What you are going to learn in this tutorial
- Set links to your draw.io shapes
- Add mouse-over information
Introduction
Now we will move towards making your diagrams interactive.
You can add links so that when a viewer clicks on a shape or a line of text in your diagram, they can be taken directly to another Confluence page, URL, attachments, or sub-pages of the same diagram. This is useful for linking to code from an entity relationship diagram, to forms from business processes, to departmental organization charts from an overview org chart – the uses for links are endless!
Tooltips on the other hand add information to shapes that are displayed once people hover over it. They help to explain more complex stages in a diagram where a label isn’t descriptive enough.
You can use your final diagram from the previous exercise where you worked with layers and images, or download the example here.

Tutorial
Add links to draw.io shapes
Add a link by right-clicking on a shape or an image and select Edit Link (Edit > Edit Link in the Board editor).
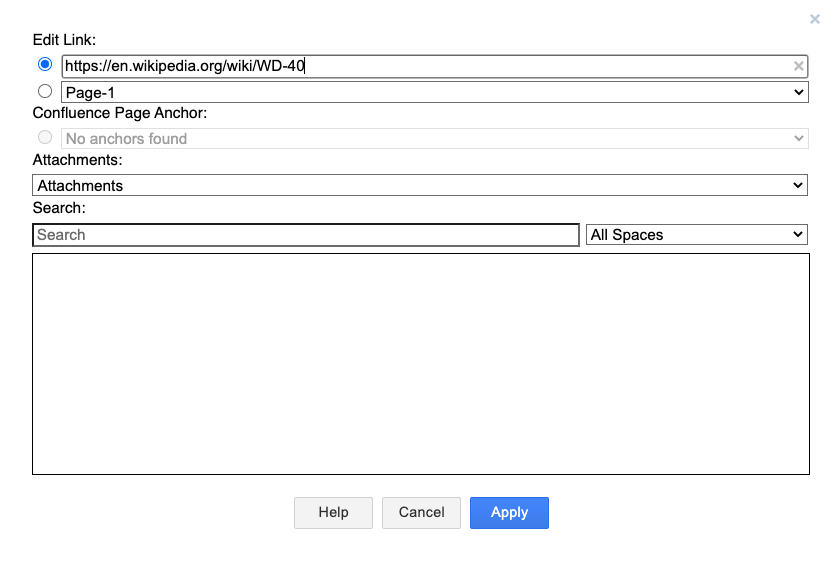
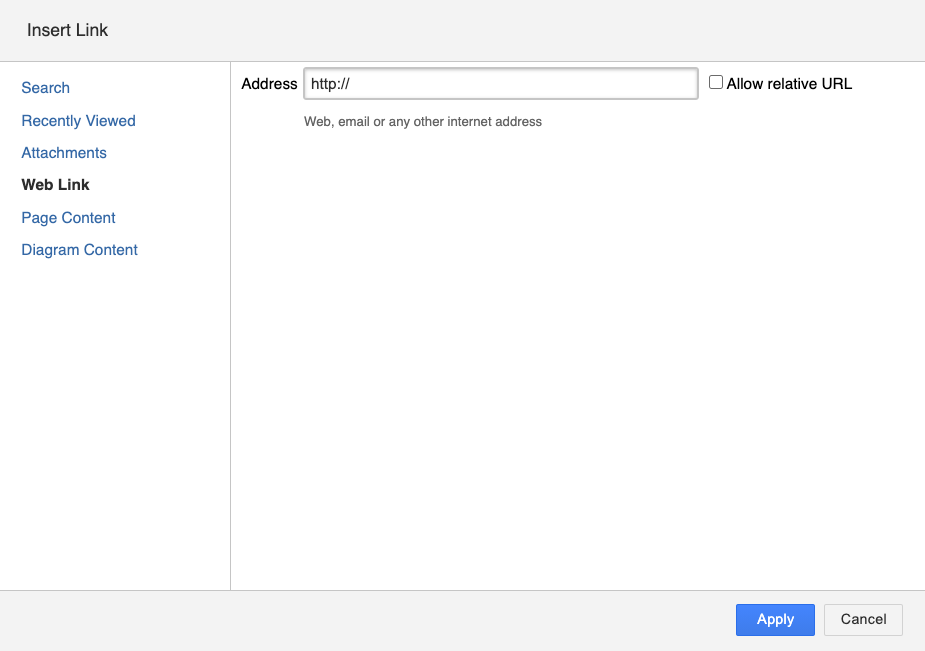
For Confluence Cloud, enter the web link in the pre-selected field. In Confluence Data Center and Server, select the option Web Link, enter the Address (URL), and click Apply.
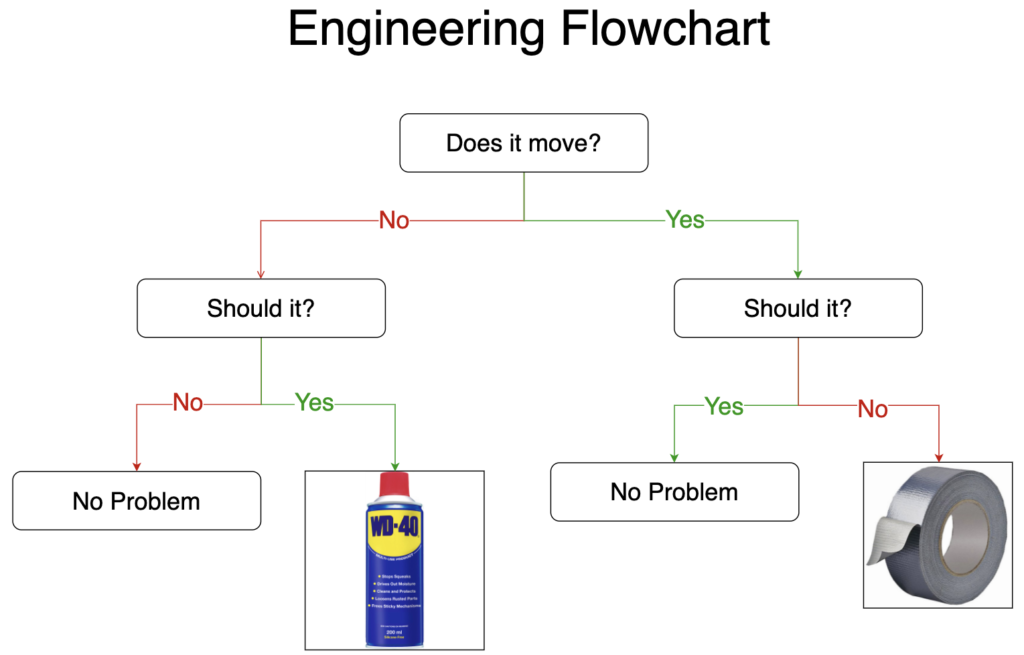
- Link to the Wikipedia article: WD-40
- Link to the Wikipedia Commons: Gaffer tape

Insert link in Confluence Cloud

Insert link in Confluence Data Center / Server
After you have saved your diagram, when someone clicks on the link, it will open in a new tab. When you hover over a link, even if it is a link on an image component, the outline of the shape/image will turn blue, indicating it is clickable.
This is only one of the linking options that draw.io offers. See our blog on Linking content in Confluence Cloud and Confluence Data Center/Server for more information.
Use tooltips to add mouse-over information
- Select a shape or image.
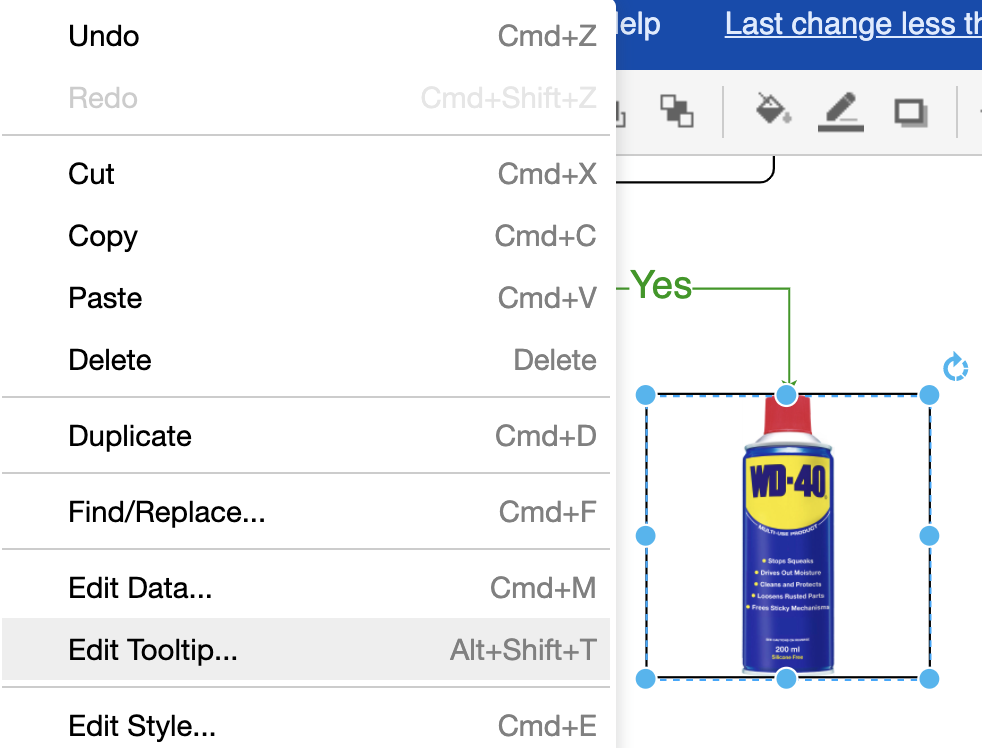
- Click Edit > Edit Tooltip (or use the shortcut Alt+Shift+T instead).

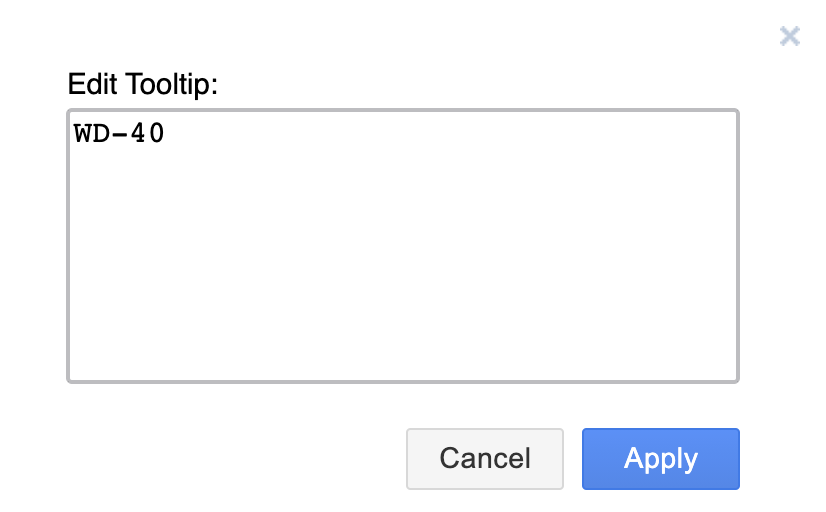
- Enter the text you want to display when someone hovers over the shape or image and click Apply.

- After you have saved your diagram and Confluence page (if you are using it), when a reader hovers over an area with your tooltip, it will be displayed as you can see on the side.

We’ve made the diagram easier for viewers to interact with and understand. Now, let’s make our lives easier – you can create a custom shape library with the shapes you use most often.
Tutorial exercise 9: Creating your own custom shape library
Last Updated on December 21, 2022 by Admin