We want it to be easy to modify the complex shapes in the more advanced shape libraries, so we’ve added a properties panel. You will find it much faster to use advanced or complex shapes in mockups, architecture diagrams and infographics by simply changing a shape’s properties via this panel.
Let’s say we want to create a mockup to show our content writers what a well formatted page to document a process in Confluence should look like. We’ll use the Atlassian and the Advanced shape libraries – there are UI components in the Atlassian shape library for Jira, Confluence, Bitbucket, and more. We can even remind our content writers to add an infographic for onboarding, if the process requires it, by using one of the shapes from the Infographic library.
View a shape’s properties
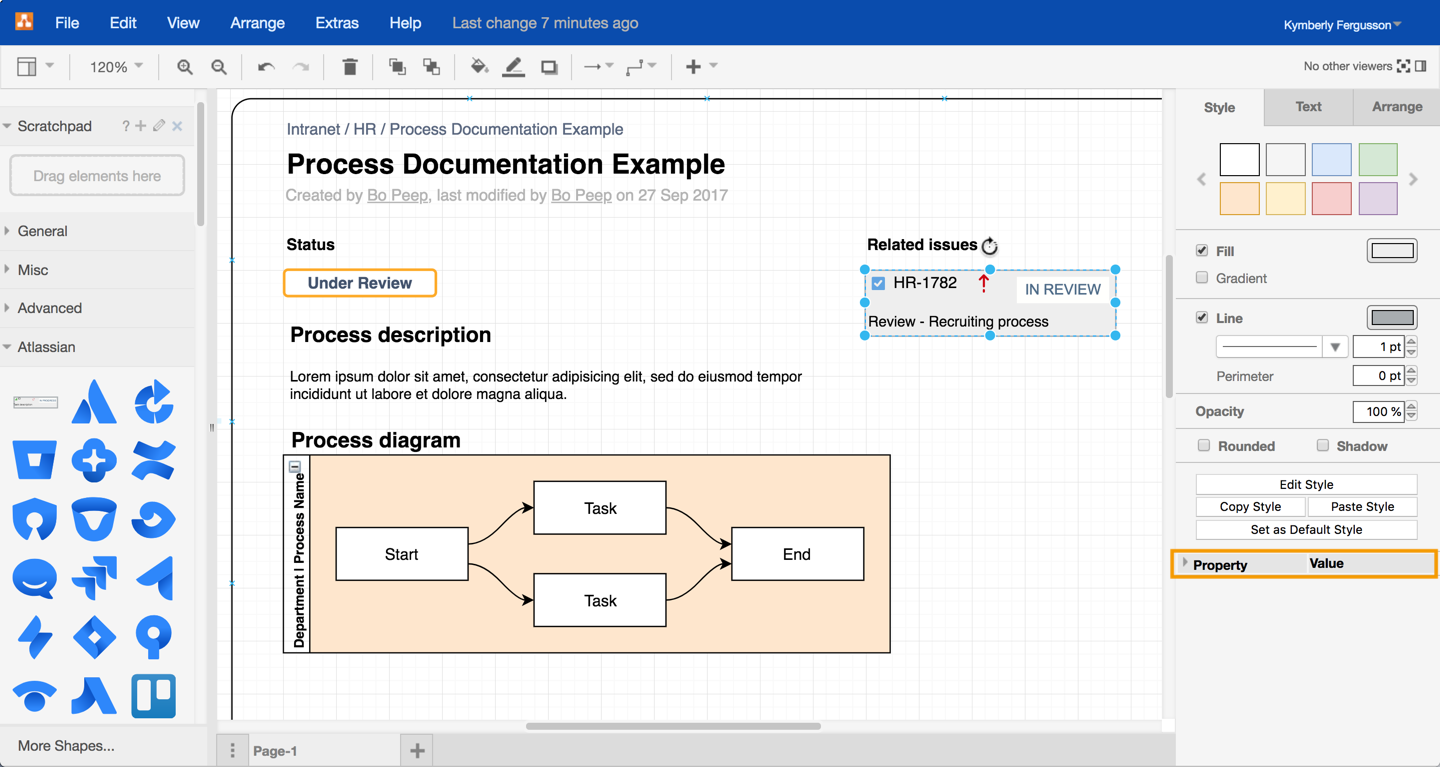
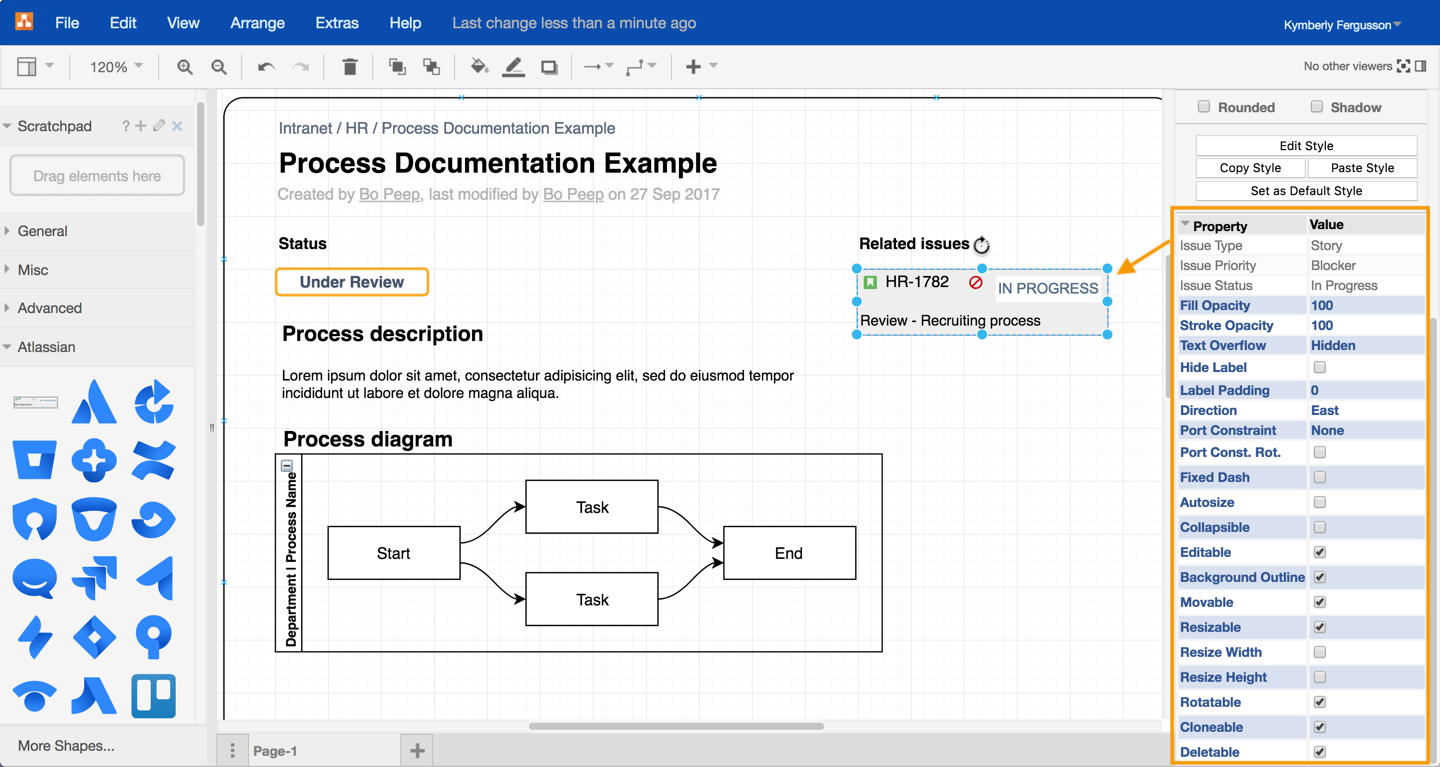
First select a shape, then click on Properties > at the bottom of the Style tab on the right of the drawing area to expand the Properties panel.
Change the properties of a complex shape
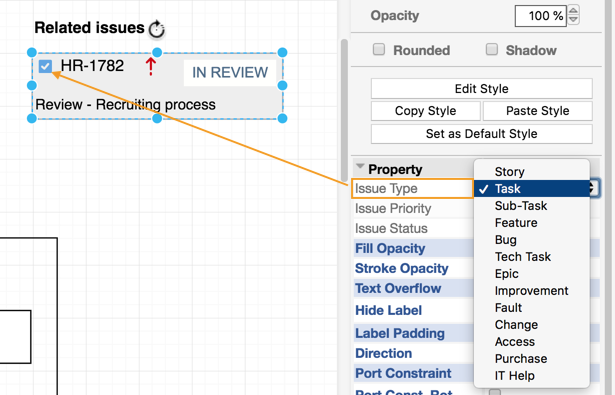
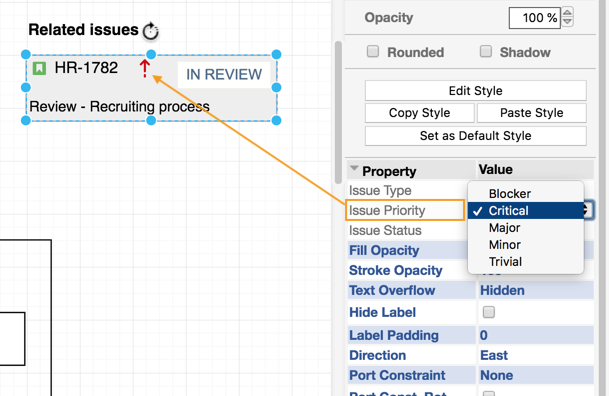
In this example, let’s look at the Jira task shape from the Atlassian shape library. This shape has some unique properties with values you can change quickly and easily, such as the Issue Type, Issue Priority and Issue Status.
- Click on the Value in the Properties panel you want to change, and select a new value from the drop down list that appears.
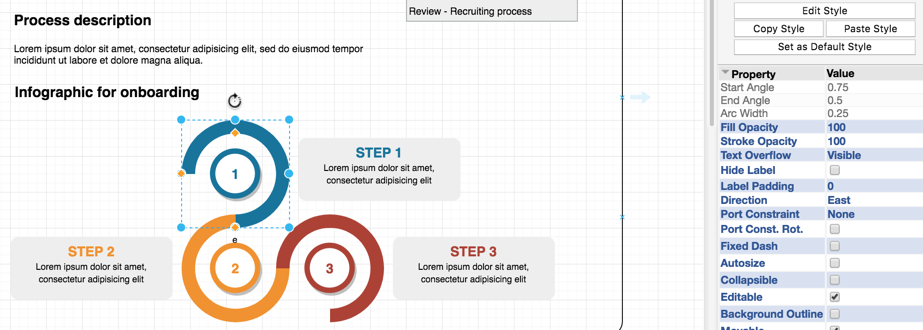
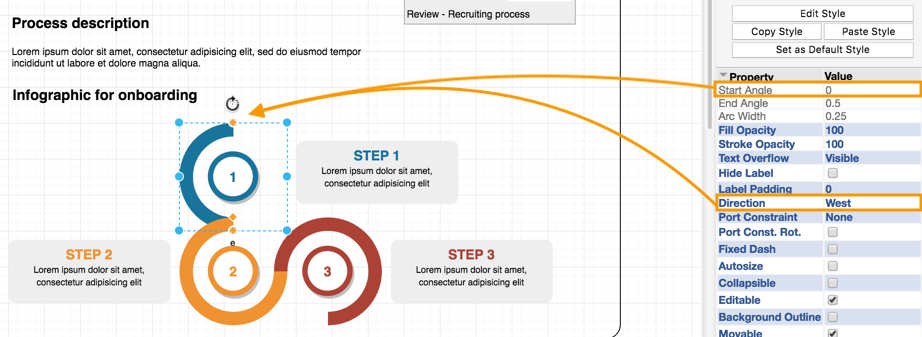
Many other complex shapes have unique properties. For example, you can change the arc direction and size in one of the infographic shapes:
- Click on the shape to select it (in this case, the outer blue part-circle in the complex infographic shape).
- Edit the Start Angle, and the Direction.
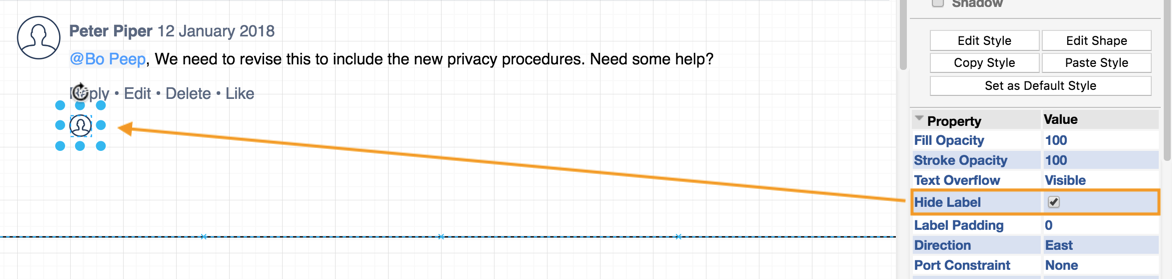
Or, you can hide the Label text by enabling the checkbox in the Properties panel, as you can see in the example comment text in our Confluence page mockup below (the text of the comment is the label on the user’s avatar).
As you can see in the examples above, each shape has many different properties. With the Properties panel, you can now customize even the complex or compound shapes to suit your diagram quickly and easily.
- Protect shapes from being deleted by disabling the Deletable checkbox.
- Stop shapes from being edited by disabling the Editable checkbox.
- Change the curvature of rectangles with the Arc Size value.
- Make a shape collapsible by enabling the Collapsible checkbox.
- Stop text from being shown outside of the shape’s actual size by setting the Text Overflow to Hidden.
Much more is possible from within the Properties panel! Experiment with different shapes today – and you will be well on your way to becoming a diagramming expert with draw.io!
Last Updated on April 9, 2020 by Admin