In previous posts, we’ve discussed Agile Retrospectives in general and how draw.io’s Board Macro can help make them more efficient and effective, streamlined and sexy, functional and fun. Now we focus on specific aspects of the agile framework process to show you even more great examples and give you inspiration for your next agile retrospective. Here’s how to do agile check-ins with draw.io’s Board Macro.
Quick recap
For those who may be coming in cold on the agile framework, here’s a Cliff’s Notes version of the overall topic so you can easily follow along.
An Agile Retrospective is a team meeting held at the end of each Agile sprint (a short cycle of work that divides a larger project into more manageable chunks). Its purpose is to give the team an opportunity to reflect on how to make their efforts more effective, so they can tune and adjust their approach accordingly before the next sprint.
Retrospectives involve multiple steps that are crucial to their smooth completion as well as the comfort of the participants and their willingness to share honest opinions and evaluations of the process.
The first step is the check-in.
The check-in
Check-in activities are a way to assess how participants feel at the moment of the meeting, whether it’s their feelings about the meeting in general or their evaluation of the previous sprint.
The check-in is also a way for the team to get to know each other better. Overall, the check-in can significantly influence the tone of the retrospective discussion. Check-ins are conversation starters for your team and can help ease everyone into the retrospective. Depending on the team mood, the check-in can have a powerful influence on the further course of the meeting.
So, do you just say, “Hey guys! How are you feeling?” No. There are more productive (and more fun) ways to get an accurate window into the mood of your team by employing Agile Check-ins with draw.io’s Board Macro.

- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.
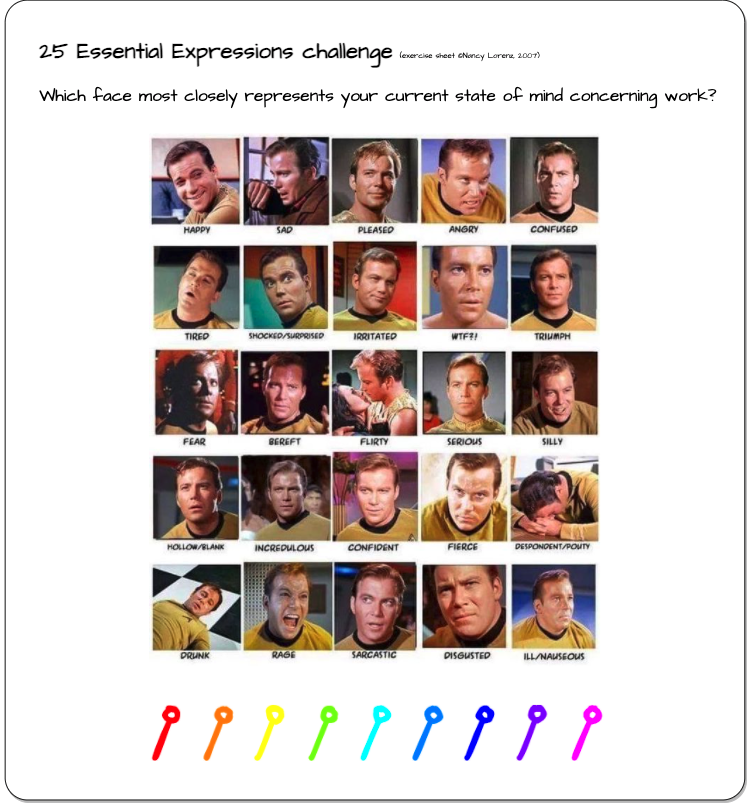
Oh, the Shatner. So… Much….. Shatner.
But who better to provide a visual smorgasbord of the many moods that members of your team might be experiencing? A low-impact exercise like this one is a fun way for team members to identify their mood and break the ice at the beginning of your meeting. Each participant simply drags their pointer to the Shatner that most accurately represents them at the moment.
And a check-in like this is easily created and implemented using draw.io’s Board Macro.
A more earthbound approach
Of course, if you’re not a Trekkie, there are many other ways to accomplish the same result:
- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.

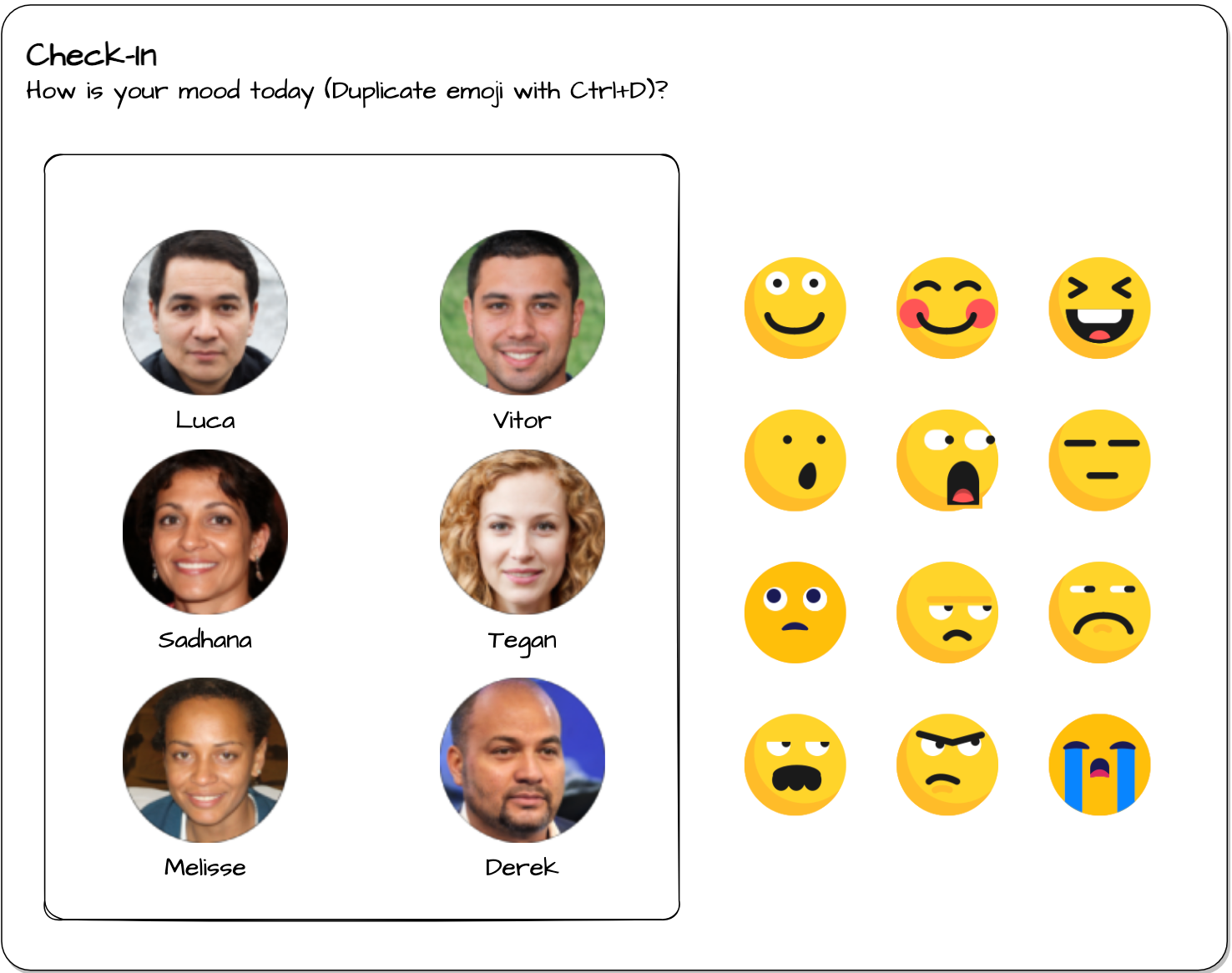
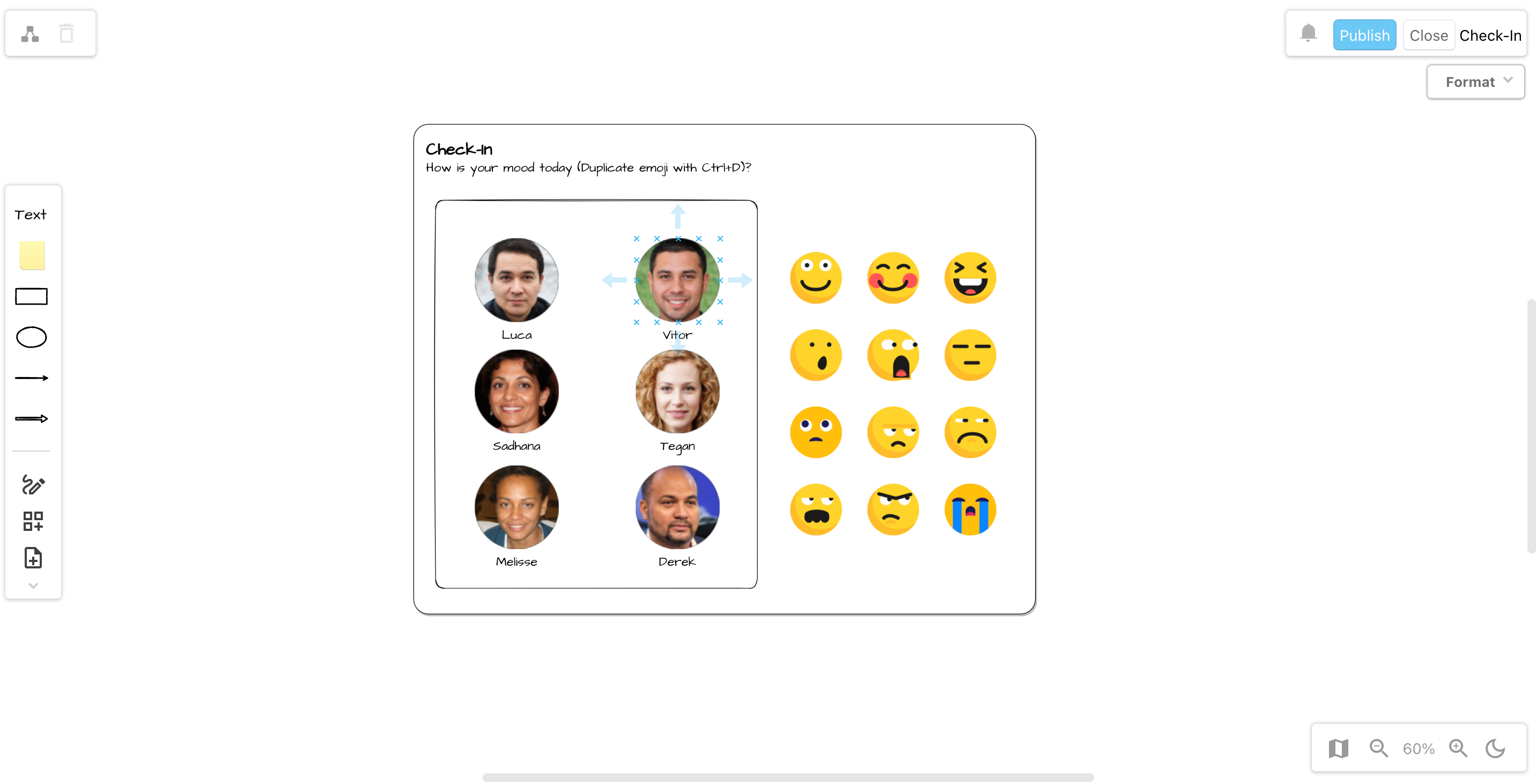
Here’s a simpler mood check-in device. More personalized with pictures of your team. Team members simply duplicate the emoji that best represents their mood and drag it over to their own face. It may not have the towering dramatic range of Mr. Shatner, but that’s not always a bad thing.
Breaking the ice
And, as we mentioned above, check-ins are also great tools for breaking the ice. They can help get team members mentally ready for the process to come. They’re good conversation starters. They help team members get to know each other better.

- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.
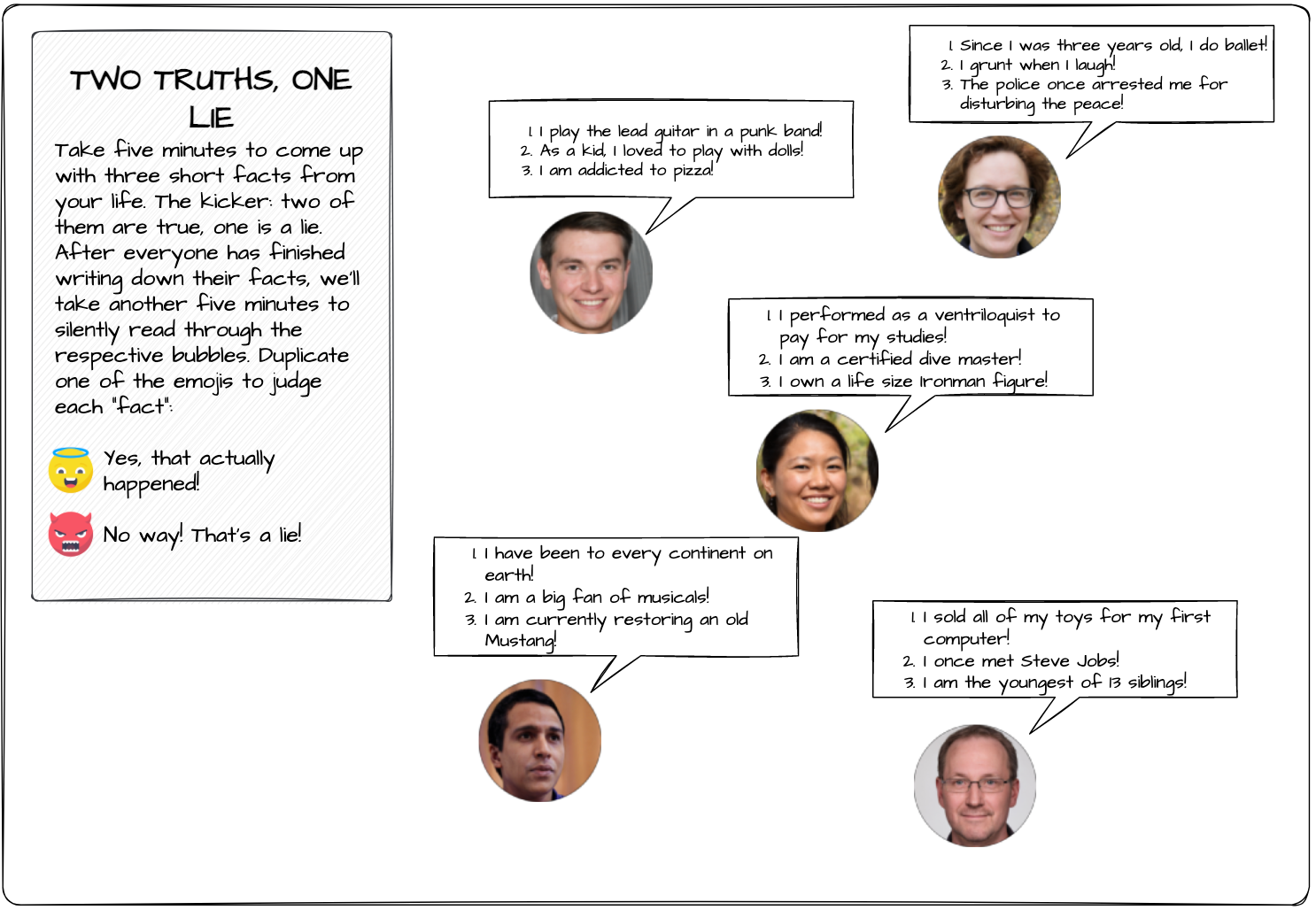
Two Truths, One Lie is a classic get-to-know-you game that can be easily created and implemented with the draw.io Board Macro.
As the title suggests, each team member offers three statements about themself. Two of the statements are true, and one is a lie. The other team members then try to guess which is which.
draw.io’s Board Macro
And the craw.io Board Macro’s uncluttered, intuitive design makes for the ideal canvas on which to create these Agile check-in tools:

Download the templates above and use them for your next retrospective. In addition, you can have a look at our video below. It will show you how to access your custom templates. It will also show how you can create them for yourself.
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationIt’s a whiteboard that lets you do so much more than just write, draw, or stick things to it.
Learn more about the Board Macro here.
And if you want to know more about draw.io in general, visit our YouTube Channel for a constantly updated playlist of how-to videos. Visit our one-stop tutorial shop to pick up all the ins and outs of draw.io diagramming. Or book a free demo to learn more about the limitless ways in which draw.io can make life easier and more productive for you and everyone in (and outside) your company!
Also, check out the other posts about the board editor and its use in an agile environment:
Last Updated on October 18, 2022 by Admin

