You’ve probably not noticed this feature – I didn’t until the minimal theme was announced yesterday – but did you know you can style the draw.io interface with different themes?
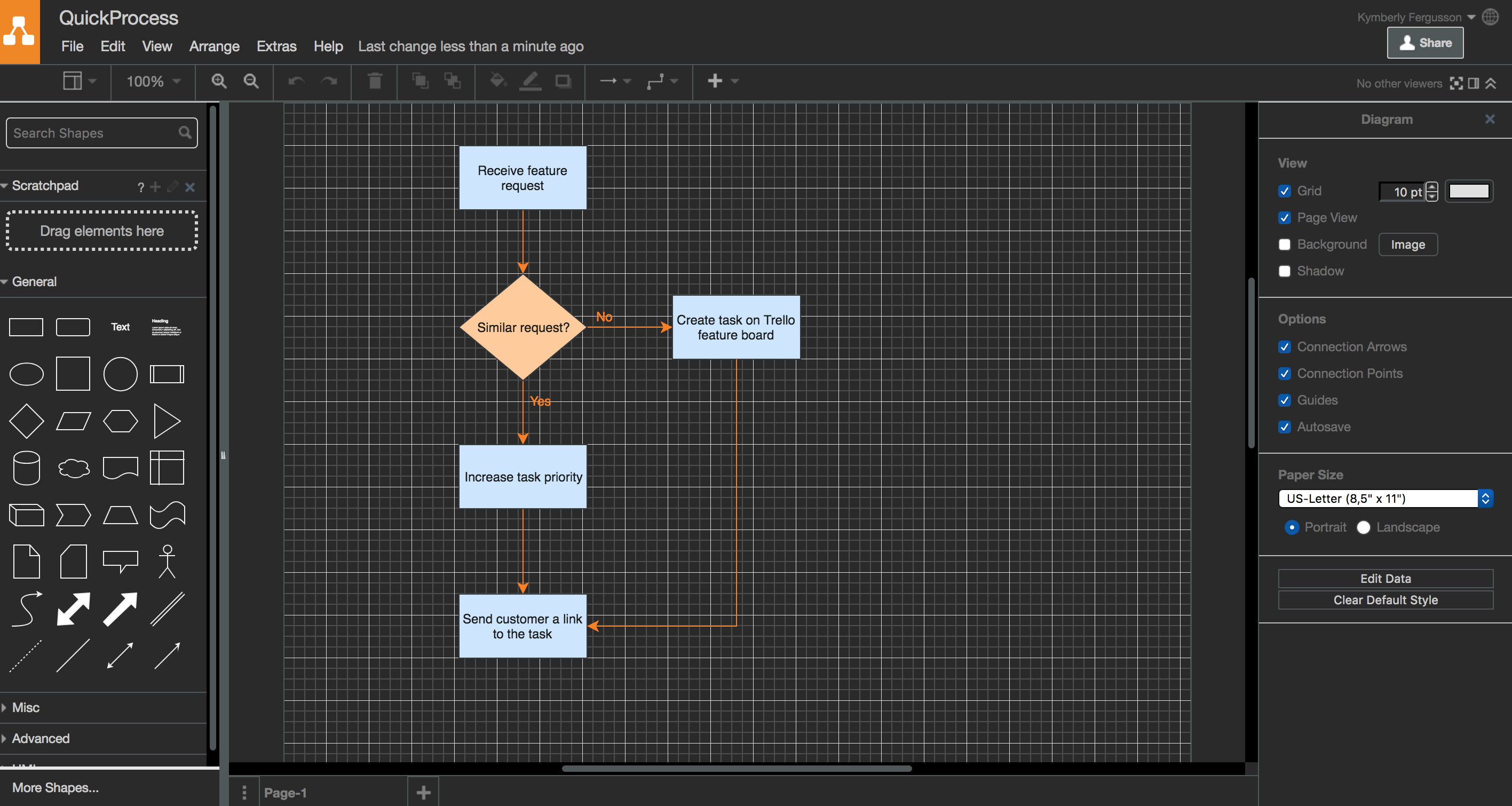
Under the Extras > Theme menu, there are several themes to change how draw.io looks and feels. You will probably be most familiar with the Kennedy theme (the name of the Google UI), and Confluence and Jira users will recognize the Atlas theme.
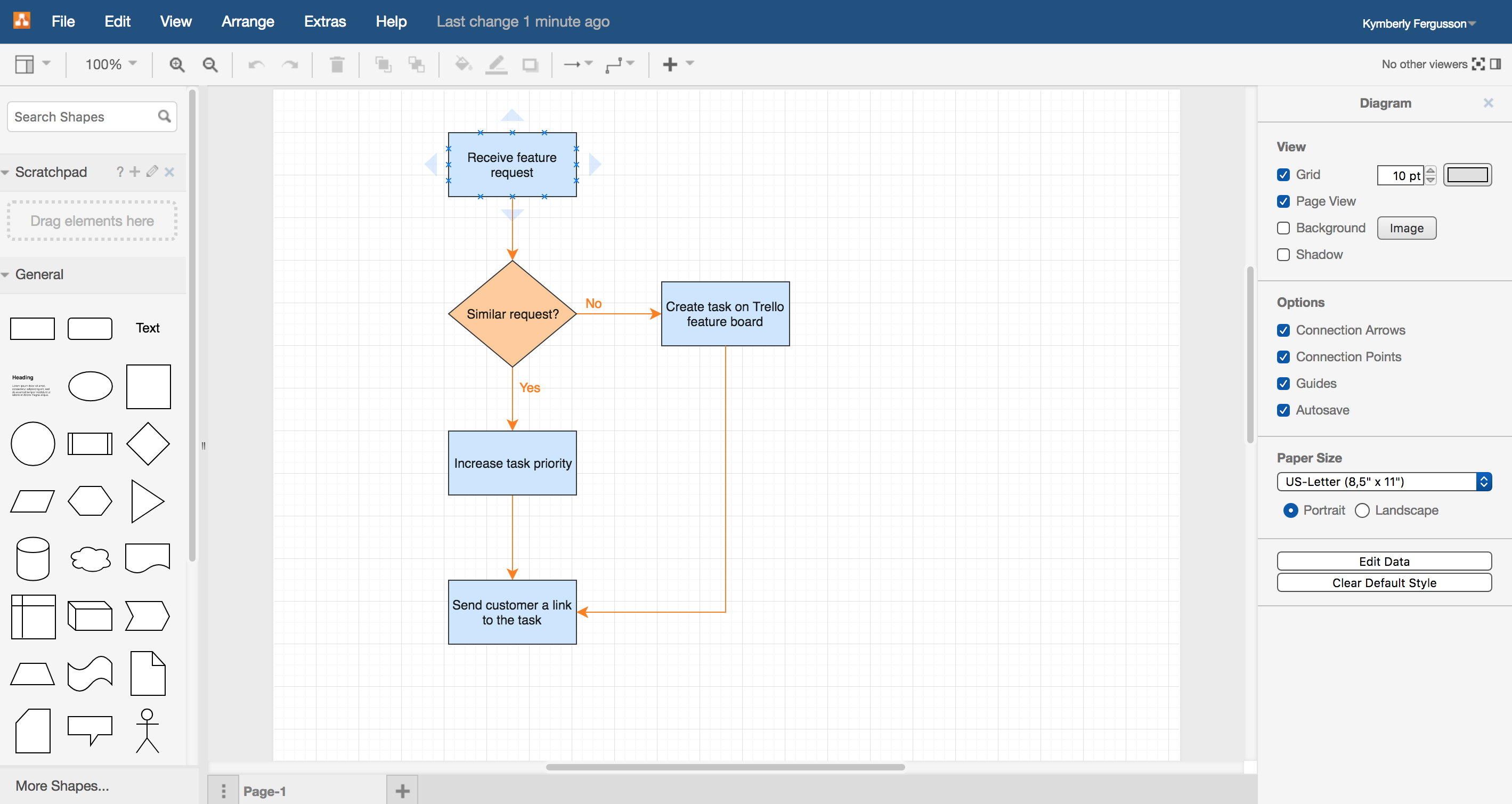
Dark theme
There is also a dark theme in draw.io for those people who prefer to work with white text/outlines on a dark background.
Still need to get work done and have a headache? Or perhaps you are diagramming in bed on your tablet and you don’t want to keep your partner awake with the bright, glowing screen? Instead of making everything extremely hard to read by simply dimming the screen, click Extras > Theme > Dark and reload the page to craft your diagram on a black background.
Be careful though – exported diagrams to image formats will also be on a black background if you haven’t or can’t set the background as transparent!
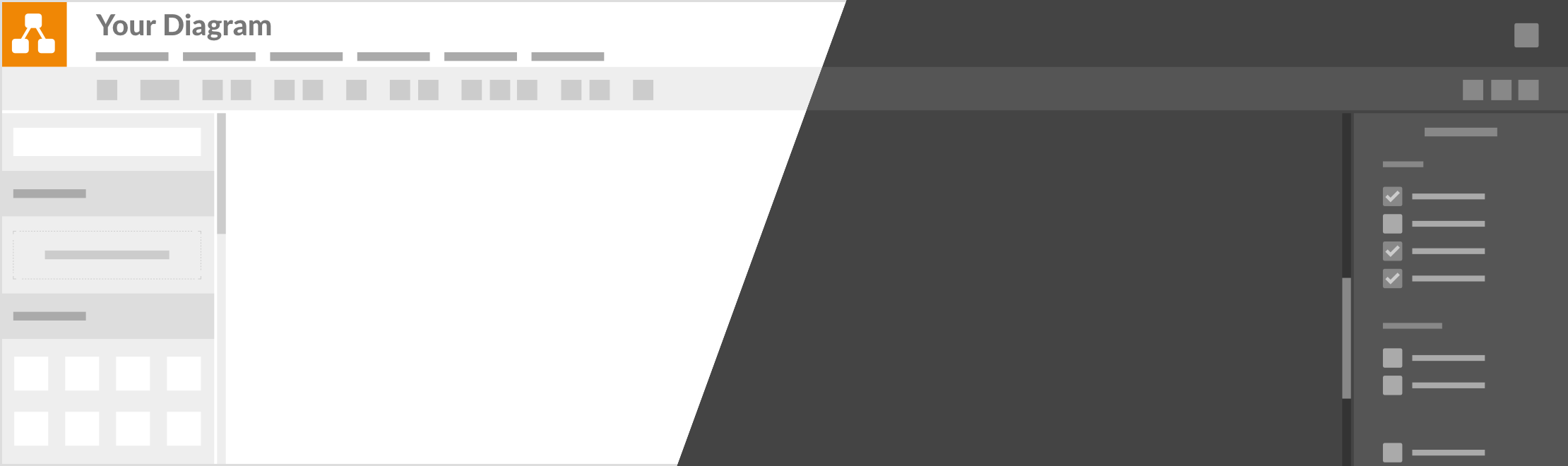
Minimal theme – ideal for mobile devices and new users
Want the maximum drawing area with the minimum of clutter? With the minimal theme, draw.io puts the drawing area front and center, hiding the toolbar and left and right panels behind menus. Click Extras > Theme > Minimal and reload the page to switch to the minimal theme.
New users often feel overwhelmed by all of the options, tools and libraries in draw.io, so the minimal theme will help them be less afraid of diagramming!
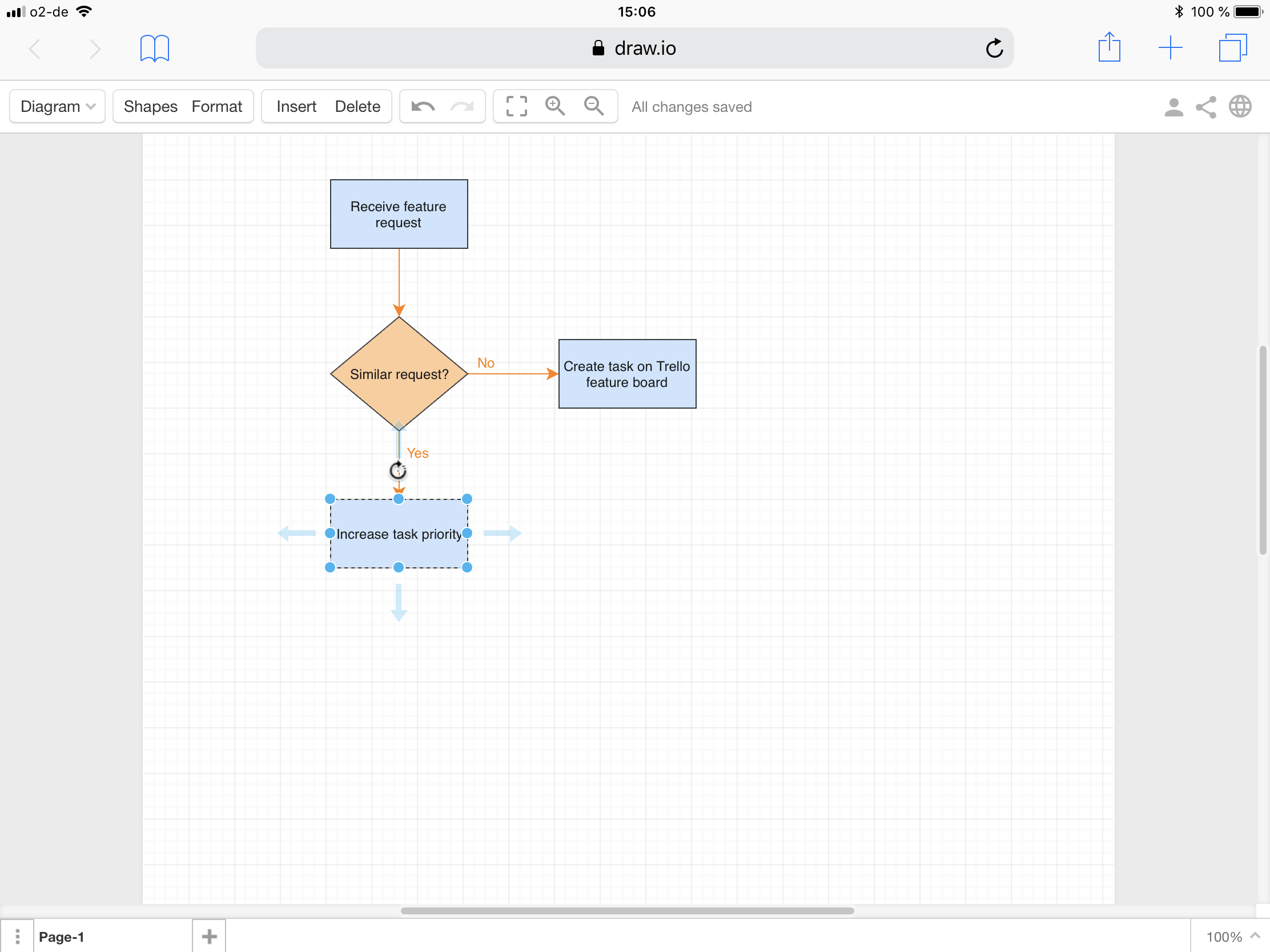
This theme is also ideal for mobile devices, where screen real estate is limited.
You can still interact with shapes in the same way:
- Tap (or click) on a shape and wait a second and you’ll see the four blue arrows. Tap (or click) on one of these, to add a connector and new shape.
- Tap (or click) and hold on the blue arrow then drag to draw a connector.
- Tap (or right click) on a selected shape to display the control menu.
- Select and then drag shapes to move them on the drawing area.
- Select and then drag the blue dots on the edges/corner to resize shapes.
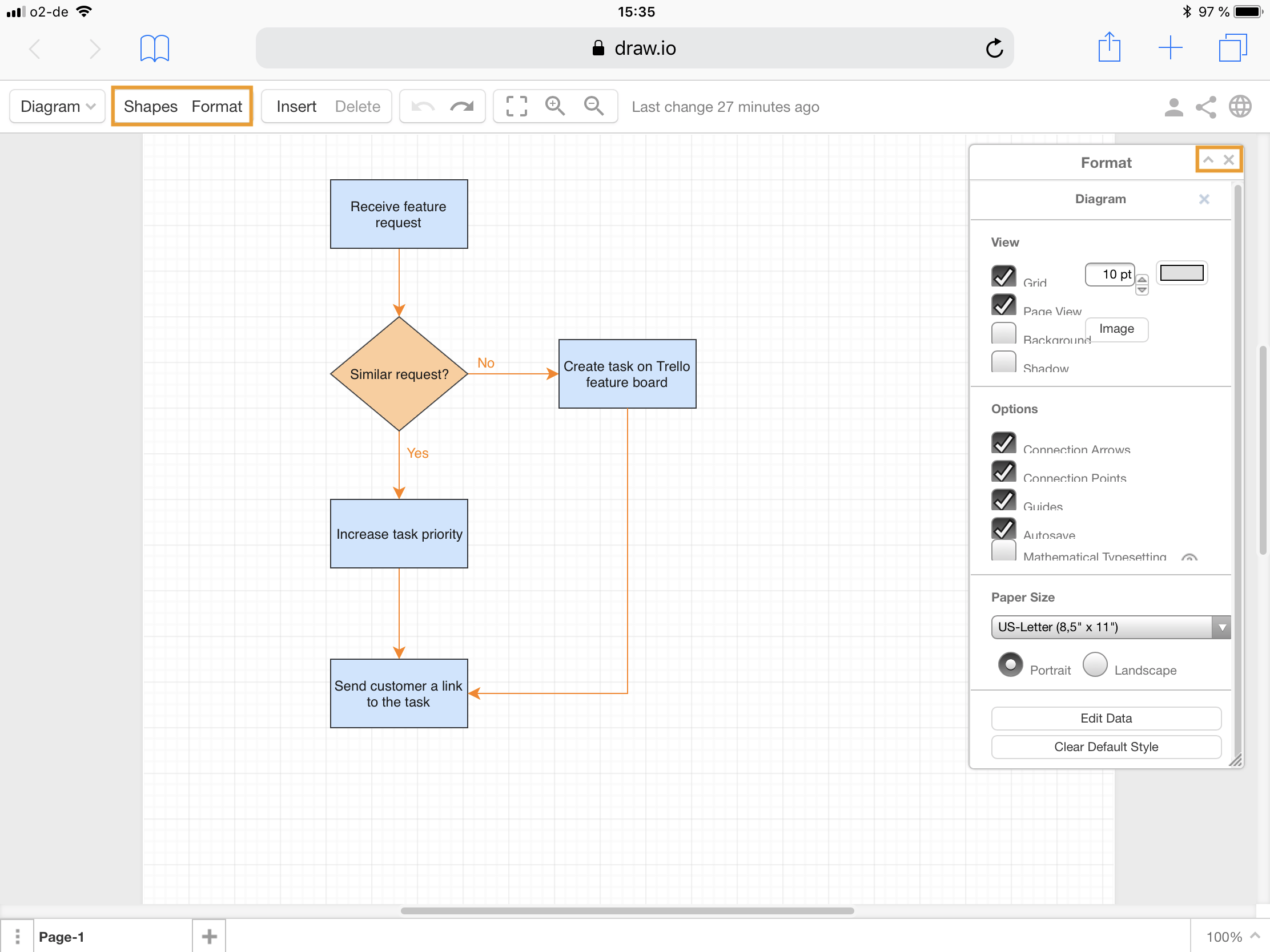
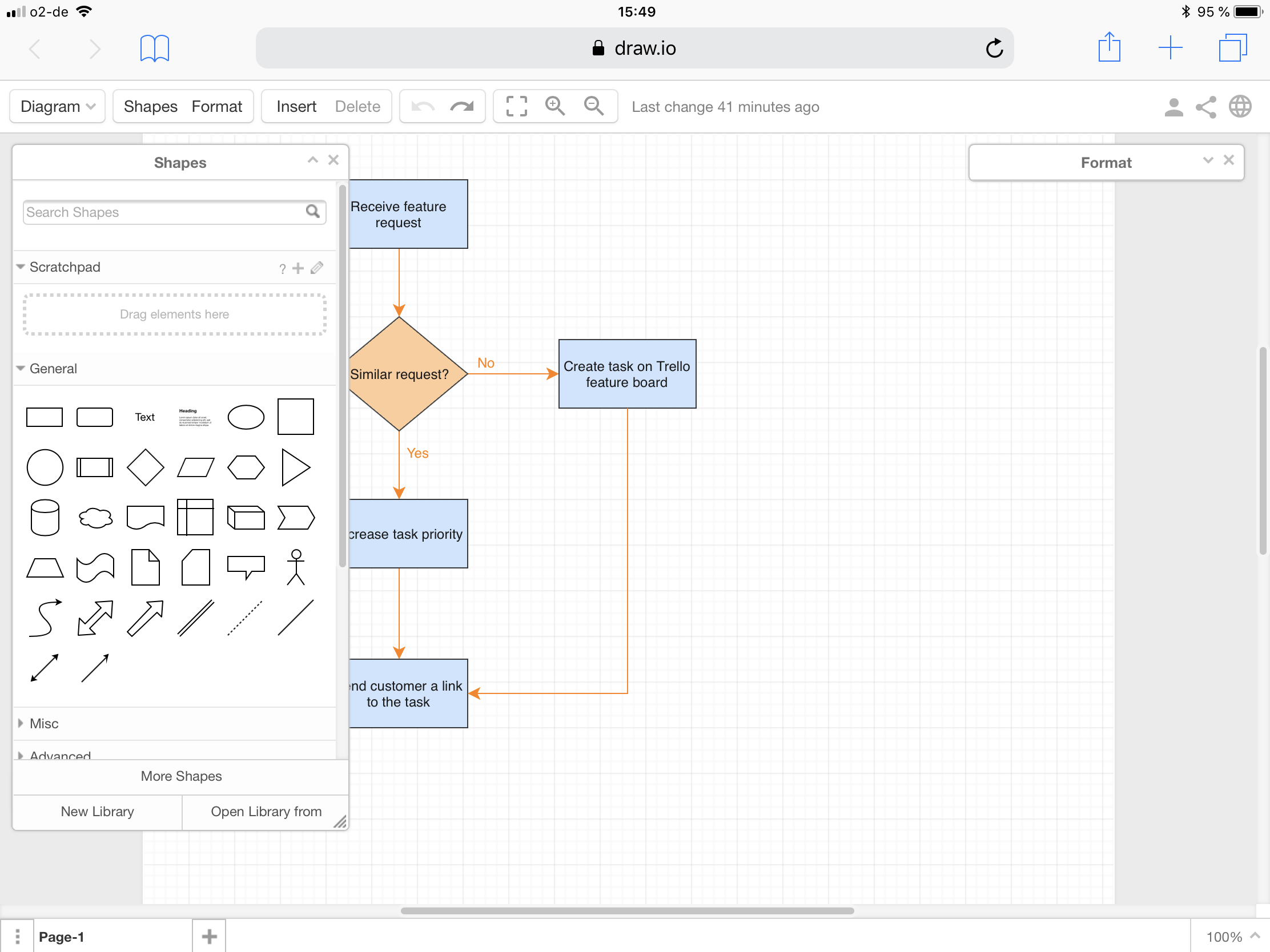
You can display a floating panel with formatting options – tap (or click) on Format in the toolbar. It’s the same process to display the shape libraries – simply tap (or click) on Shapes in the minimal toolbar.
- You can minimize the floating panels by tapping (or clicking) the up arrow in the top right corner.
- When you’ve finished formatting or adding different shapes, simply close the floating panel with the small x.
To change to a different theme from the minimal theme, tap (or click) on Diagram in the toolbar, then Preferences > Theme, select one of the other themes, then reload or refresh the page.
Which is your favorite draw.io theme?
Personally, I love the uncluttered space of the minimal theme. Which one do you like using?
Diagram efficiently by customizing the draw.io interface in Confluence Server
You can change the default colors, plugins, shape libraries and more by customizing the draw.io interface. If your company regularly requires diagrams following a specific corporate style, save your diagram creators a lot of time and hassle and configure draw.io in Confluence Server up with all the tools, shapes, fonts and palettes they need!
Last Updated on April 9, 2020 by Admin