So far, in our series focussing on Agile Framework and Scrum, we’ve covered retrospectives in general, check-ins in particular, and we’ve shown you a crate full of examples why draw.io’s Board Macro is the go-to solution for creating visual tools that make the entire process run more smoothly (and effectively). Read on for our next topic: Inspect and Adapt with draw.io Board Macro.
(And for those just joining us, the links below will quickly get you up to speed):
draw.io for Agile Retrospectives
Agile Check-ins with draw.io’s Board Macro
Inspect and adapt
First, what does it mean to inspect and adapt? And where does the concept come from?
Inspect and Adapt is an essential part of the role of an agile coach. Whether it’s processes that aren’t even running yet, or minor improvements that make the current workflow even more successful, you need to have the individual components disassembled in order to identify (inspect) them. Only then can you improve (or adapt) them.
Inspect and adapt requires the acknowledgment that no individual has all the answers, and no single approach to a problem is going to succeed all of the time. Only by taking the time to periodically check in with the team and evaluate progress can we be assured that the train will stay on the tracks.
When we truly follow the concept of inspect and adapt, our teams are more likely to maintain an ongoing cycle of improvement that feeds on past successes (and failures) in order to maintain a course toward future success. As you continue to inspect and adapt, you can steadily progress toward your goals.
How can we help?
As with the topics in our earlier blogs mentioned above, there are many ways to get the job done. But the most effective format for a successful inspect and adapt session is a visual one. There are a variety of visualization models that can help take you through the steps of the process. And each one is more easily created and manipulated using draw.io’s Board Macro.
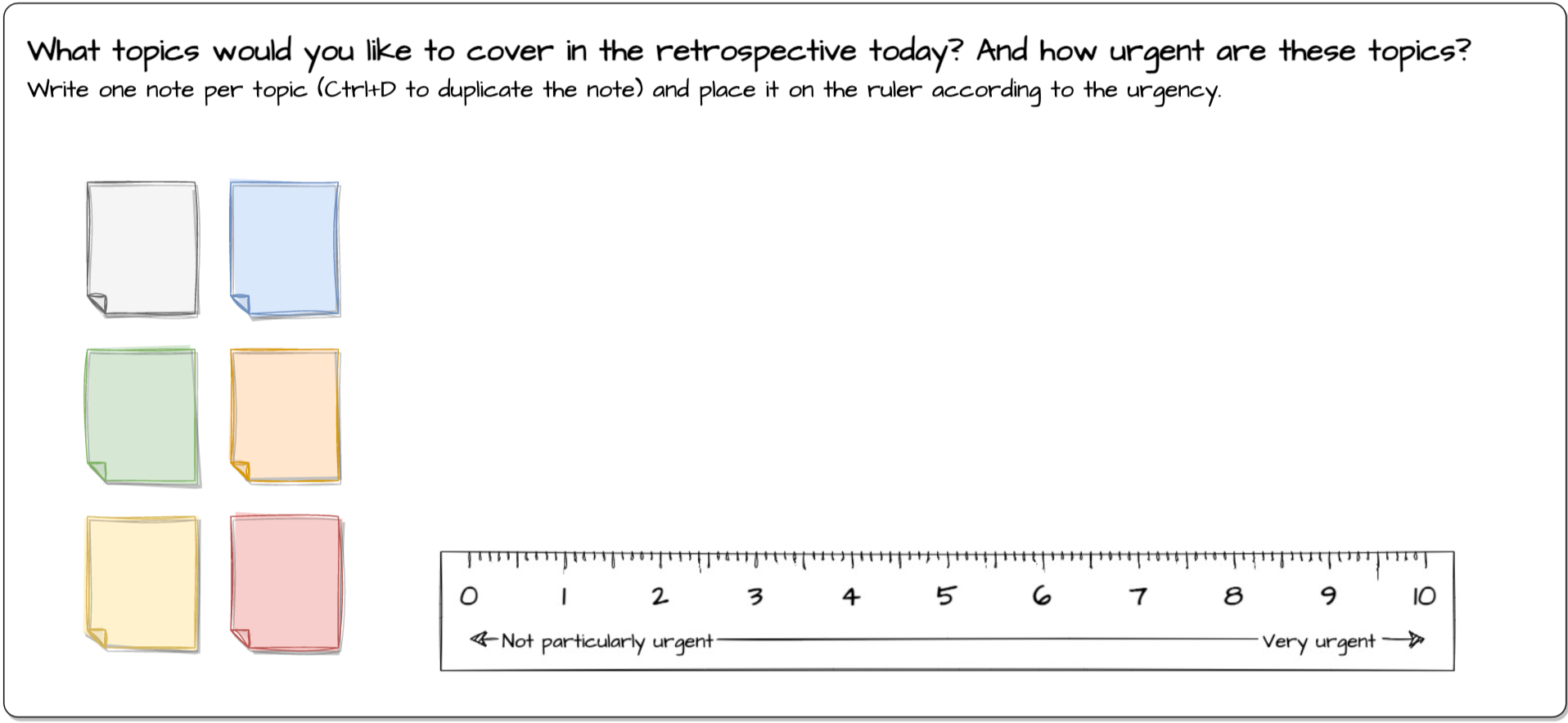
The ruler
After you’ve checked in and you’re ready to get down to business, your team’s first task is to identify the topics of conversation. Because, as we mentioned in an earlier post, in Agile/scrum meetings, the team drives the bus. No control freak telling them what to do or how to think. No set agendas. It’s all up to the team. But how to decide?

- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.
One tool that can be quickly created and easily used is the Ruler. As you can see, it’s self-explanatory. Team members simply choose a topic and place it on the ruler according to its perceived importance.
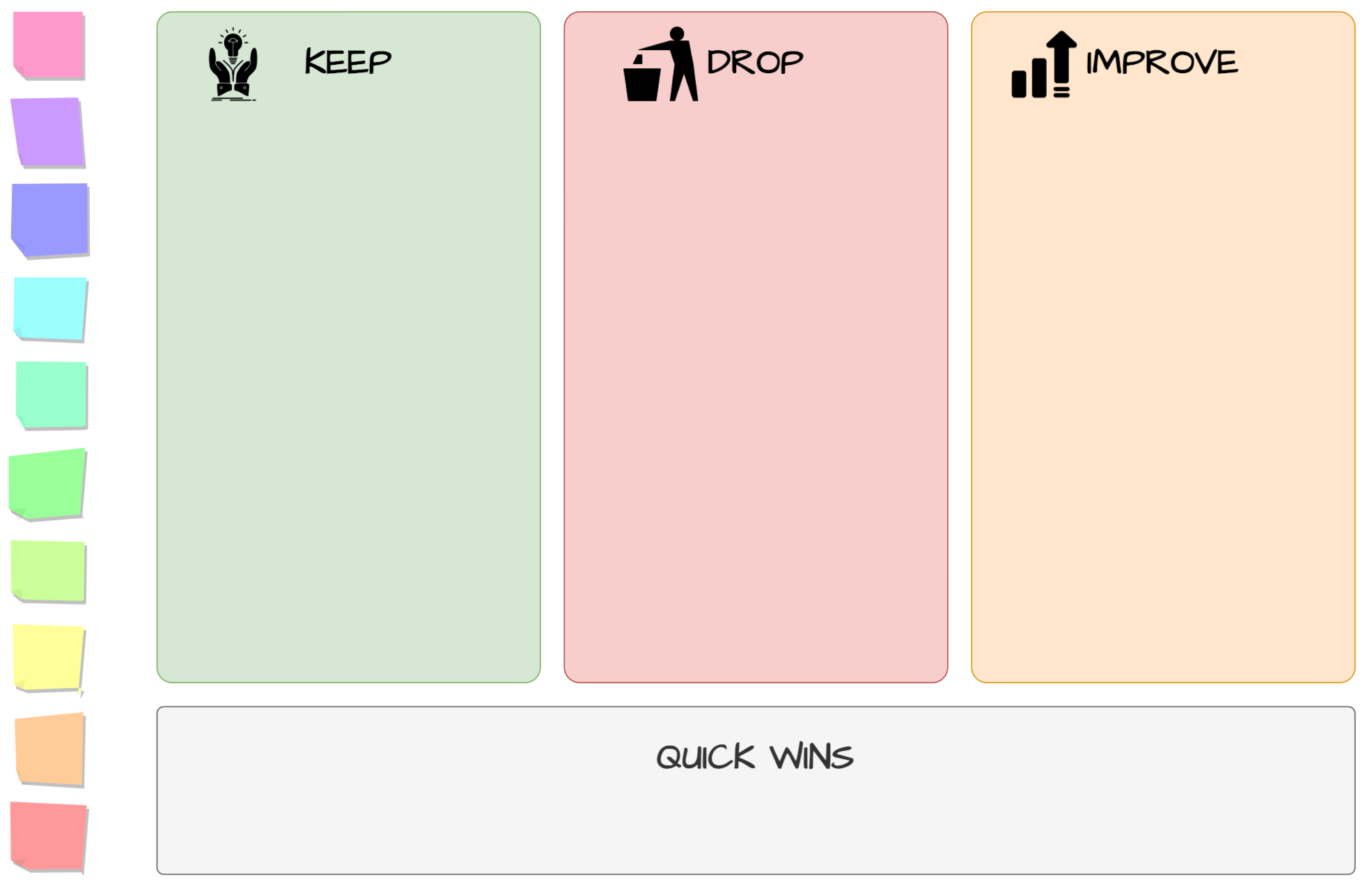
Keep-drop-improve
- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.

Again, the workings of this one are no mystery. It’s useful for dividing procedures and strategies into those that should be kept, dropped, or improved upon. It’s a general identification and categorization exercise. And once done, it helps identify a direction for the rest of the meeting.
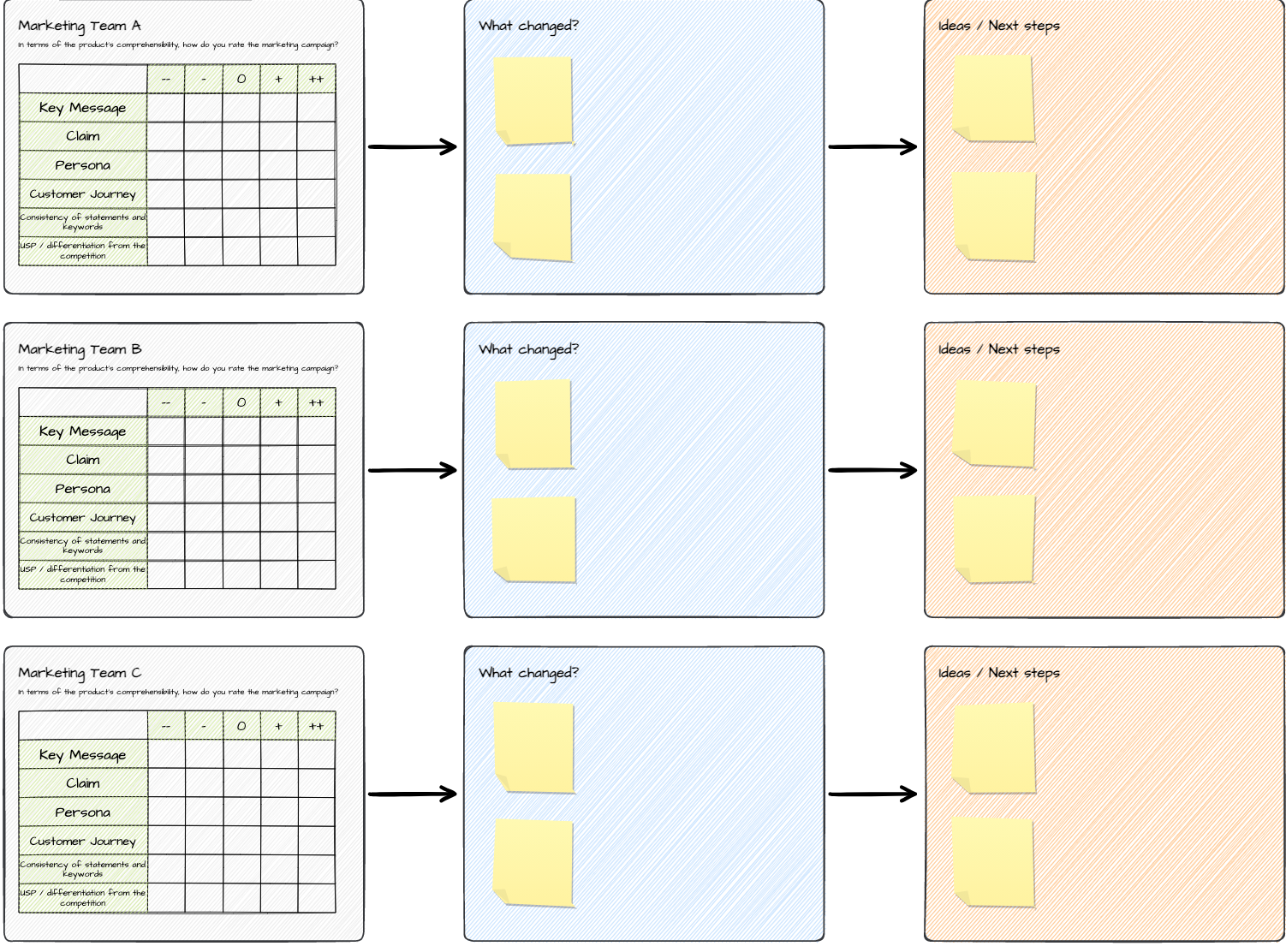
The inspection begins

- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.
Here’s an exercise that allows the team to more deeply analyze their work, procedures, and outcomes. In this case, we’re focussing on the marketing message.
With this visualization participants rate specific marketing campaigns on the criteria of key message, claim, persona, customer journey, and more. It solicits input on what’s changed in relation to each campaign. Finally, participants share ideas for next steps or quick wins.
The team
- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.

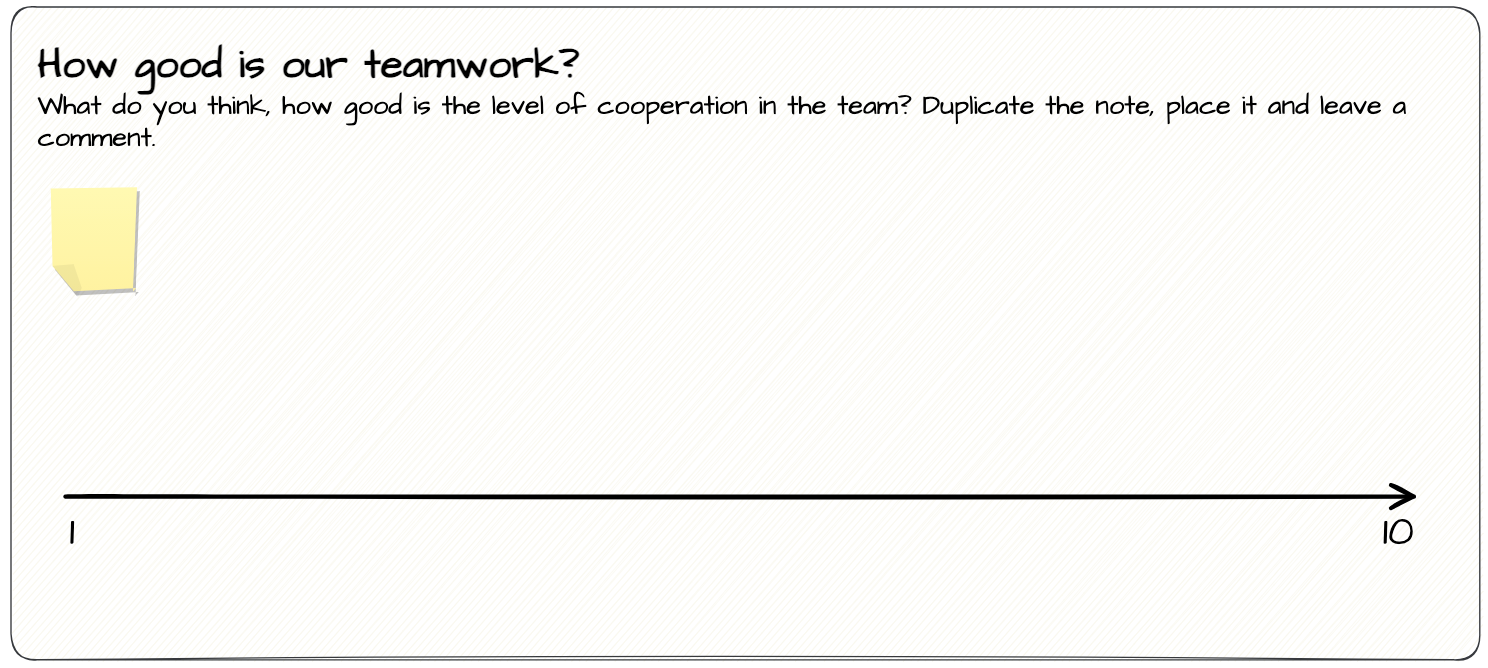
Another important part of Inspect and Adapt is the evaluation and improvement of your team’s working relationships. Here’s a simple graphic that gets to the bottom of your team’s ability to work well together.
Each team member rates overall teamwork on a scale of one to ten. The results make for a useful springboard for discussion and a base point for measuring improvements in the future.
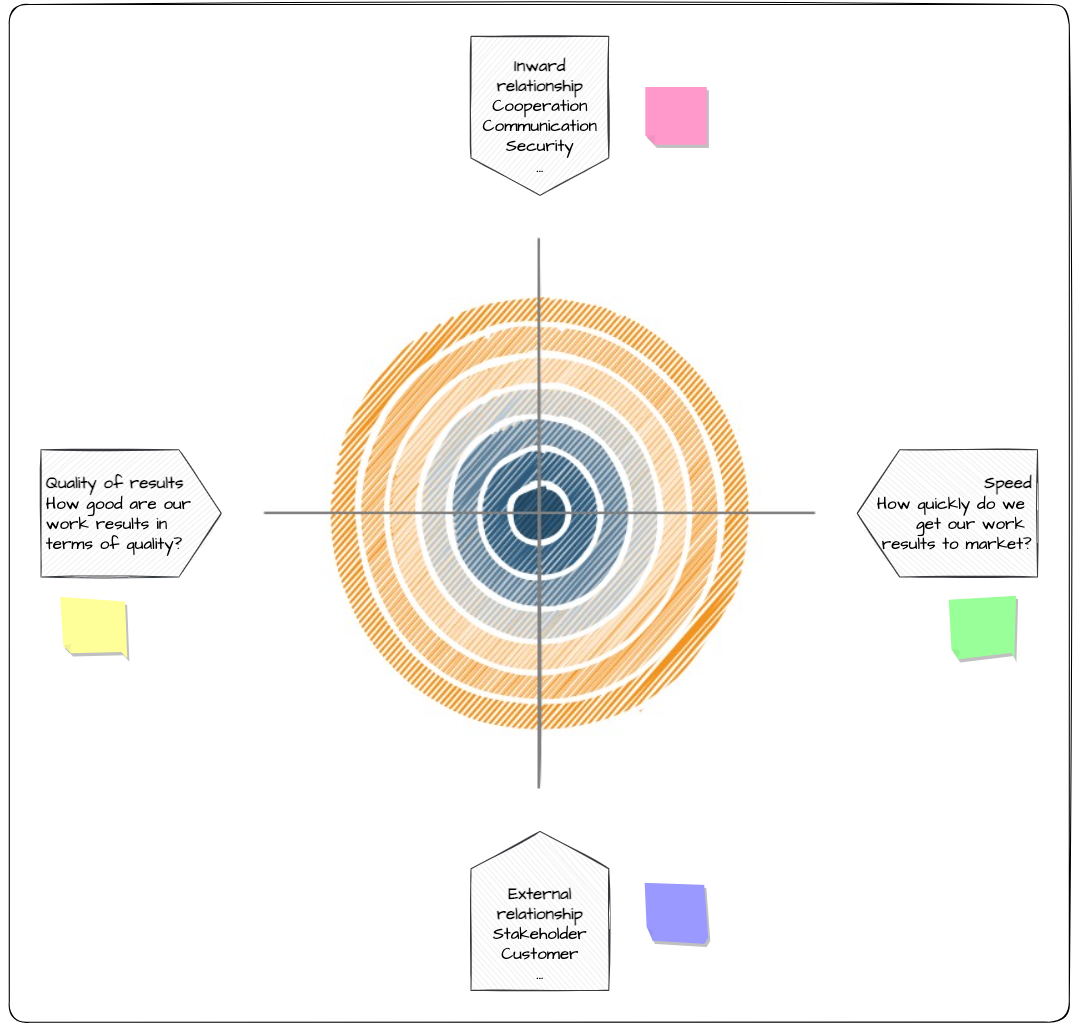
Another useful visualization is Team Radar:

- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.
Choose topics for either end of any number of spokes. Team members then take time to rate each topic from low to high on its particular spoke. Now discuss.
The big picture
- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.

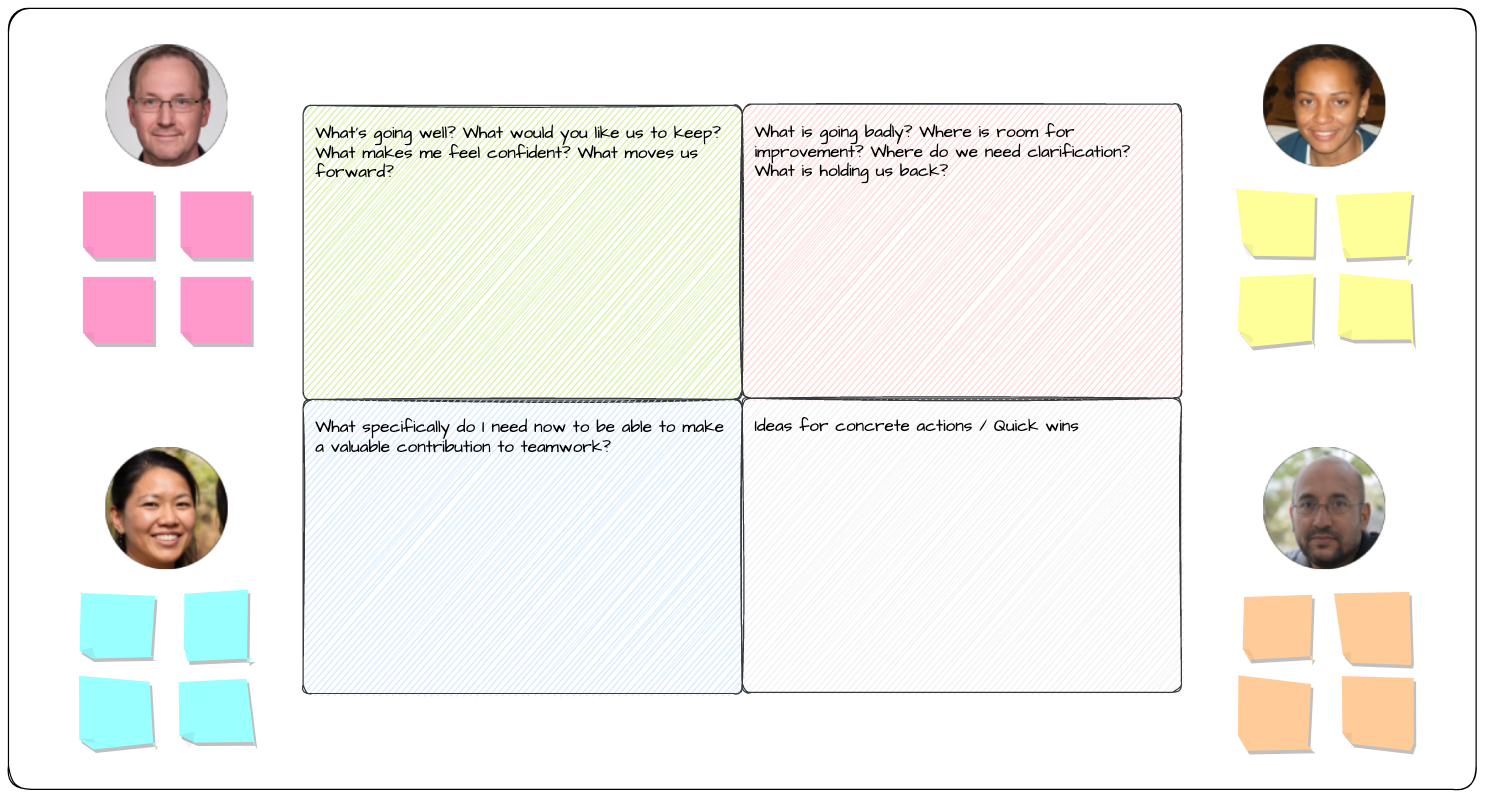
Finally, it’s important to get a read on the overall effectiveness of your team and its efforts. This chart lets the team weigh in on the topic. What’s going well? Where can we improve? What does each team member need to make a valuable contribution? What suggestions can they give for concrete actions or quick wins?
How to
Download the templates above and use them for your next retrospective. In addition, you can have a look at our video below. It will show you how to access your custom templates. It will also show how you can create them for yourself.
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationIn the meantime, if you want to know more about draw.io in general, visit our YouTube Channel for a constantly updated playlist of how-to videos. Visit our one-stop tutorial shop to pick up all the ins and outs of draw.io diagramming. Or book a free demo to learn more about the limitless ways in which draw.io can make life easier and more productive for you and everyone in (and outside) your company!
Also, check out the other posts about the board editor and its use in an agile environment:
Last Updated on October 18, 2022 by Admin