Sometimes, in the course of your draw.io diagramming exploits, you no doubt wonder things. For example, “wouldn’t it be great if I could create a page and then use that page as a background for subsequent pages?” This is actually a feature that has been frequently requested by draw.io users. And now it’s a reality. Read on to learn how you can define background images in draw.io.
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationNot just a template
draw.io already offers the useful option of custom templates that can be reused over and over. These templates can also be shared with colleagues so that they don’t have to “reinvent the wheel” when creating their own diagrams. They’re a great way to save time if you often create new versions of the same type of diagram. And, as useful as templates are, background pages enable you to take things one step further.
Templates as background images in draw.io
A template allows you to define a premade set of shapes and/or connectors that you can then choose from the template manager. It saves time and improves consistency of the results of your diagrams.
Background images in draw.io let you define a template that you can then easily apply to multiple pages without having to copy the same structure to each individual page. Simply create your template once, enable backgrounds, and quickly apply that background to as many pages as you like.
Once created, changes to the basic structure of your background only have to be made to one master document. Those changes will then be pushed to all other pages using that background. What’s more, the basic structure of the background can’t be edited on the target pages, so it can’t get in your way or be inadvertently altered on any individual page.
Case in point
Assume, for instance, that you create a monthly report on the performance of the various departments of your business. The format of each report remains the same, but the information varies from department to department.
Using backgrounds, once the basic format of your document has been created, you can then save it as a master template. Each month, that template can be opened and easily applied as a consistent container (or background) into which each department’s relevant content can be dropped.
Where else can backgrounds be useful?
Mockups
Suppose you’re designing a new corporate website. The site will, of course, contain multiple pages, but you want the basic layout of each page to be consistent. With draw.io backgrounds, you can simply create that basic layout, apply it as a consistent background, and then drop in the appropriate content to create a mockup of each section of your site.
Floorplans
Designing a new office? Create a background containing the basic floorplan, then create a variety of optional placements for furniture, cubicles, room dividers, and more.
And these are just a few examples. The possibilities of background images in draw.io are endless.
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationBut how’s it done?
You won’t believe how easy it is to harness the power of backgrounds for your diagramming needs. To get started, just open draw.io as you normally would. Now is when you create the page that contains your background (or load a pre-made custom template).
At the bottom of that page, you’ll see the tab that holds the page’s title (Page-1 by default). Click on that tab and rename the page as “Background.”
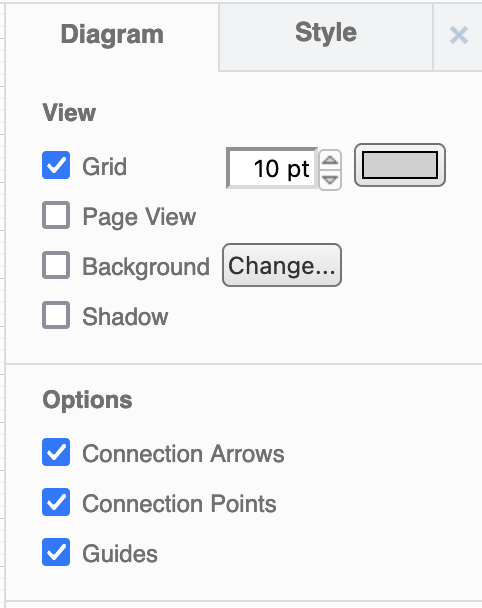
Now it’s time to create a new page by clicking the “+” beside that first page tab. Once you’ve done that, go to the Diagram Format panel on the right side of the screen (click on an empty spot of the canvas if you don’t see it). Now, make sure “Background” is checked:

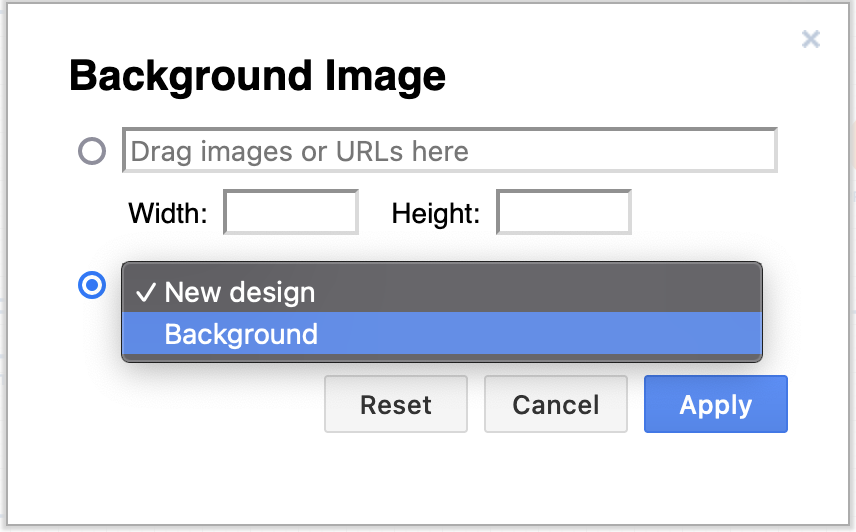
Then select “Change” to bring up the Background Image menu:

And select the “Background” page from the dropdown menu.
Now you’ll see your chosen background on the new page. Go ahead and add content to that background without the danger of accidentally altering any of the background elements.
The clone wars
And here’s the really cool part. You don’t have to individually add the background to each new page by following the steps above. Once you’ve created and added a background to your first page, right-click on the title tab of that page and choose “Duplicate.” Now you’ve got another page pre-loaded with your background.
Repeat as needed.
Advanced options
But it isn’t just a matter of maintaining standard design components. With predefined placeholders, your backgrounds can also automatically insert relevant meta information into your diagrams.
For example, you can automatically print the:
- ID of a shape or connector (%id%)
- Current date using the system locale (%date%)
- Current time using the system locale (%time%)
And if you’re working with multiple layers, it’s easy to apply your background to each one. Once applied, your users can toggle to any layer’s content, and the background remains constant.
Here’s some more info on layers and a little video to show you how it’s done:
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationThe more you know…
Visit our YouTube Channel for a constantly updated playlist of how-to videos, visit our one-stop tutorial shop to pick up all the ins and outs of draw.io diagramming, or book a free demo to learn more about the limitless ways in which draw.io can make life easier and more productive for you and everyone in (and outside) your company!
Last Updated on October 20, 2022 by Admin