The layout function in draw.io
What exactly is the layout function and why would you want to use it?
The real question is why wouldn’t you? You all already know that working with draw.io is easy and efficient but our layout function gives you the means to fly through your diagramming. With a few clicks here and a few clicks there, you can create a basic diagram within what is essentially a dialog box.
So don’t forget your seat belts because we’re going to be zooming along the draw.io highway!
Zooming along in fast lane mode
Being able to cut down the time you spend on creating diagrams is great and all that, but what kinds of diagrams can you make using the layout function?
Currently you can make:
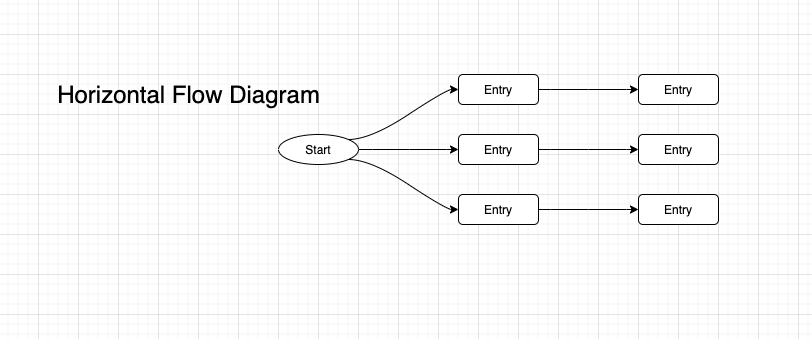
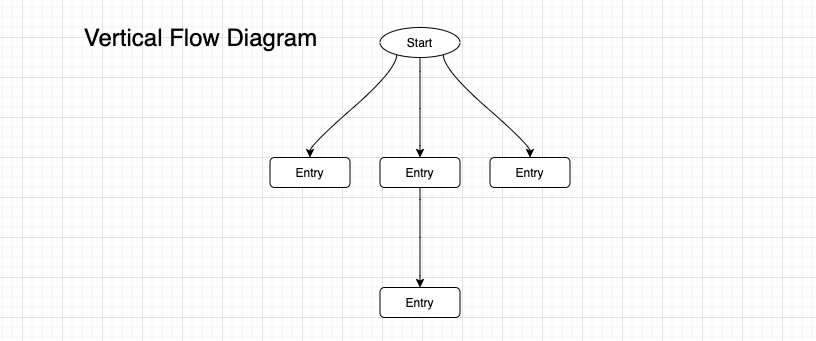
- Horizontal & Vertical flow diagrams
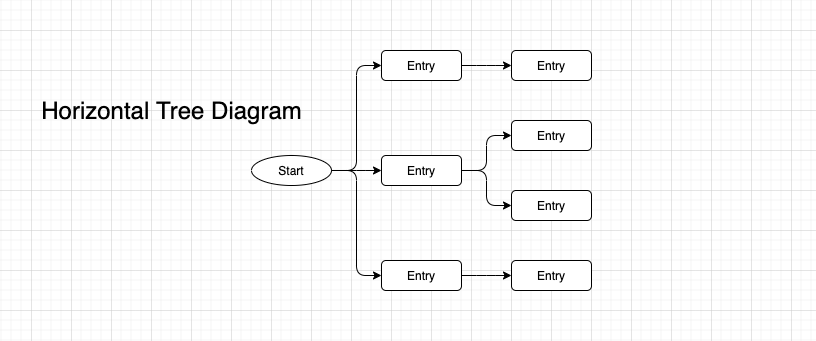
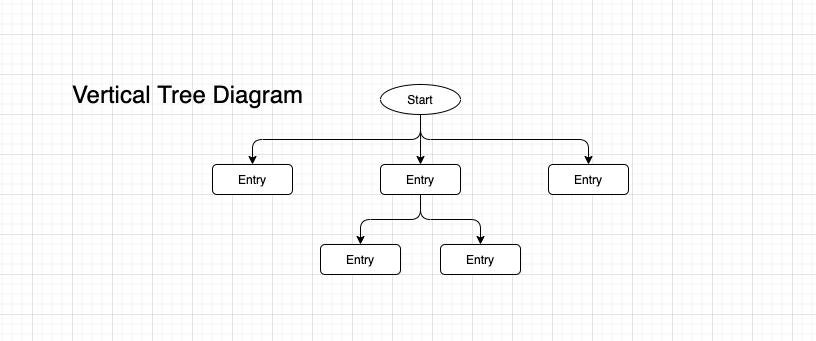
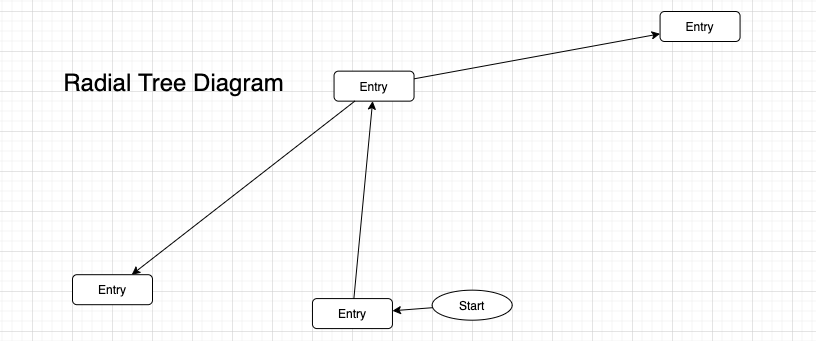
- Horizontal, Vertical & Radial tree diagrams
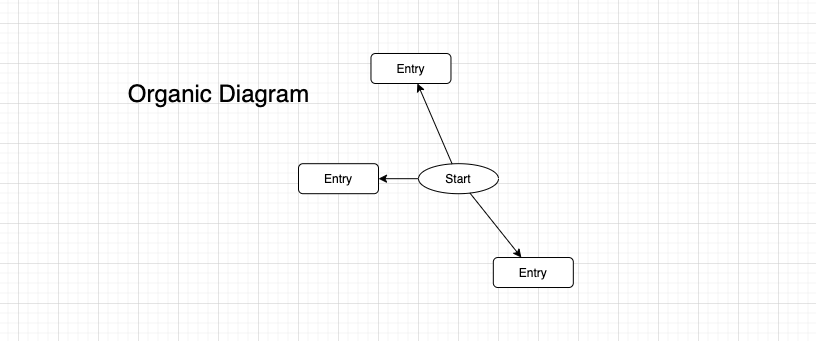
- Organic diagrams
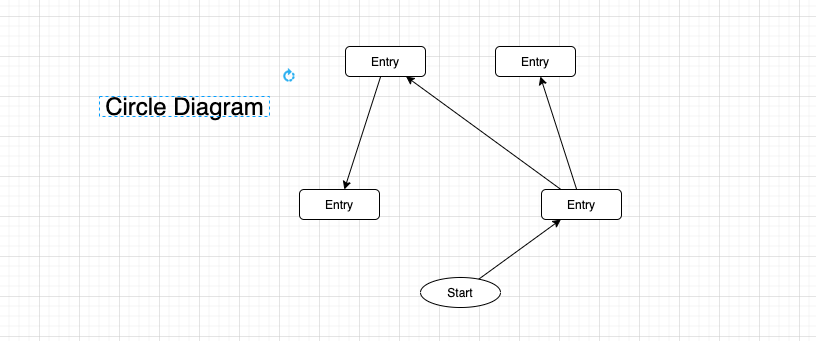
- Circle diagrams
Finding the layout function in draw.io
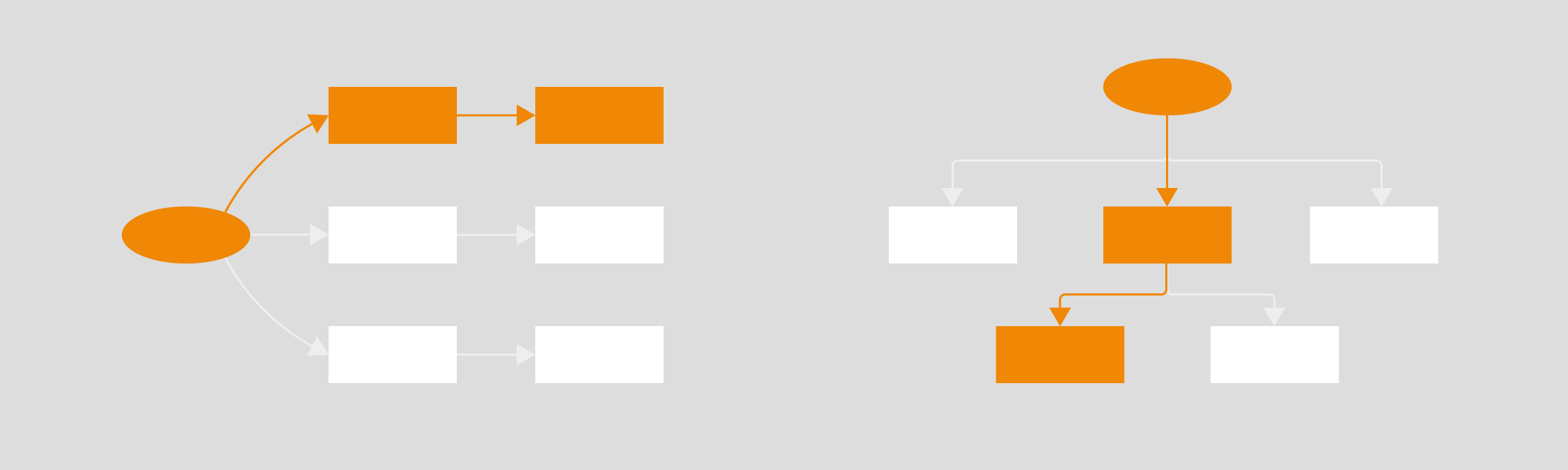
You can access the layout function by clicking on the + icon in your workspace menu. Go down and select Layout to bring up the diagram selection menu and choose the one you want to create. This will bring up a box prefilled with a single shape with a blue arrow.
Just one click here, and another click there
By clicking on the blue arrow on the initial shape you add a new shape with a connector. Keep adding shapes by clicking on the blue arrows, in any constellation you’d like, right within the layout function window. But there’s more: double click on a shape to change the text within it before inserting the diagram into your workspace.
All you need to do now is save your diagram to place it into your Confluence page and you can call it job done.
That’s it? We’re done?
Yup! Sorry if you were expecting more, but I did tell you right at the beginning that this was easy and efficient. Have you ever used the layout function before? Let us know, we love hearing from you.
Last Updated on April 8, 2020 by Admin