Visualization is most powerful when it helps us pack many words into fewer pictures in order to absorb information better, and to relate facts more efficiently.
This is essential in the field of technical documentation and process flows. In spite of this, all too often the famous “big picture” becomes too big, and what was originally meant to be a high-level process overview instead manifests into a complicated visualization that is anything but user-friendly.
Luckily, with draw.io, you can avoid this pitfall, and many of our customers have already done so. Today, we’ll show you how, step by step:
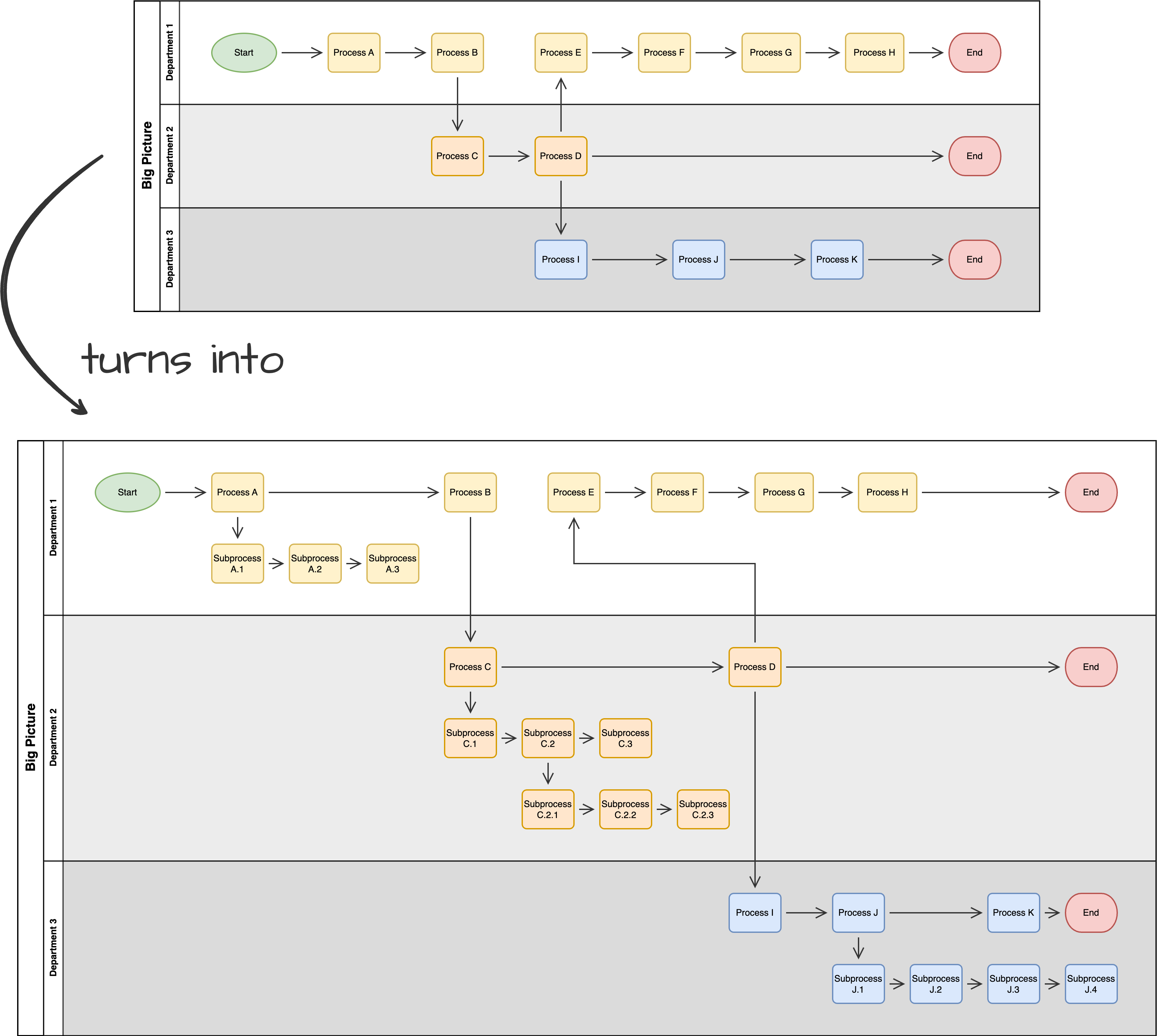
The natural enemy of the Big Picture – the Detail
“But there is a sub-process within this process that’s essential for the big picture. We need to map it out too!” – Does this sound familiar? Then you know as well as I do that it won’t stop at “one” sub-process. And before you know it, your diagram contains a multitude of sub-processes; the boundaries of the big picture continue to expand, and soon you need a magnifying glass to decipher the finished overview on the Confluence page.

The solution? Break it down!
When a task or a process gets too big, you have to break it down. This sounds simple… and in fact, it is. With just a few clicks, you can create an interactive overview in draw.io where you can switch back and forth between processes and sub-processes, without losing sight of the big picture. To achieve this, we’ll work with tabs and links.
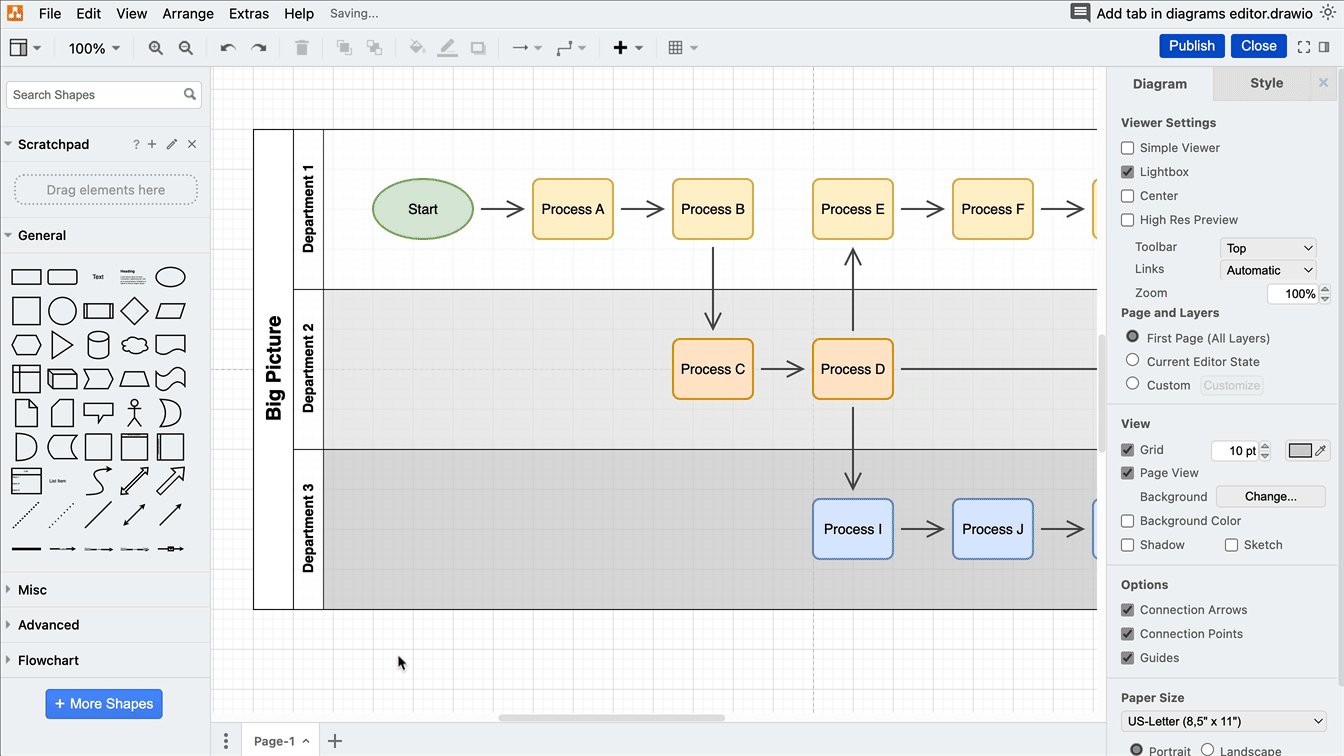
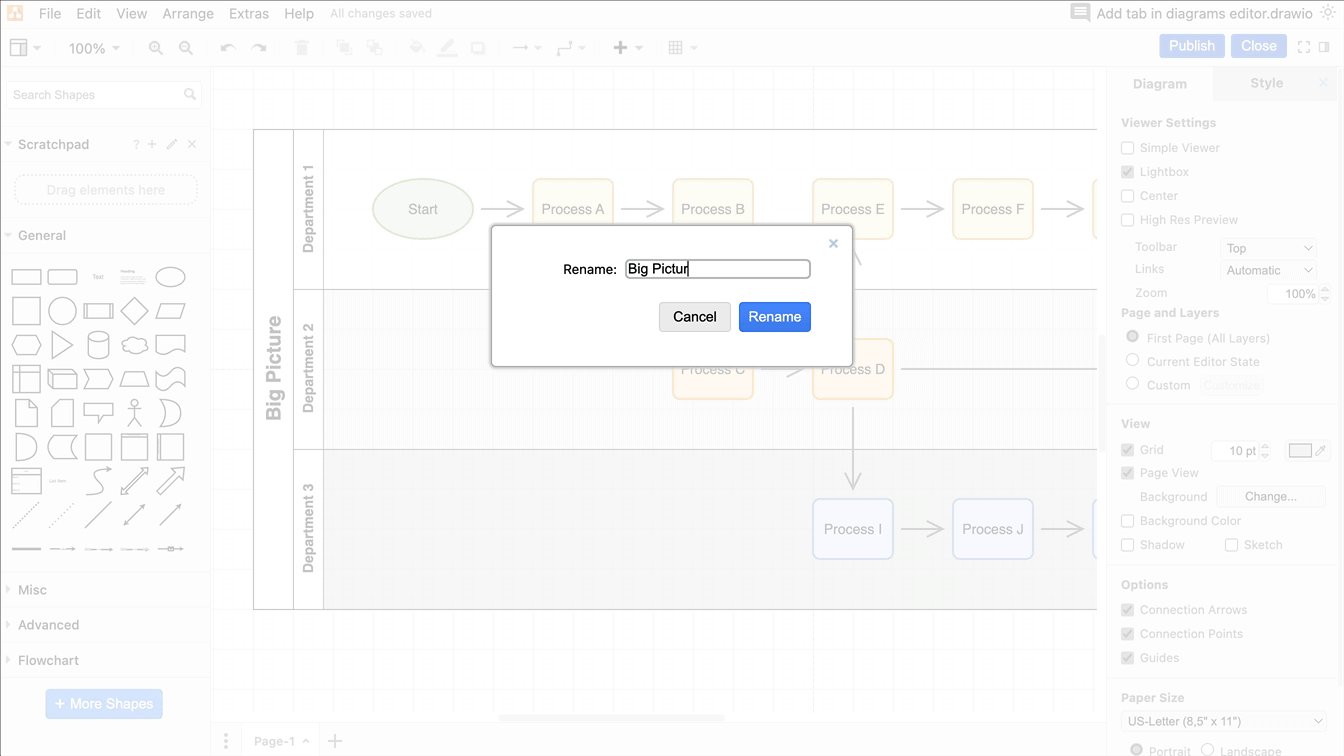
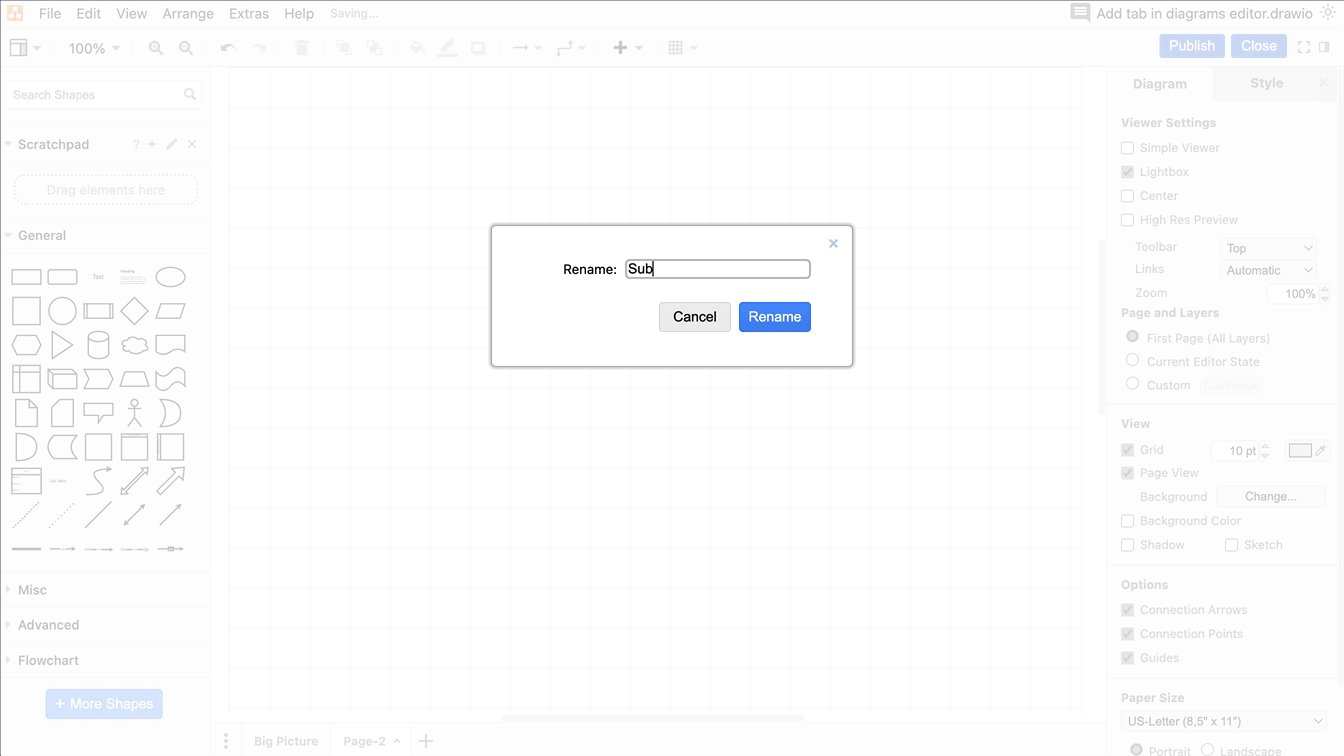
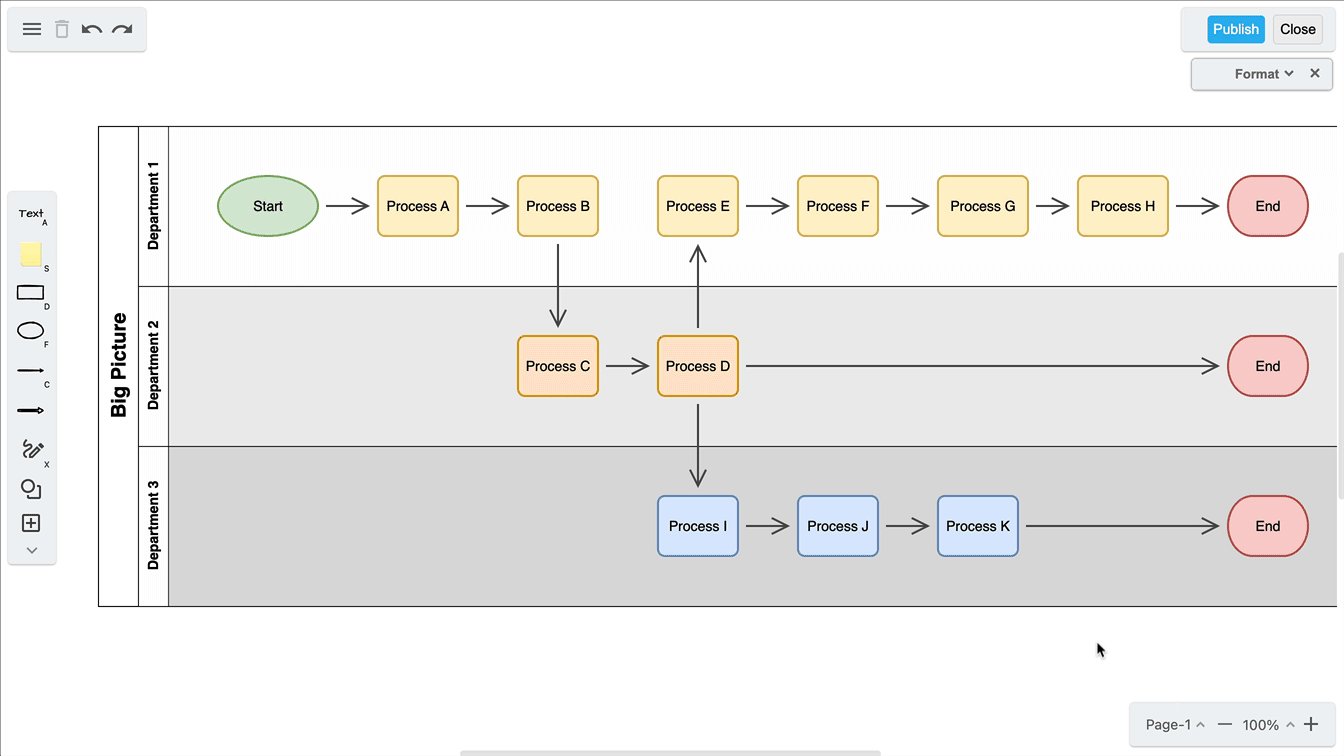
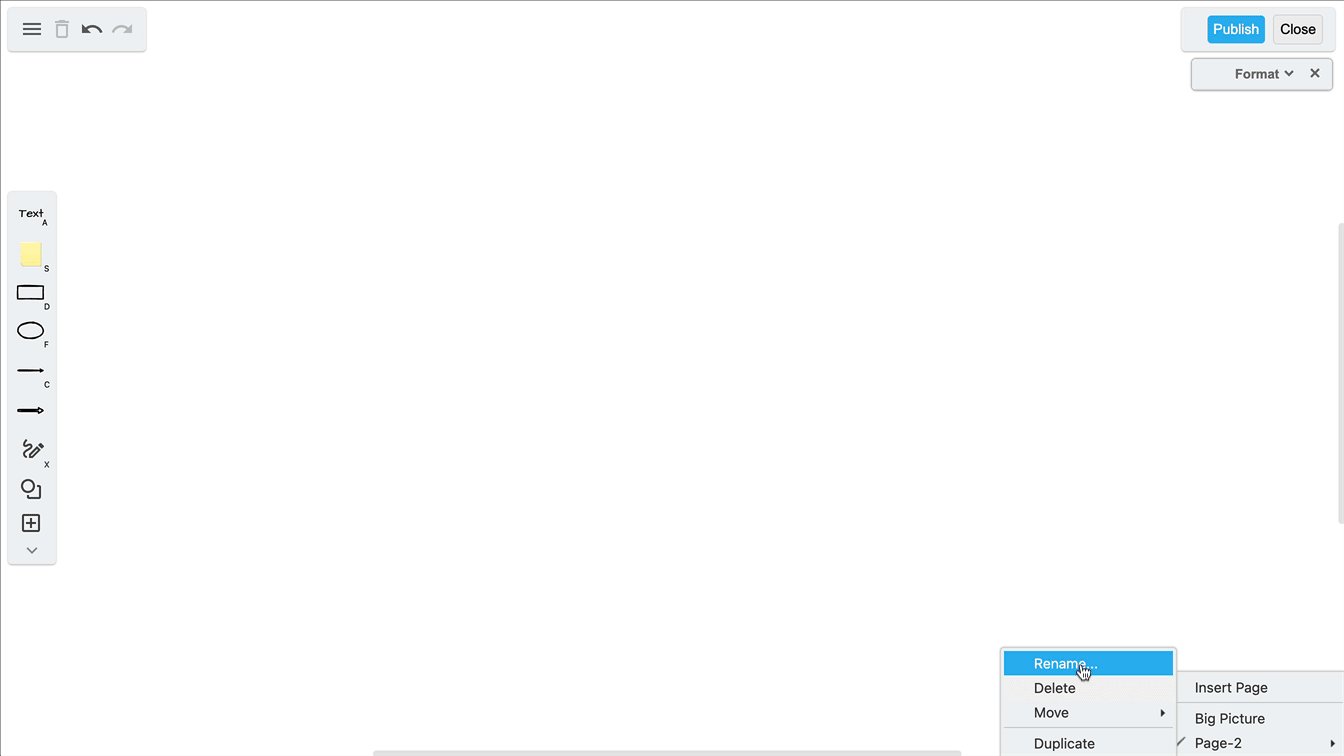
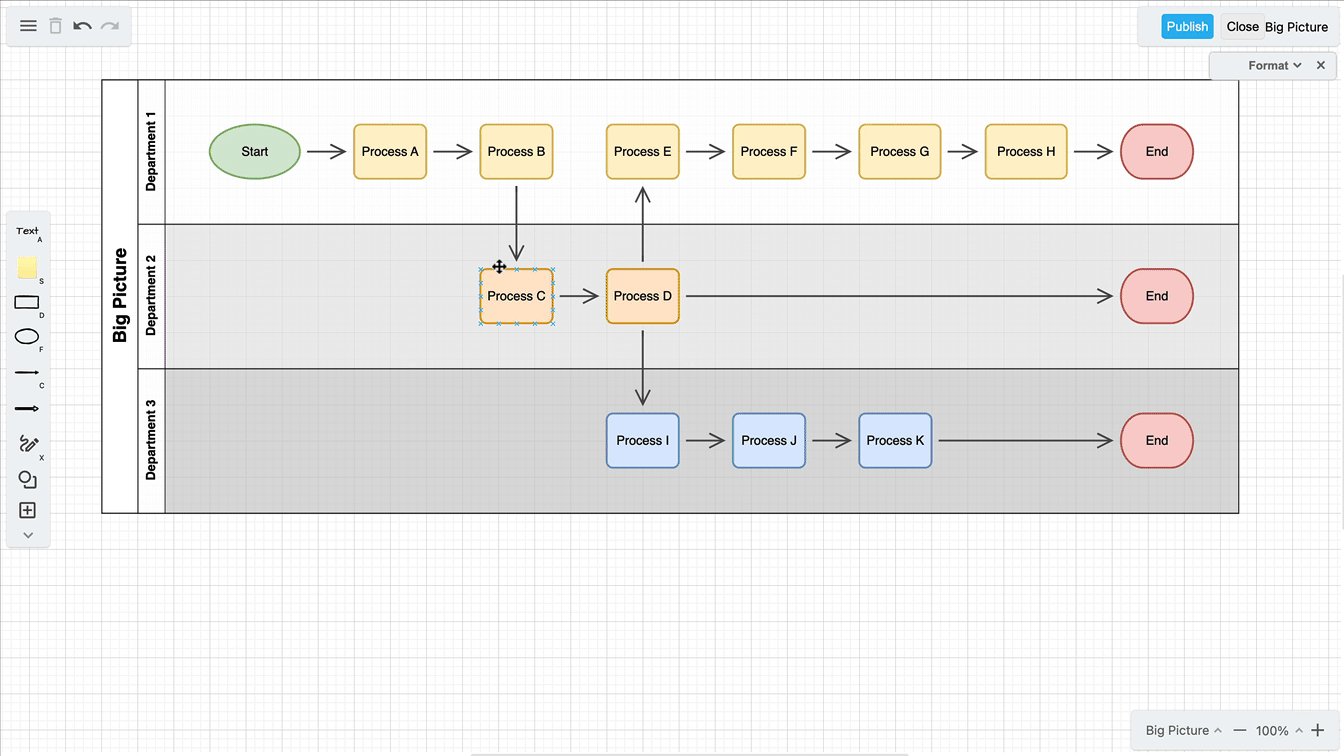
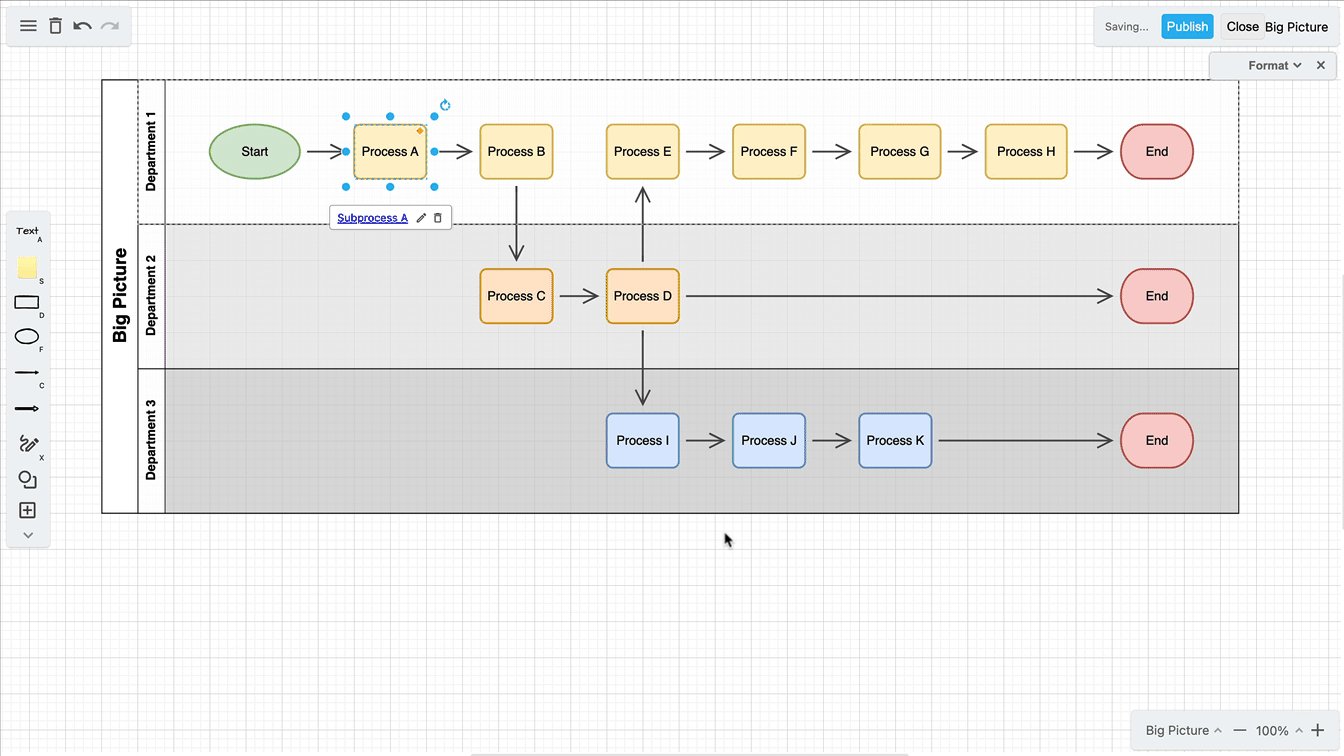
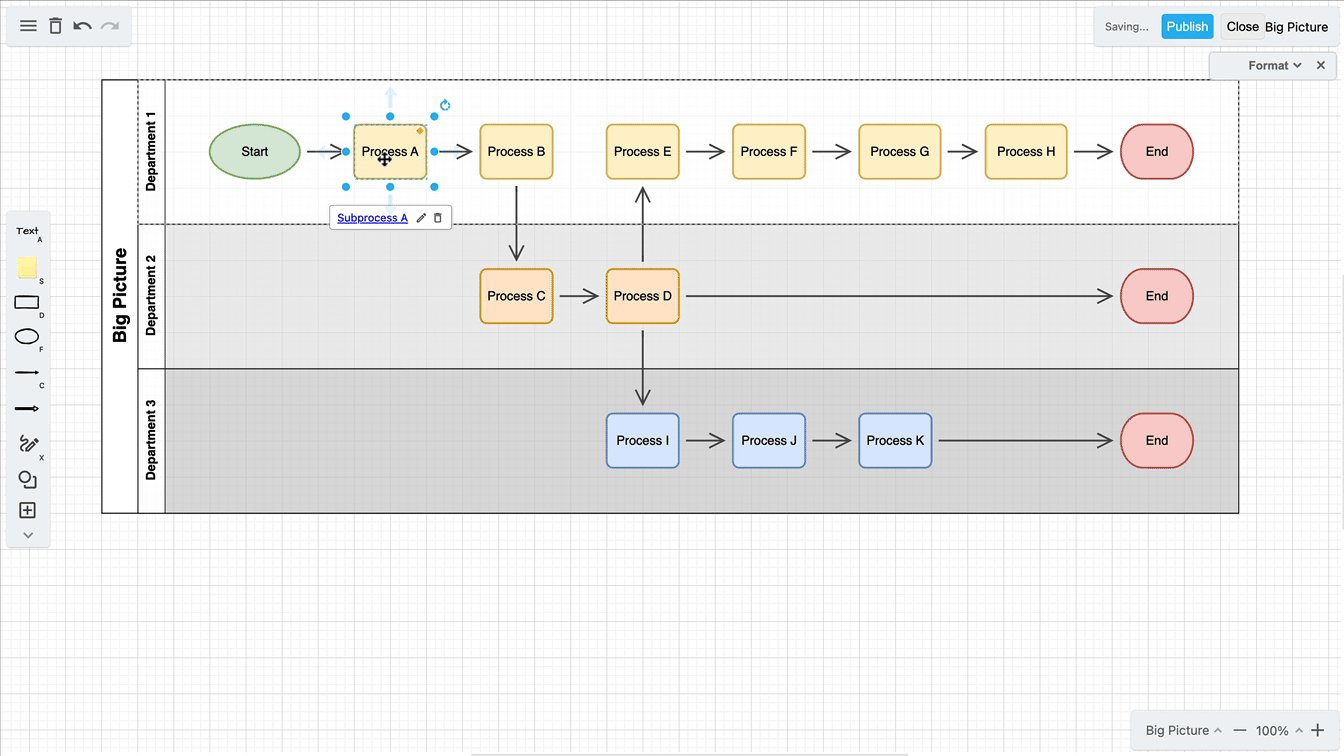
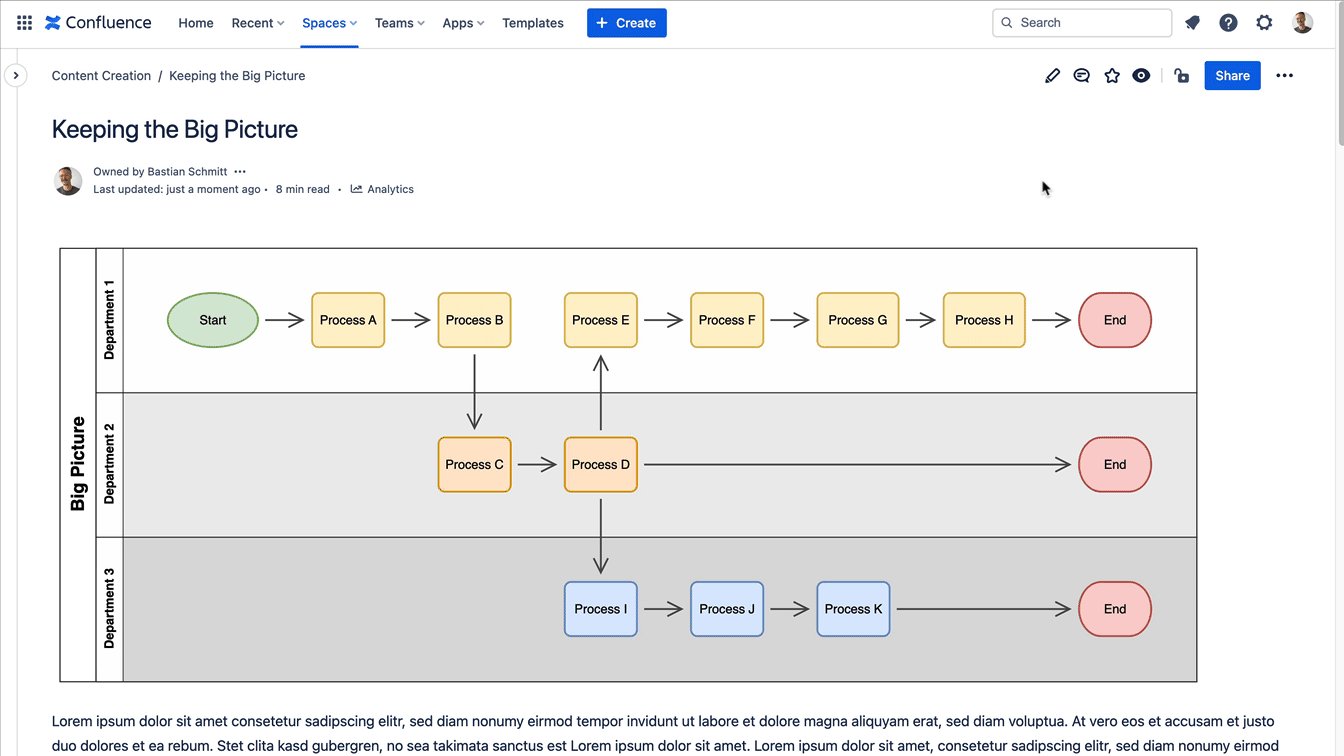
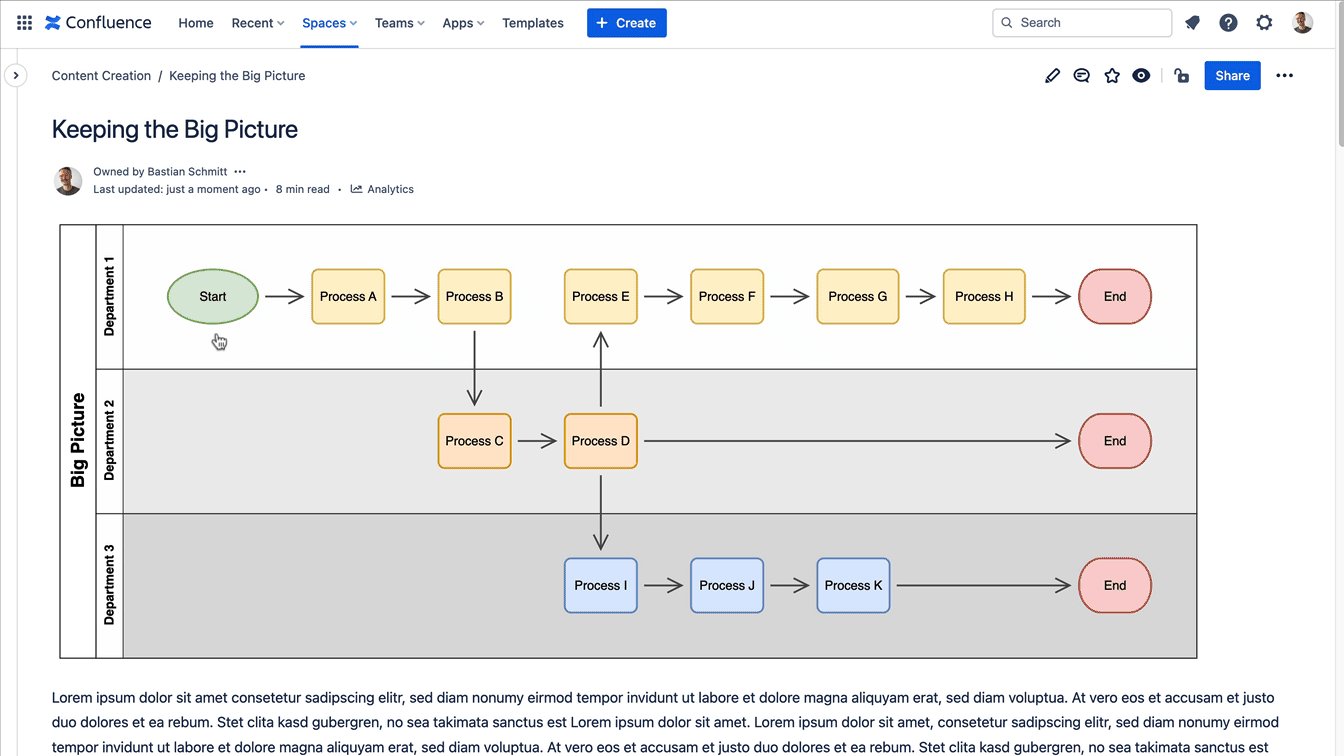
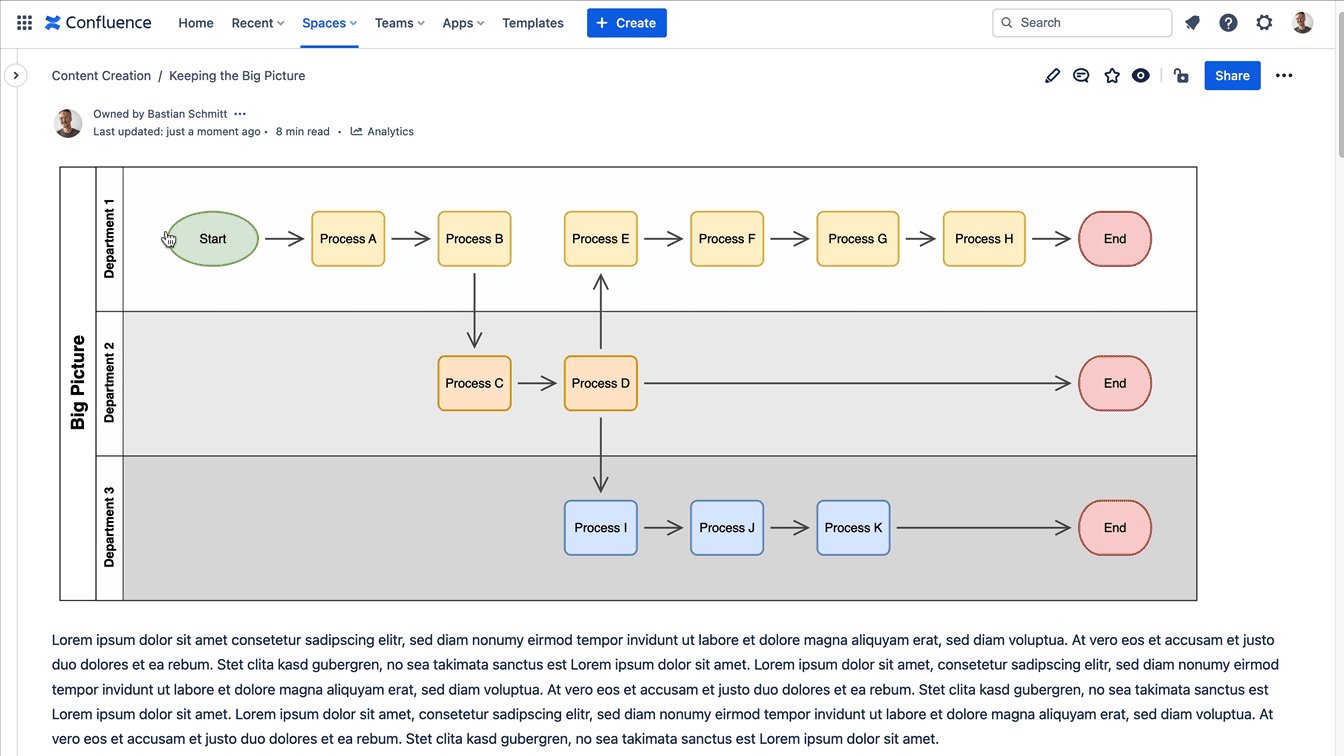
In the first step, we only capture the main processes on our overview page, so that the Big Picture can do its job. You can then add a new tab for the sub-process, and name it accordingly.

Adding a new tab in the diagram editor

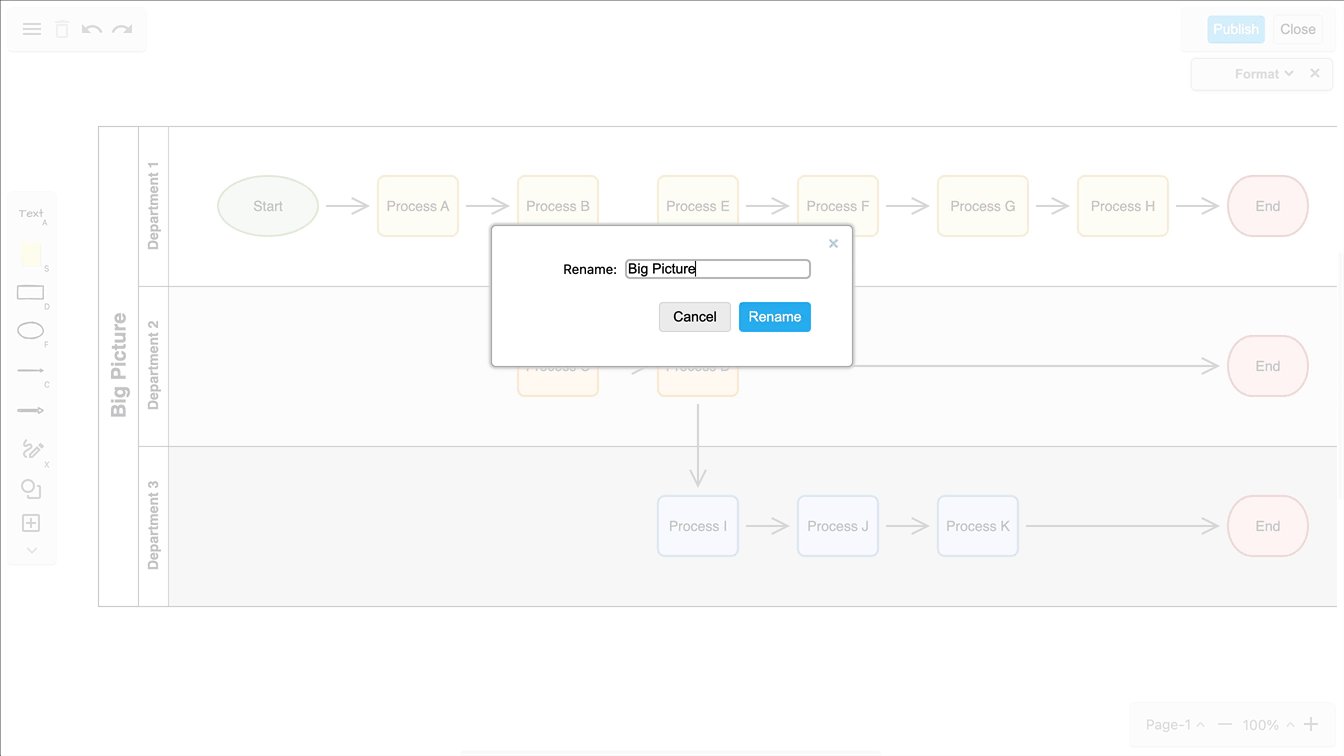
Adding a new tab in the board editor
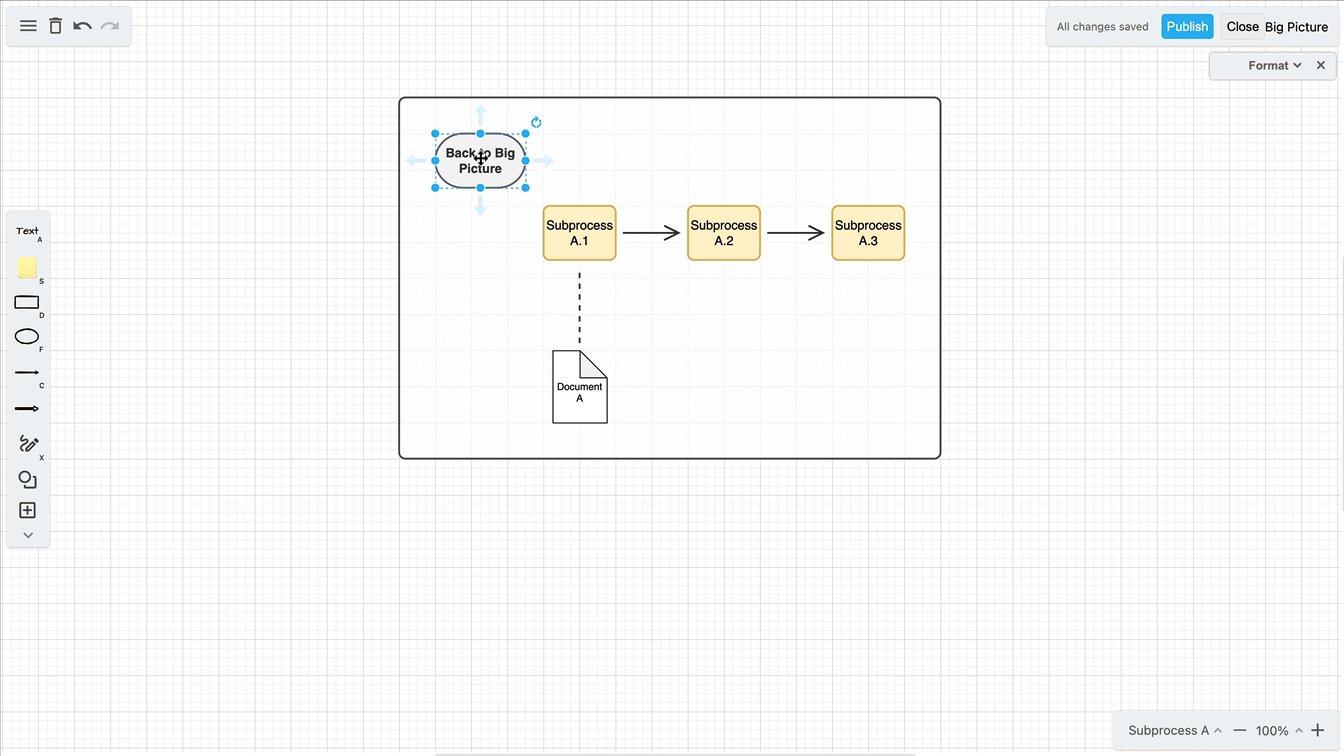
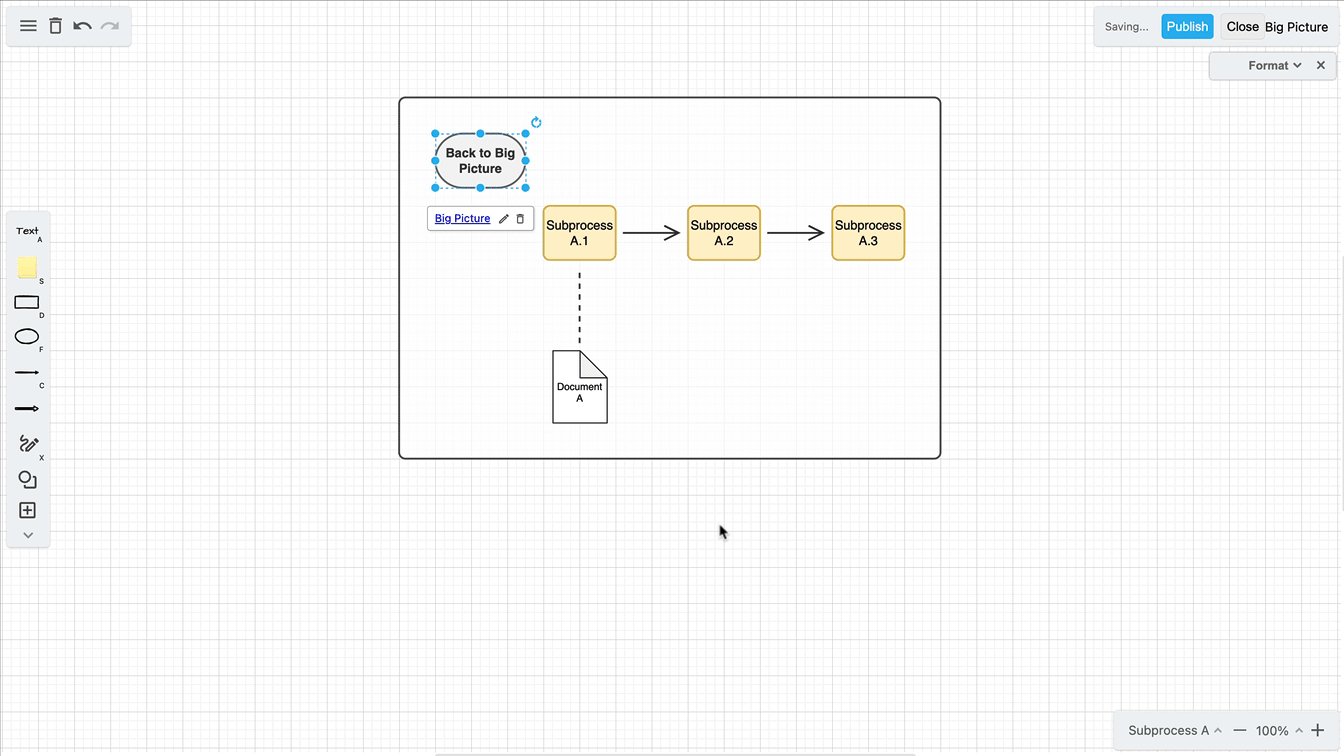
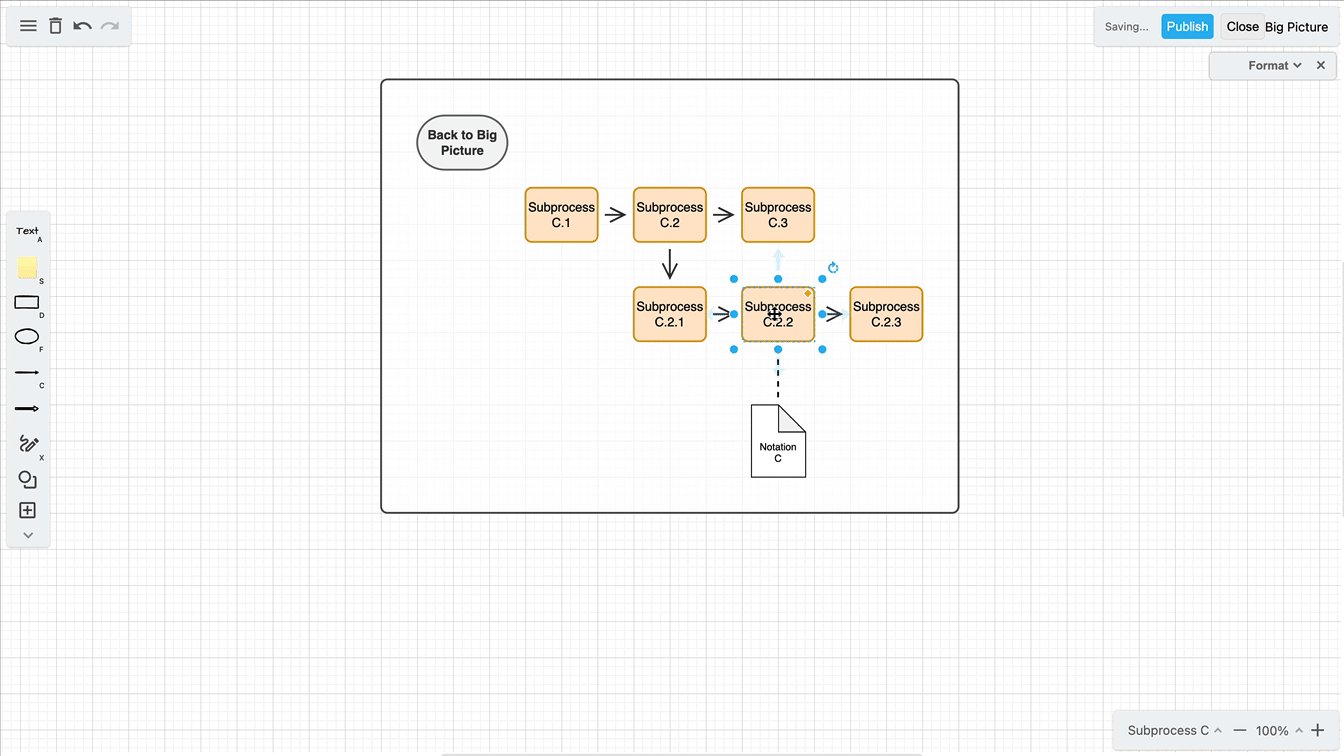
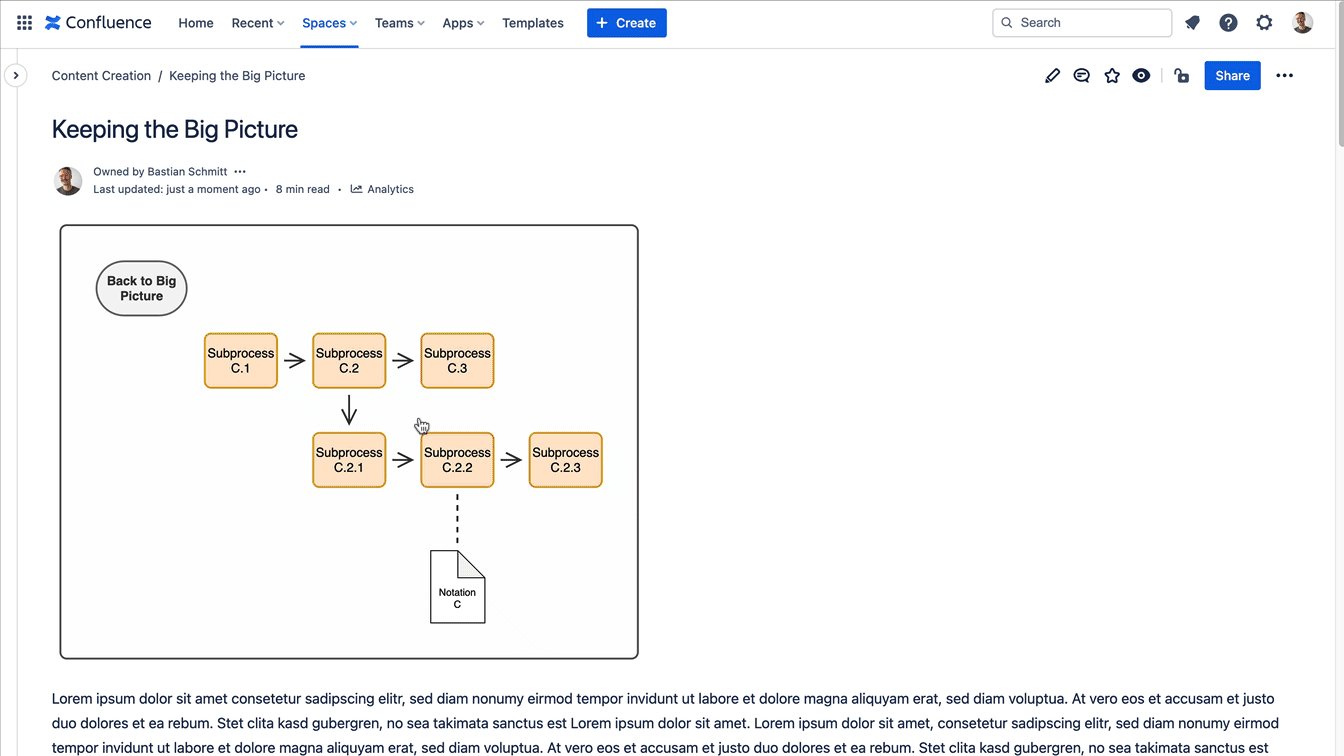
The stage is now set! On this second tab, you can go into detail and add all the steps that occur in the process.
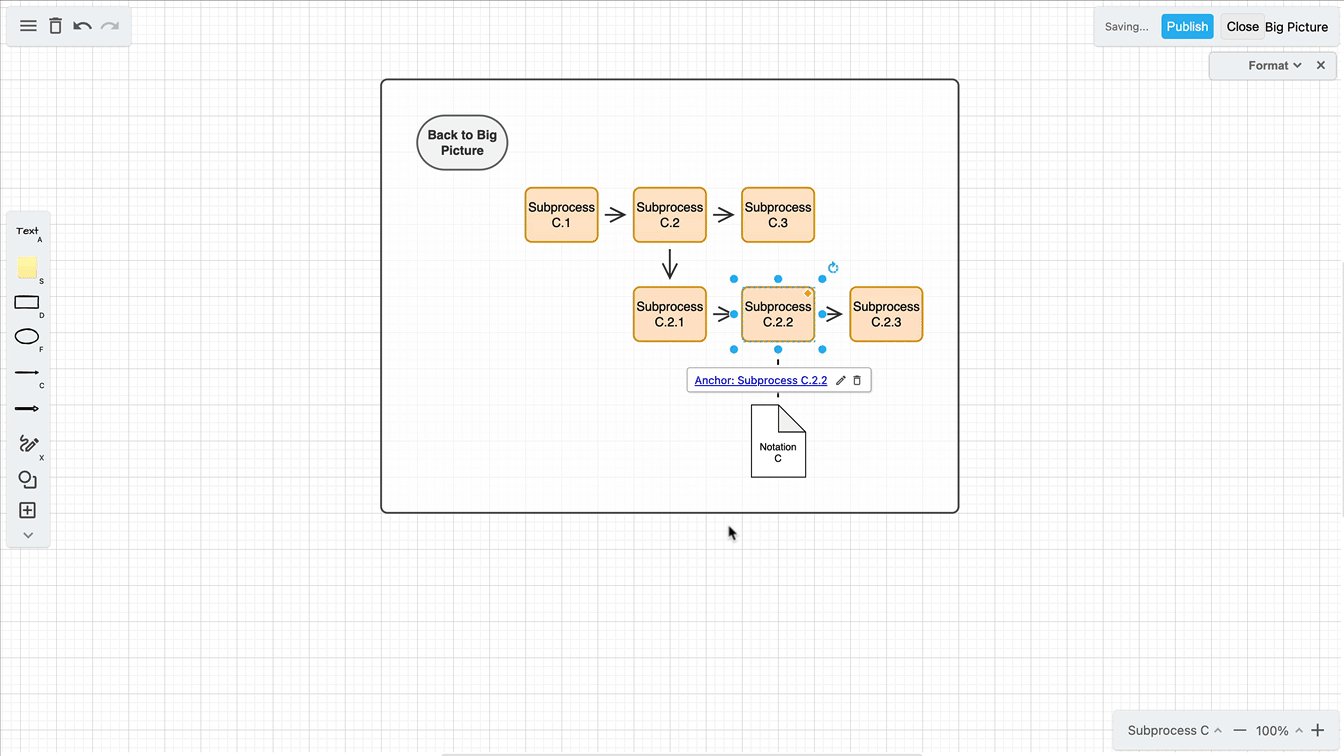
When you finish the subprocess, add another shape and name it “Back to Big Picture”. You will need this in a moment.
Where the magic happens
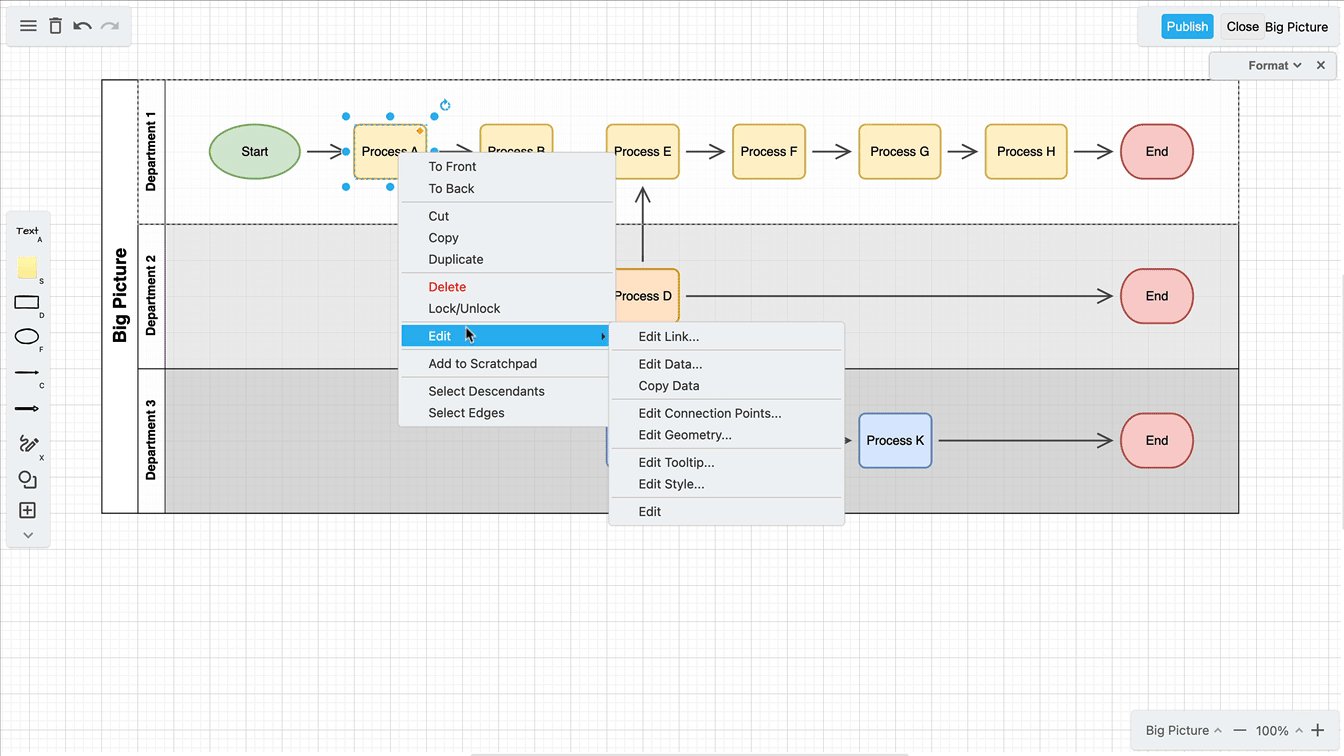
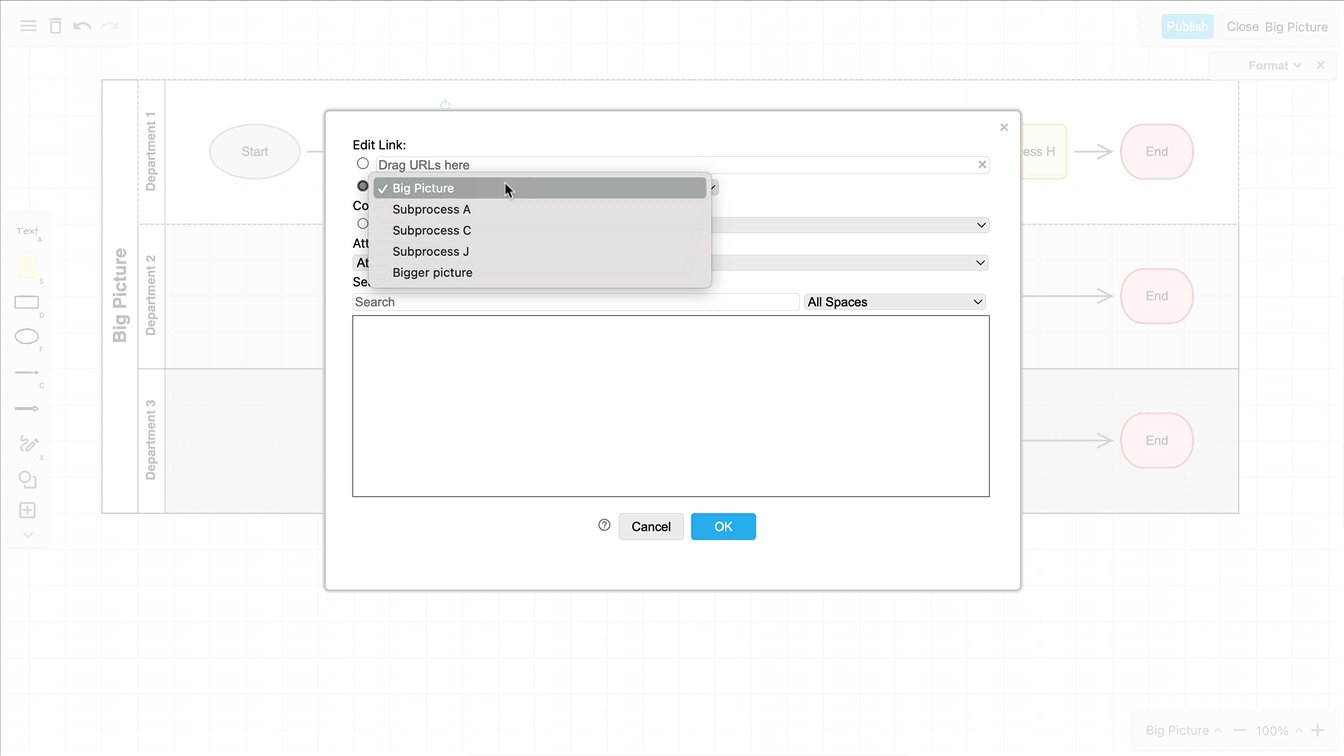
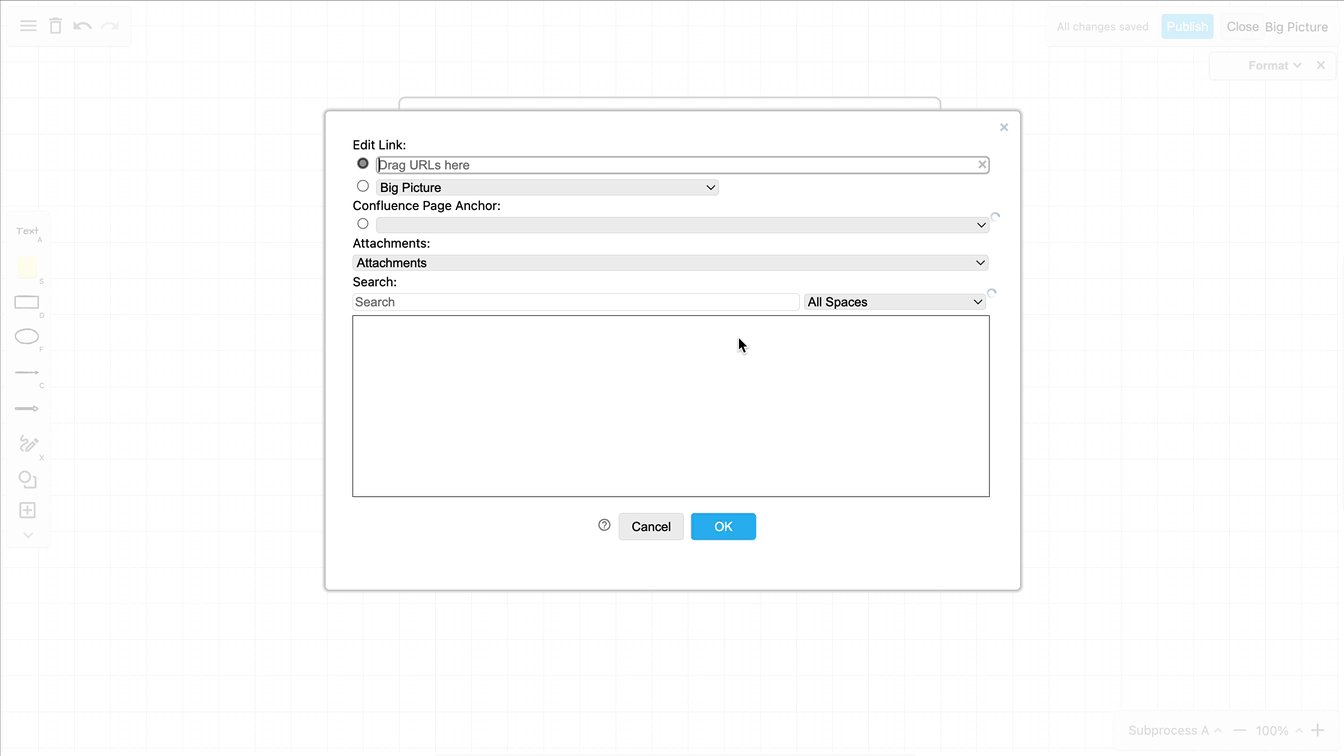
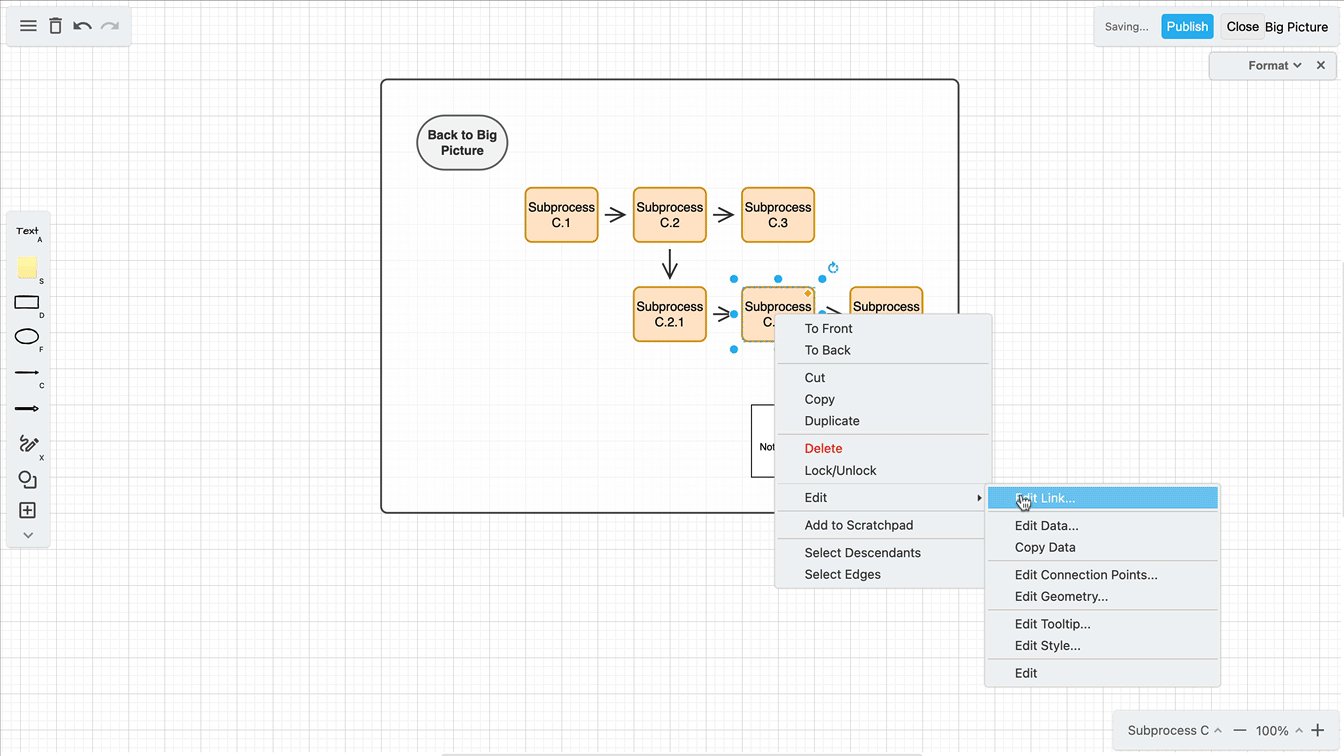
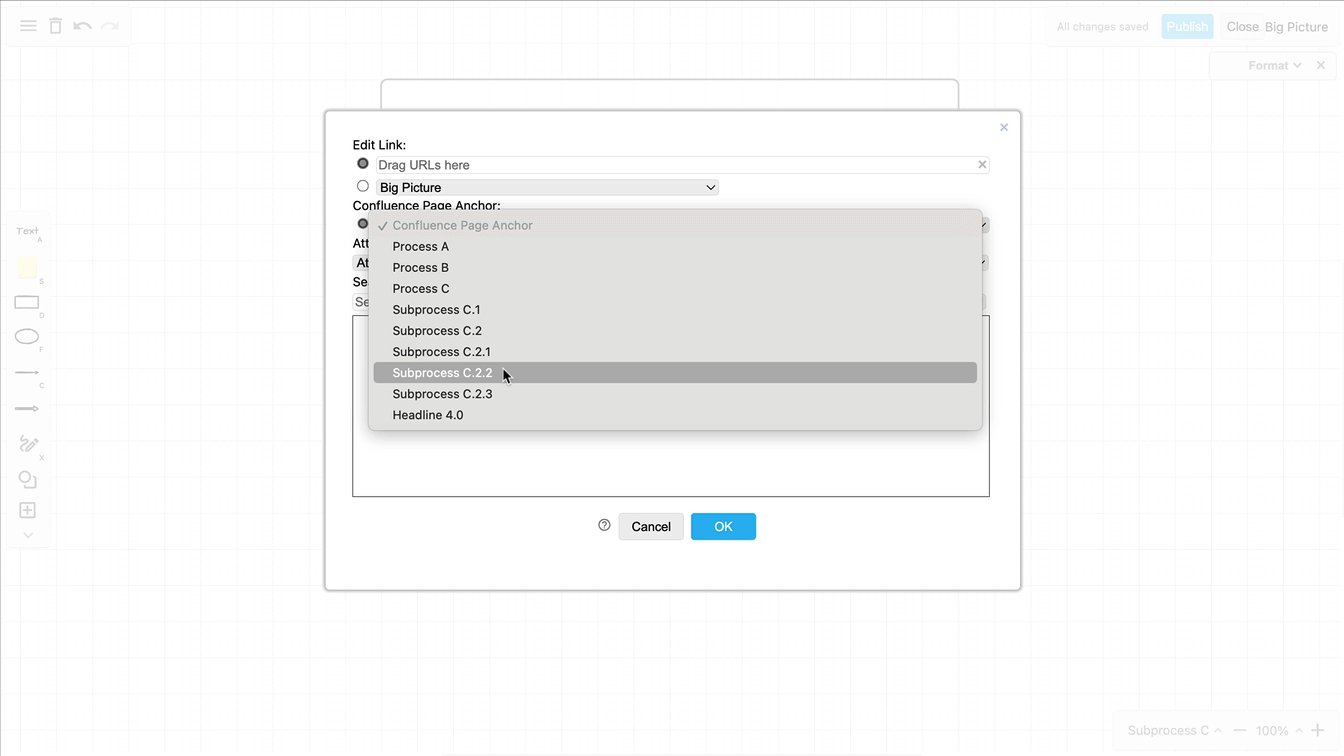
draw.io offers you extensive possibilities for linking content. You can find a corresponding overview in our blogpost, Linking content in draw.io diagrams. From this bouquet, we’ll take linking to a different tab for our example. Simply right-click on a shape, select the option Edit Link, and link to the tab you want. You can check the link in edit mode by clicking the blue link.
Later, in Confluence view mode, you can follow the link to the tab that contains the sub-process by clicking on its name.

To link back to the process overview, navigate to and click on the shape, “Back to Big Picture” that we created earlier. Repeat the above steps to add the link to the big picture tab. Et voilá, you’ve just created a button navigation.

Linking to diagram tabs is not all you can do. You can also link to the headers of your Confluence page, in instances where you want to direct users to more detailed information.

Your overview is now a true Big Picture, as all detailed information can be consumed on demand, but is not visible by default. Your colleagues will thank you.
One final trick…
I mentioned earlier that we have built a button navigation. This button navigation will be even more impressive if you remove the menu bar in Confluence view mode.
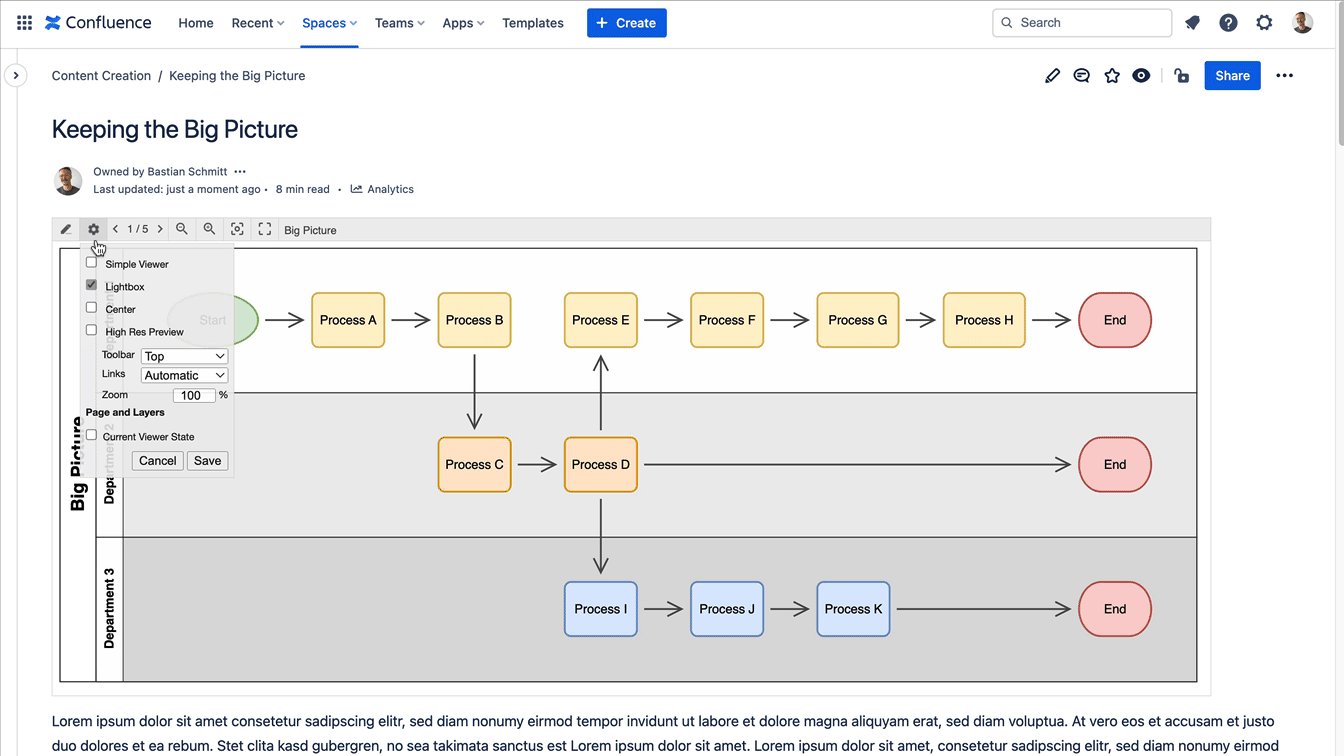
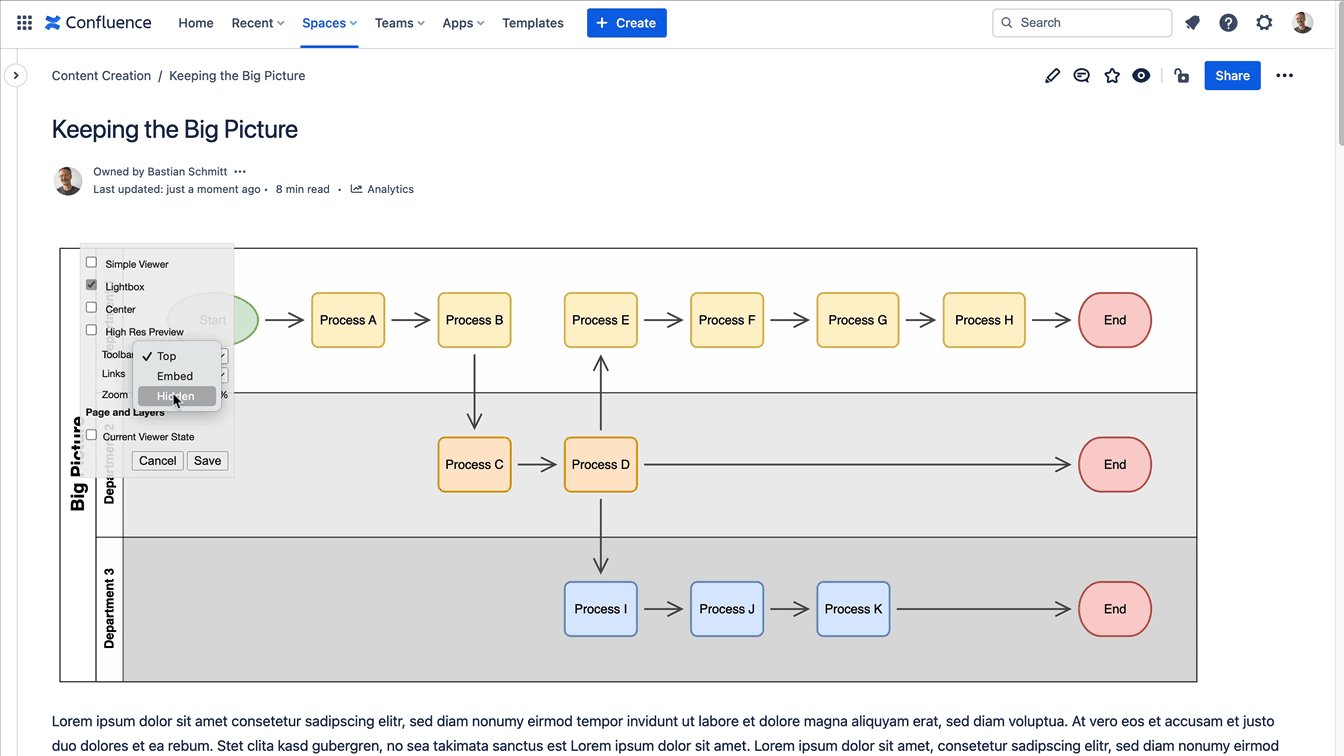
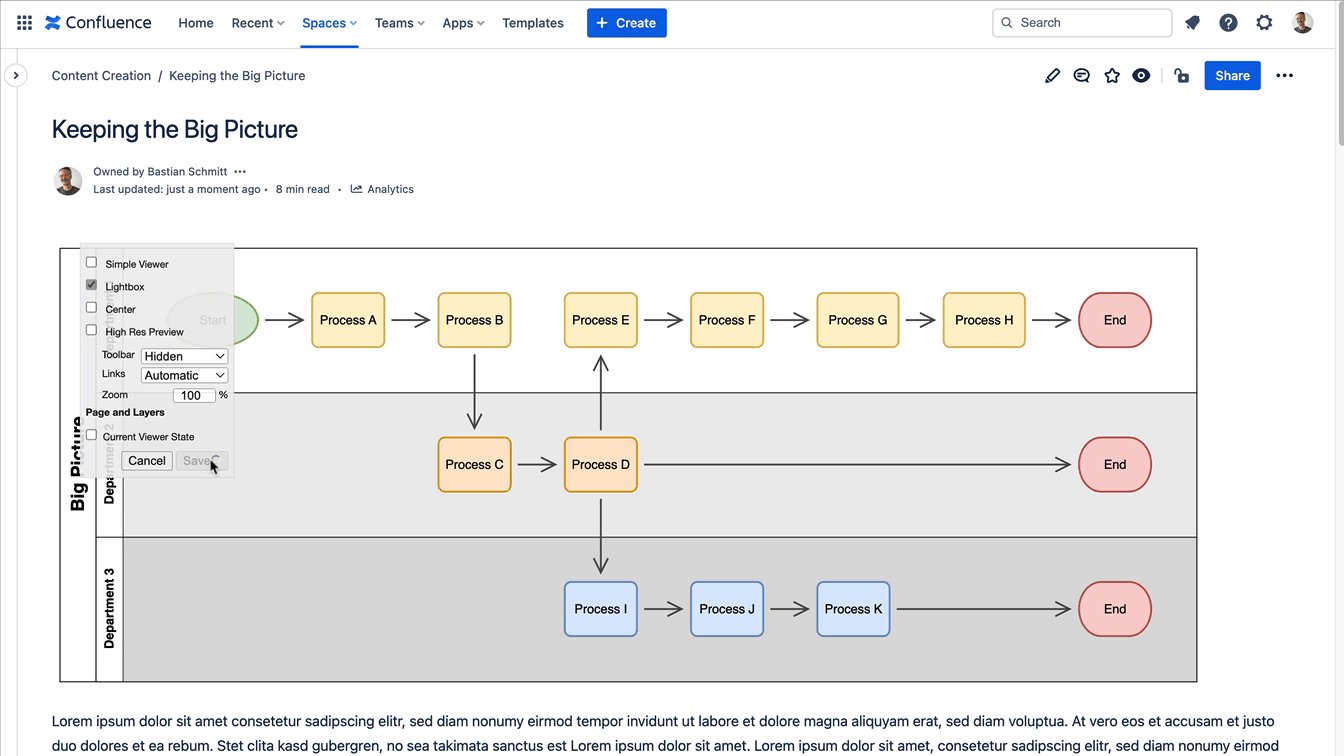
To do this, hover over the diagram (after saving the diagram) in “view mode” on the Confluence page, and click on the gearbox icon (“Viewer Settings” from the menu bar at the top).
Next, click on the dropdown menu next to Toolbar and select Hidden. Now, the look and feel of the diagram is as if somebody embedded code into the Confluence page. Be prepared for incoming questions from your colleagues about when you started writing code! 😀

Click on the dropdown menu next to Toolbar and select Hidden

How links work in action
Want to dive deeper into the world of draw.io? Access our linktr.ee page to follow us on social media and learn how others use draw.io, as well as pick up some helpful tips and tricks.
Not using draw.io yet? Convince yourself and start your free 30-day trial today. Or book a free no-obligation demo with our customer success team to learn more about how draw.io can make life easier and more productive for you and everyone in (and outside of) your company!
Happy diagramming!