You can create all types of UML diagrams in draw.io, as you have seen in previous posts. So far, we’ve covered use case diagrams, activity diagrams, class diagrams, and sequence diagrams. In this post, let’s take a look at interaction overview diagrams.
Interaction overview diagrams
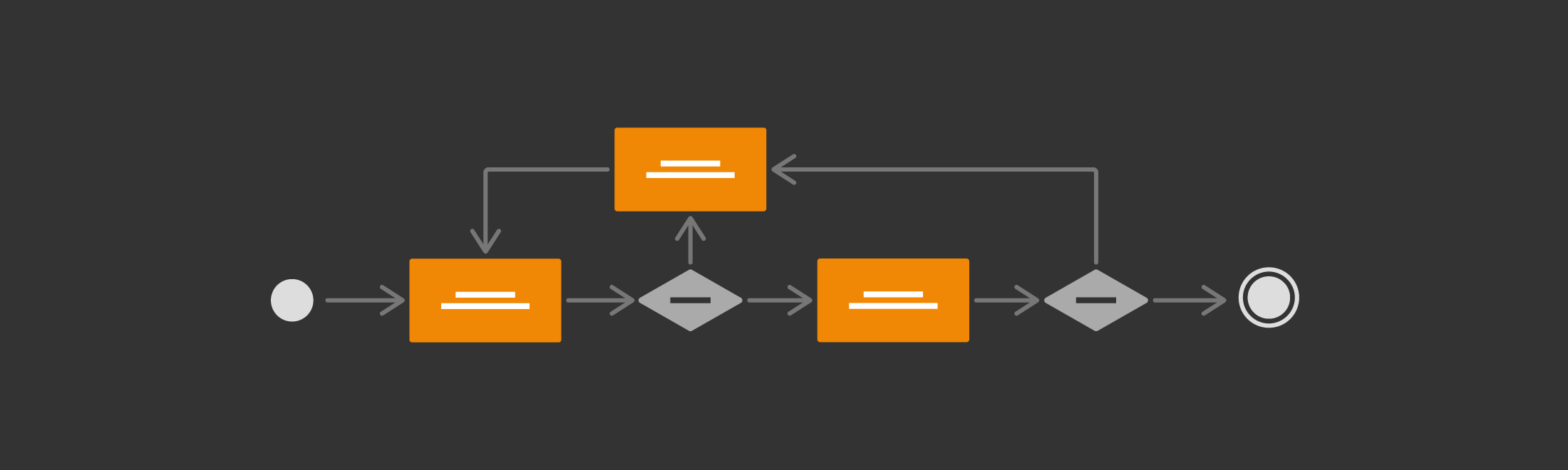
These UML diagrams are a combination of an activity diagram and sequence diagrams. Each individual activity or interaction is placed in its own frame, making it easier to see the different paths that need to be programmed when there are complex if-then-else decisions. Decisions are outside of the frames to show the flow of control between the various interactions.
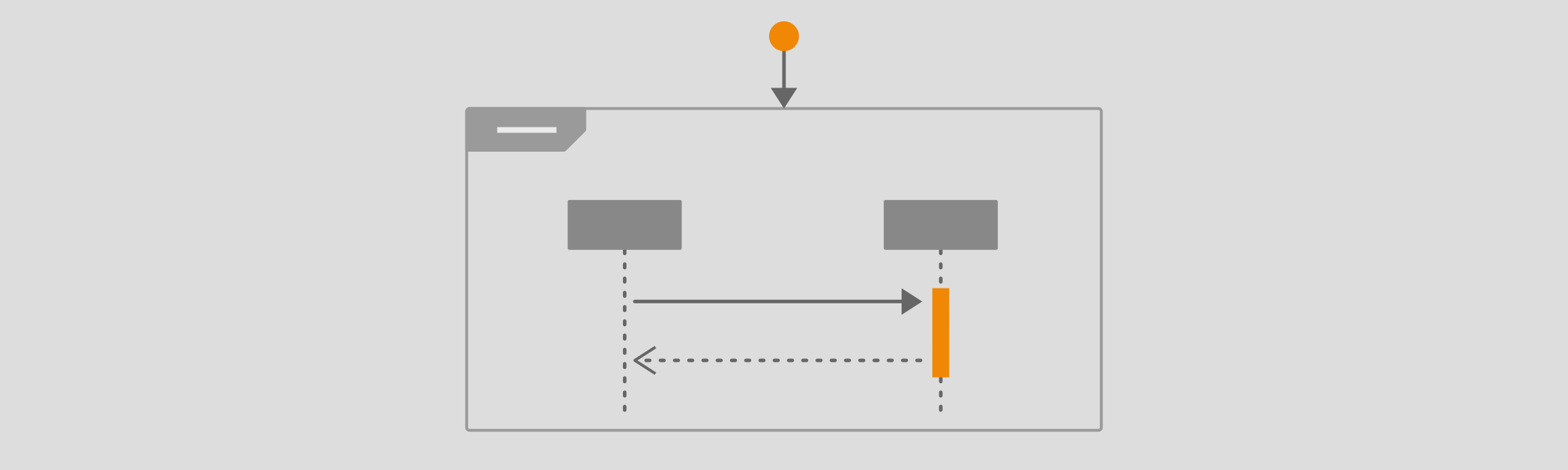
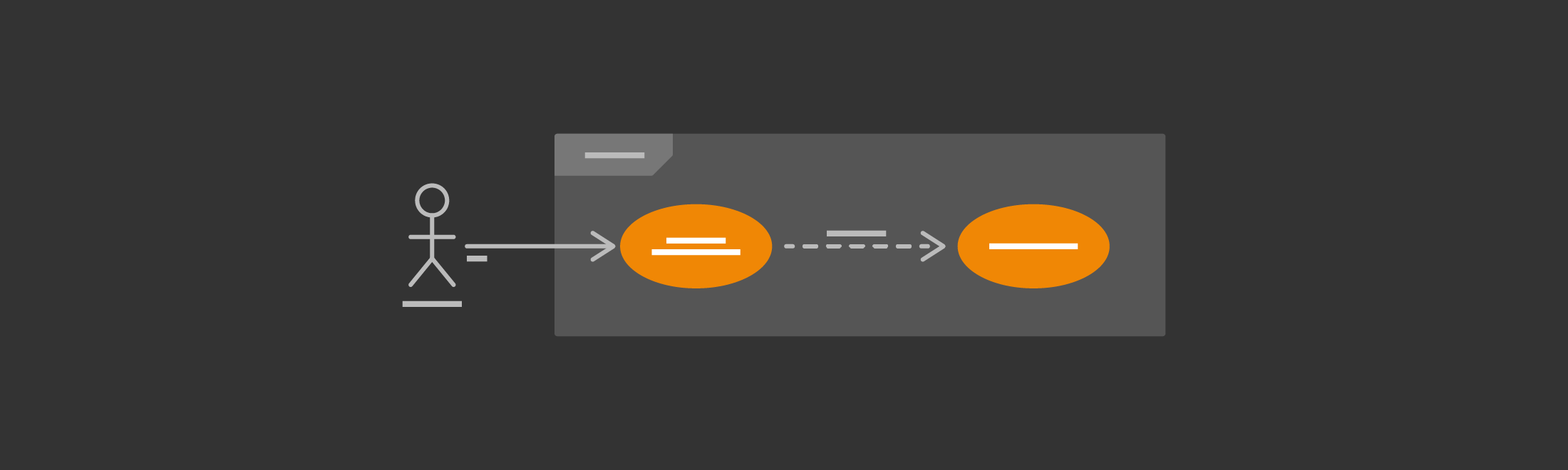
The interactions themselves, inside the frames, are very similar to sequence diagrams. Between the interactions you will have decisions (diamonds) and fork and join nodes (solid horizontal rectangles), and connectors to show the flow of control. There are also initial and final nodes to show the start and end of the overarching interaction.
Create an interaction overview – enable the shape libraries
To create an interaction overview diagram in draw.io, you will need to have the UML shape library enabled, as well as the Basic shape library (for decisions and stand-alone connectors, you should want to use these shapes).
If you don’t have these click on More shapes at the bottom of the left-hand panel, make sure the General and UML shape library checkboxes are selected, then click Apply.
Example interaction overview diagram in draw.io
Of course, with our usual Habit Tracker app example, there are no complicated decision paths, but there are several places where an interaction overview diagram can be used to show the decision paths.
This is quite similar to the earlier more complex sequence diagram, but here, we are just looking at one small component. You will end up with many more interaction overview diagrams than either activity and sequence diagrams, if you and your software development team prefer working with this type of UML diagram.
Want to learn more about UML diagrams in draw.io?
You can use draw.io to create many more UML diagrams. To see examples and instructions how, choose a diagram type below!
If you’d like to know more about using draw.io, don’t forget to head over to our Learning hub! Want to hear how others are using draw.io? Read about how Solution Architect, Marcel Grossert, uses draw.io to visualize his workflows. Until next time, happy diagramming!
Last Updated on October 1, 2020 by Admin