What you are going to learn in this tutorial
- Drag connectors to connect shapes
- Create a new shape and a connection at the same time
- Split a connection to add a new shape
- Insert text into shapes, on the drawing canvas and on connectors
Introduction
Now that you are comfortable modifying an existing diagram by editing shapes, it’s time to build one from scratch. You’ll need to add shapes from the symbol library, draw connections between the shapes, and add text to both the shapes and the connectors.
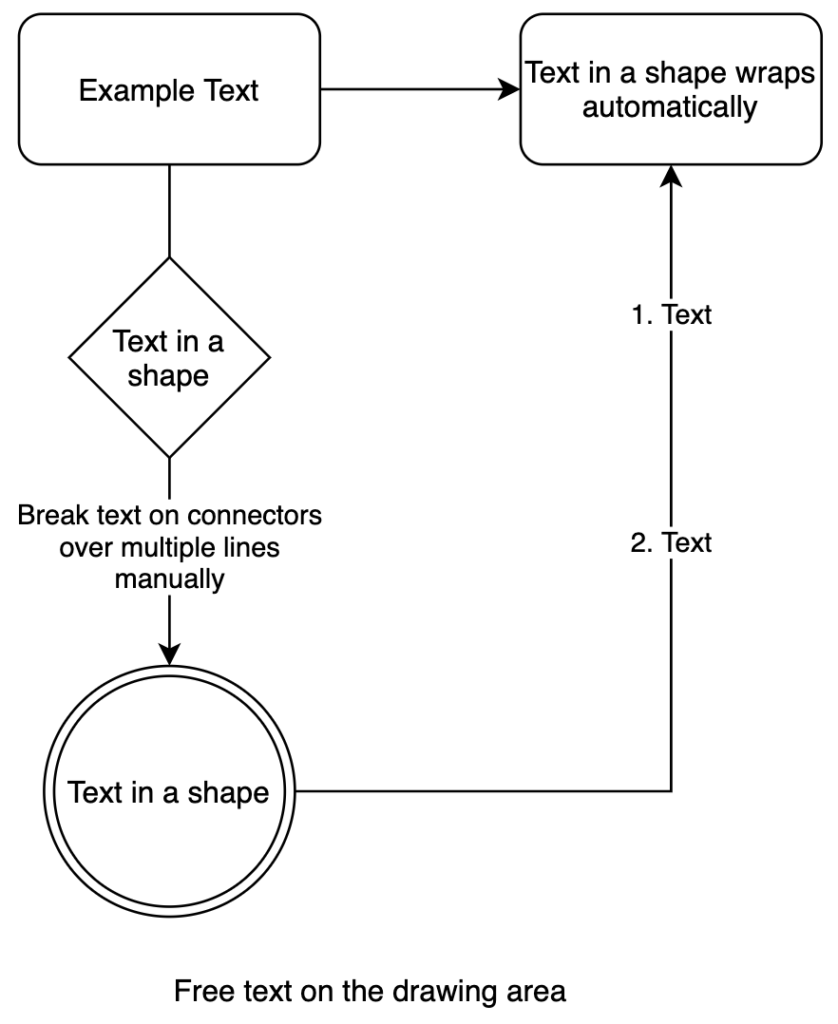
For the upcoming tutorial, you will rebuild the diagram you see at the right (doesn’t need to be too precise).
This tutorial will cover the Diagram editor and the Board editor; both have similar features and functionality. Only the user interface between the two may differ at times.

Tutorial
Entering text
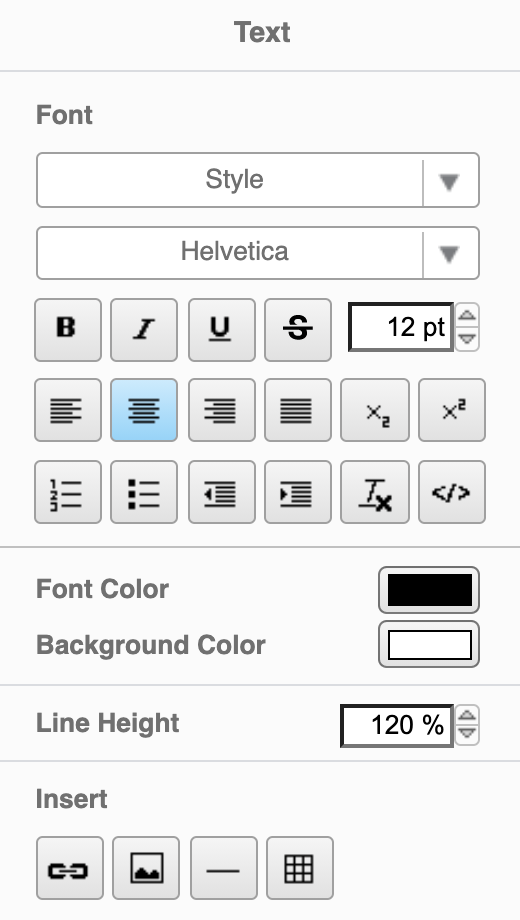
Add a rounded rectangle shape to your diagram. After you insert the shape, you can directly start typing to add text to it. Later, you can click or double-click on a shape and start typing to enter the text inside the shape. To change the position or format of the text inside the shape, use the Text tab of the format panel on the right. By adjusting the spacing at the bottom of the Text tab, you can set the location of the text precisely.


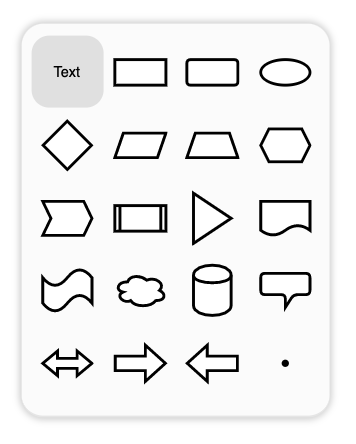
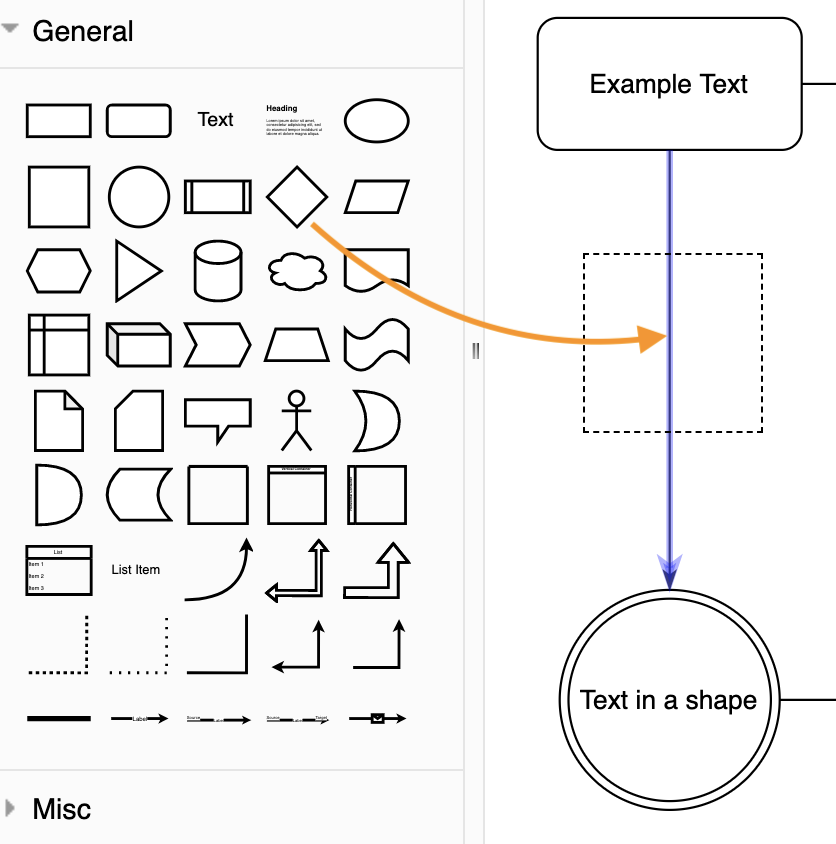
You can also place text freely on the drawing area. Double click on an empty area of your diagram and choose the text option from the shape picker.
Shown left is the Diagram editor shape picker, and pictured right is the Board editor shape picker.

Text size, font and color can be altered in the Text tab of the format panel. Double-click on the text to get enhanced text options in the Format panel.
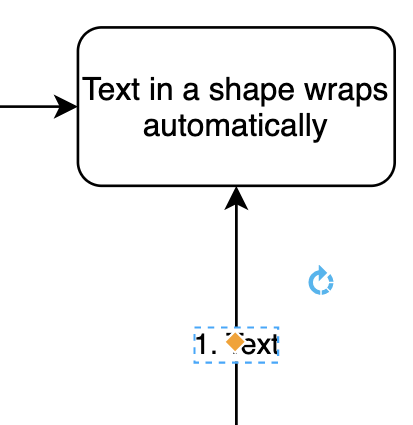
Tip: Text inside a shape wraps automatically. You can break text over multiple lines manually in free text areas or on connectors by pressing Enter.

Add and connect new shapes
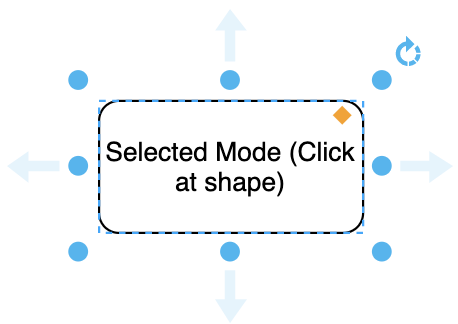
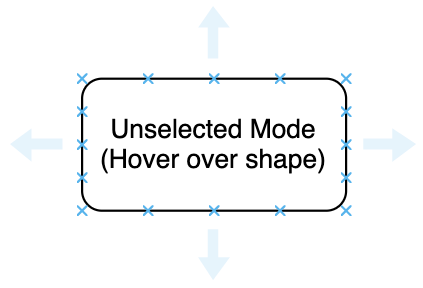
Click on a blue arrow of your selected or unselected (when you hover over the shape with your mouse) rectangular shape, so the draw.io shape picker opens. Choose the shape in the upper left corner to duplicate the original shape 1:1 (or use one of the most used shapes from the general shape library). The shape and its content is duplicated and connected with a connector in the direction of the arrow on which you clicked.
Now add another shape at the bottom of the rectangle, but this time we add the Double Circle shape from the Misc library. Drag and drop the shape on the bottom blue arrow of the rectangle to add and connect it at the same time.
Tip: By default, a connector is equipped with an arrow.


You can also draw connectors from an unselected shape. Hover over the Double Circle shape you just added to see small blue connection crosses. Click and drag a connector to another object’s connection point – it must be in a green circle to properly link the two shapes. Your connector won’t move from these connection points once you have created it.
You can link a connector to an edge (not a single connection point), by dragging the connector over the target shape until the outline is blue. Your connector may move around on this edge when the shape is moved on the drawing area.
You can draw connectors from the large blue arrows in the same ways.
Split connectors
To insert a shape between two connected shapes, just drag and drop the object of your choice on the connector and release the mouse once you see a purple outline around it.

Add text to connectors
Double-click on the connector where you like to add the text to and start typing. Use the yellow diamond shape to reposition the text if needed. Click on the text once or twice to overwrite the entire text, or click another time to edit only parts of the text. You can modify the text with the same panels that you used to edit and format your text in shapes.

Additional resources
- Youtube playlist on all connector features
- Youtube video on the difference between fixed and floating connectors
Tutorial exercise 5: Create a Tree Diagram
Last Updated on November 22, 2022 by Admin