Floor plans: Diagrams with a Birds-Eye View
Even if you haven’t really gotten into diagramming yet, chances are that you know still know what a floor plan looks like. Floor plans are super useful and not just when you want to buy a house or rent an apartment, but also in a business setting.
Accessing the floor plan templates & shapes in draw.io
With draw.io you have the possibility to either create your own floor plans from scratch with the shape library or to use a premade floor plan template.
In your Confluence instance, if you haven’t already done so, create the page where the diagram should be placed. Click on the + in the menu, select View more and in the text box, type draw*. draw.io should come up directly and you can select draw.io Diagram.
*You can also just type “/” for Cloud or “{” in Server – this will bring up a pop up menu where you can then select draw.io.
Create draw.io floor plans from scratch
Creating your very own floor plan in draw.io is not only fun, but easy to do. With a blank slate, you get to customize every aspect of your new floor plan. Whether for the home or for the office, you place the elements you need where they’re needed.
When you insert a draw.io diagram, select Blank Diagram which will create a clean draw.io workspace.
If you look at the shape libraries at the left-hand side of your workspace, you’ll notice there is no library called floor plans. That’s because you will need to click on the + More Shapes button at the bottom left-hand corner of the workspace. This will pop up a menu where you will see the standard libraries selected with check marks.
Scroll down the list until you come to the category Other and there you can check the Floorplans box which will place these shapes into your library list. From walls, to a piano, you should be able to create the basic floor plan of your dreams.
Be sure that Remember this Setting is checked so that you can skip adding the floor plan library the next time you open draw.io.
Working with a draw.io floor plan template
If you’ve decided to work with a template, instead of clicking on Blank Diagram, click on Other in the list within the pop up menu. You will see a floor plan diagram that you can select. It already includes many of the main shapes that you might need for designing your floor plans.
Now all you have to do is select the elements and move them around to suit your needs.
Do more with your draw.io floor plans
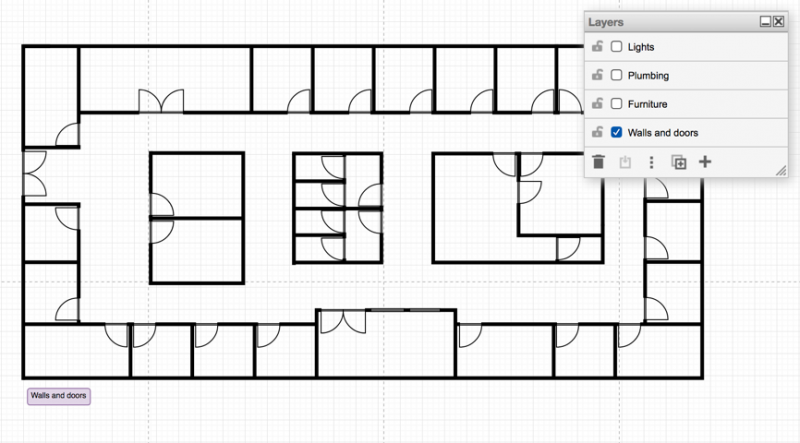
Reduce floor plan diagram clutter with layers & interactive shapes
Perhaps your floor plan diagramming requirements have become more complex. The cool thing is, you can put together multi-layer diagrams, that can also be interactive in order to cut down on the complexity.
We’ve put together a 10-minute tutorial to show you just how easy it is to simplify your floor plans with layers. Don’t need a particular layer to be shown before sharing with your team? Just turn that layer off!
When you’ve gone through the layer tutorial, go ahead and take a look at our tutorial on how to create interactive shapes in your diagrams. With this tutorial you can learn how to include interactive elements in your floor plans. Want to assign an action to shape such as hiding all instances of that shape on click? We’ve got you covered.
The best part is: both tutorials are built directly into draw.io so you can create as you go with our guidance.
Make your floor plans a template
Why not create the floor plan as a customized template for your organization to use. This will save your colleagues time and you can even brand your diagram with your company fonts and colors. Take a look at our blog post on how to create your own custom templates in draw.io. You can also take a look at the video to the right to see how you can add and delete custom templates.
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationHave you had occasion to use draw.io floor plan diagrams? We’d love to hear from you.
Upcoming
Next week is Gliffy Mass Import feature week. Learn how to make the switch from Gliffy to draw.io, and hear from AdNovum about how they carried out their migration seamlessly with our use case feature. Be sure to subscribe to our blog so you don’t miss out.
Last Updated on April 8, 2020 by Admin