Keep everything peachy keen
We’ve all seen the traditional hierarchical organizational (org) chart with the bigwigs at the top, and the different role levels with decreasing responsibilities below. Frankly, this type of chart isn’t always the most inspiring.
In addition, many modern and Agile organizations don’t work within such a rigid framework – there are nuanced interrelations between the various teams and roles.
In this blogpost, we’ll be looking at an alternative to the traditional organizational chart – the “peach diagram”, or circular org chart.
Out with the old, in with the new
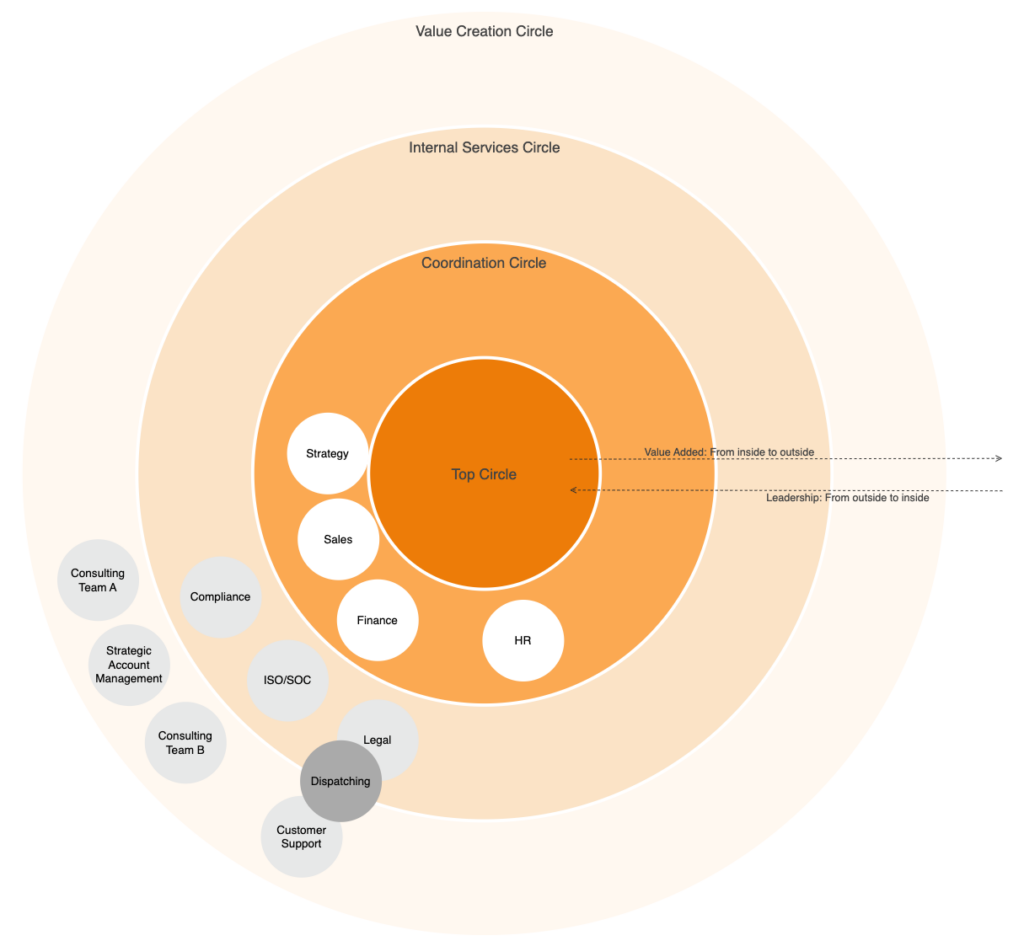
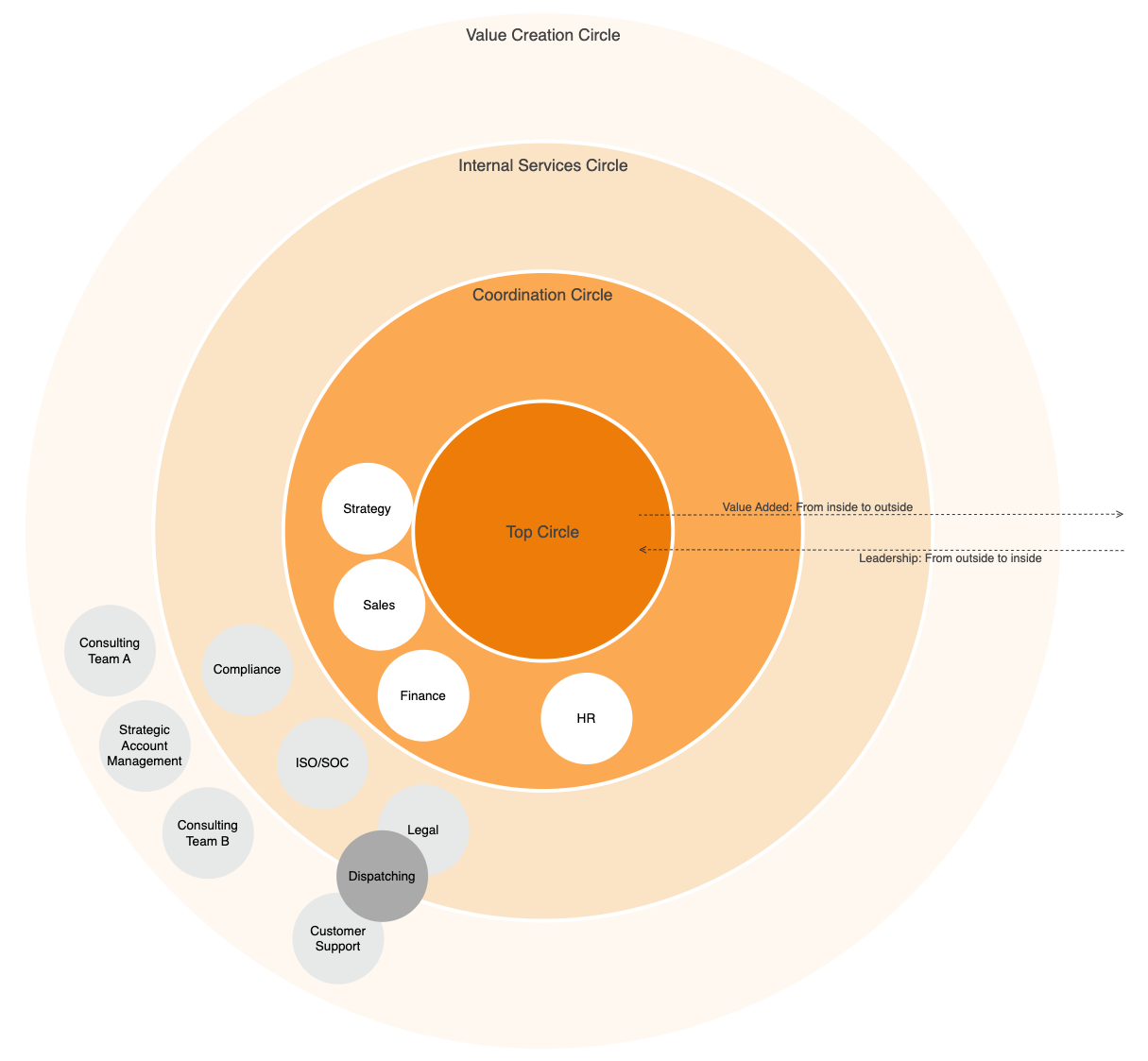
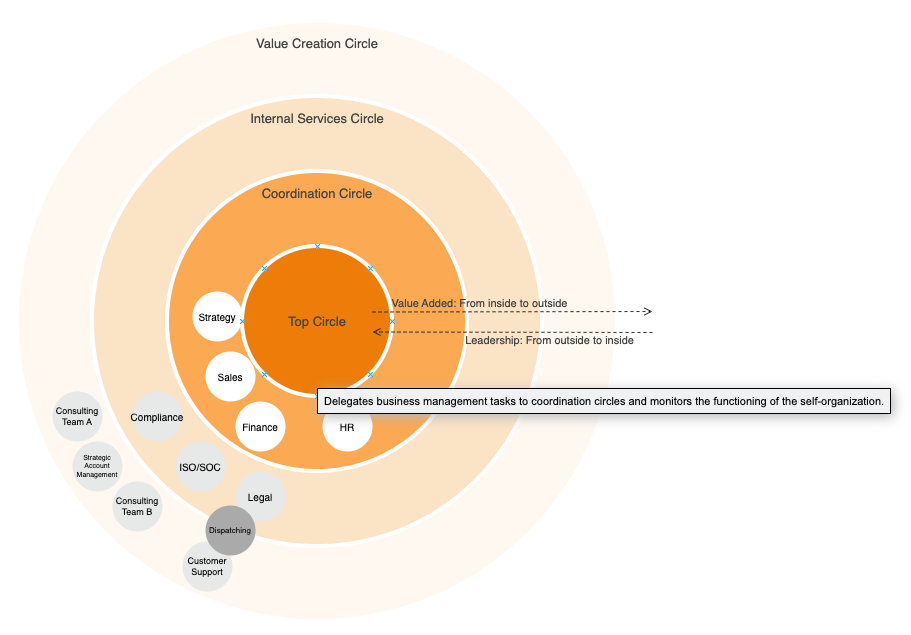
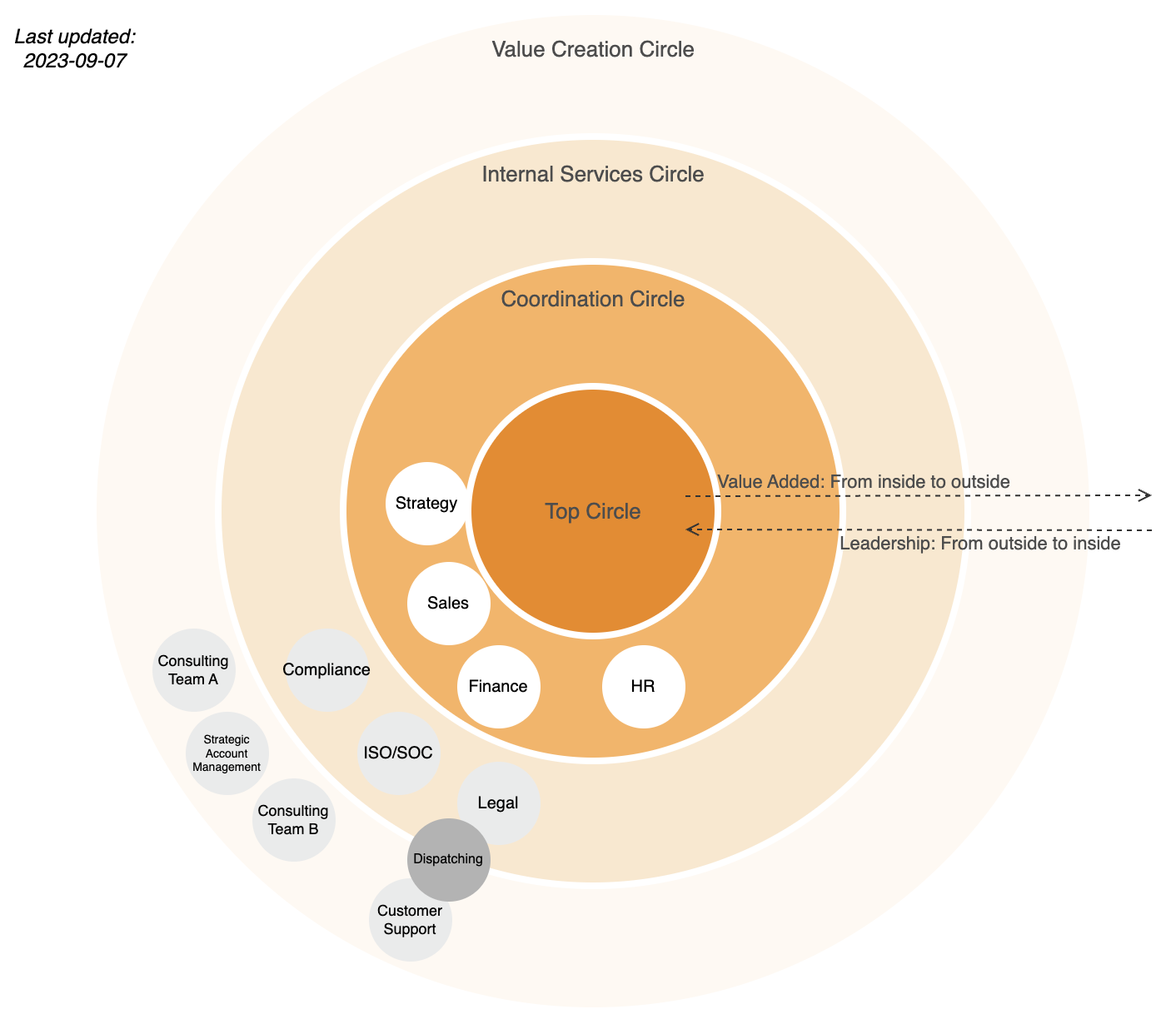
Peach diagrams are an important way to visualize a company structure in a way that goes against the grain of the traditional org chart. The core teams are in the center of the circle, and the outer layers include teams that revolve around this central hub.
Rather than information flowing downwards, information flows in and out of concentric circles. The circle layers highlight the bidirectional interrelation between teams, which better showcases the collaborative aspect of cross-team communication and that teams are on equal footing, compared to the traditional organizational structure. This type of diagram also better captures company structures where there is regular involvement between the company and venture or external partners.

Getting to the core: how to create a peach diagram
Before creating the diagram, you first need to know your structure:
- Who is in the core: this often includes teams like HR, strategy, and finance.
- Which teams are in the outer circles and where: this depends on the individual organization. Often, teams like legal, data compliance, IT support, and so on, tend to be situated close to the inner circle, whereas those that have more interaction with external partners tend to be situated toward the edges of the structure.
To get started with your own peach diagram, download our XML template here:

- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.
Tips
Add metadata to your shapes
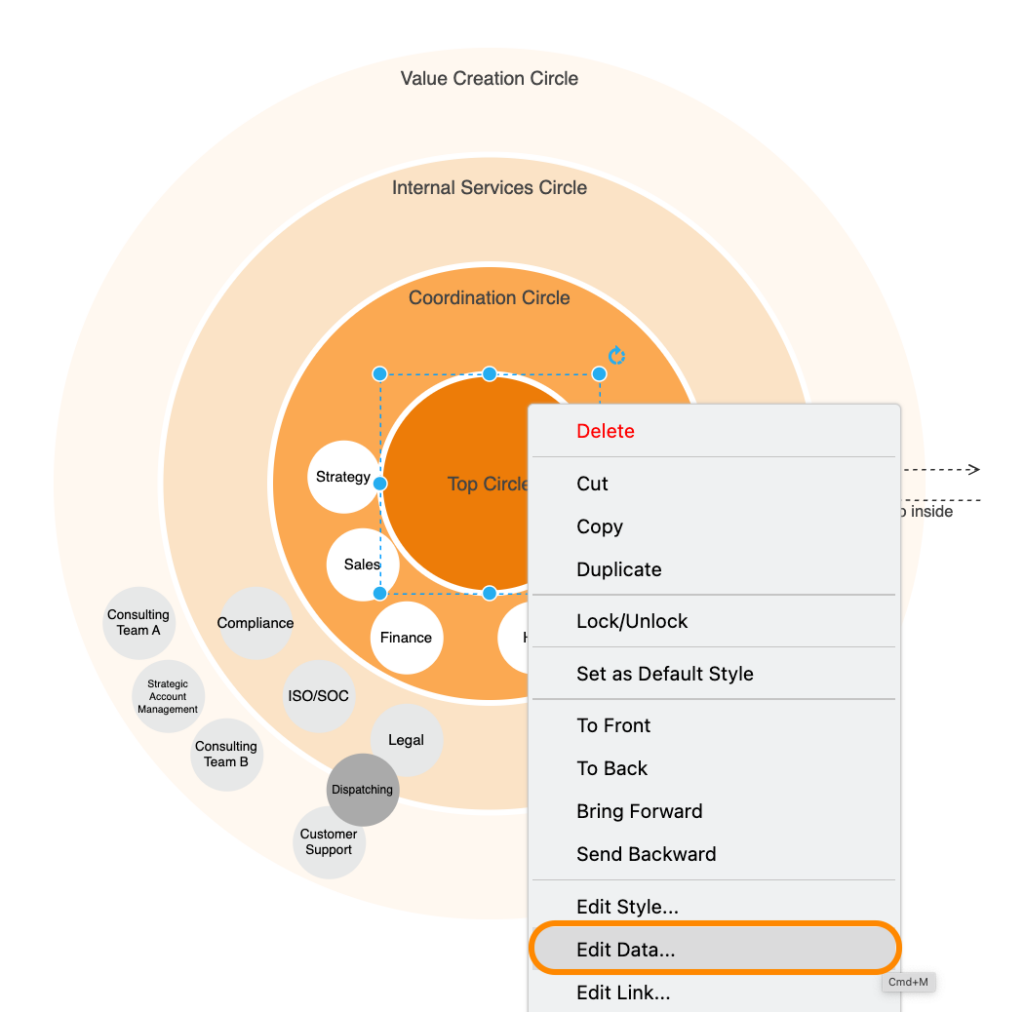
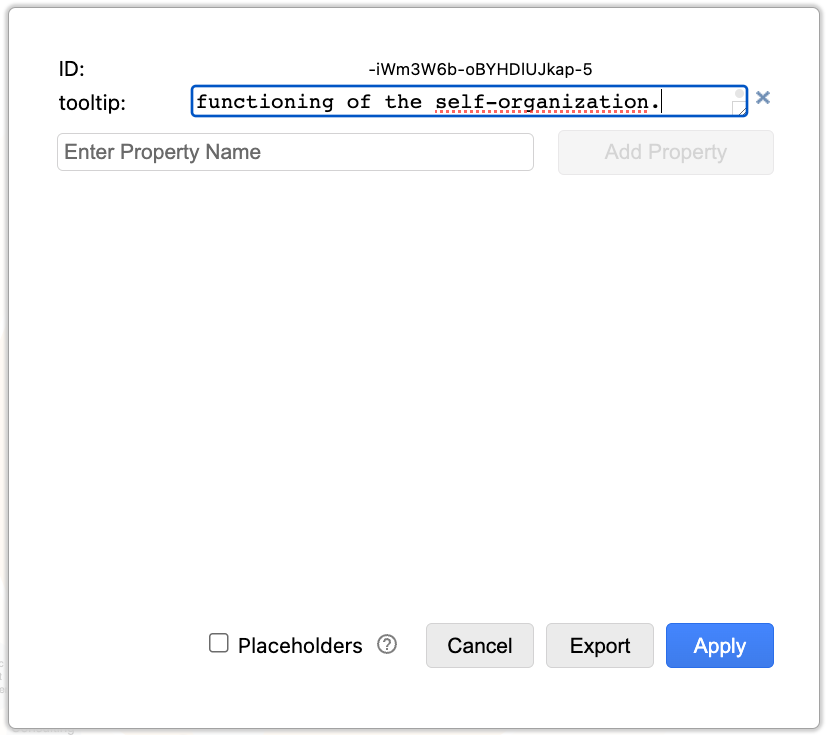
If you want to add some explanatory text to a shape, for example to describe the function of a particular team, you can do this by right-clicking a shape, selecting Edit Data, and typing in what you want to display when someone hovers over the shape.

1. Right-click the shape and select Edit Data…

2. Enter the text you want displayed

3. Click Apply and the text will appear when a user hovers over the shape
Add links to your shapes
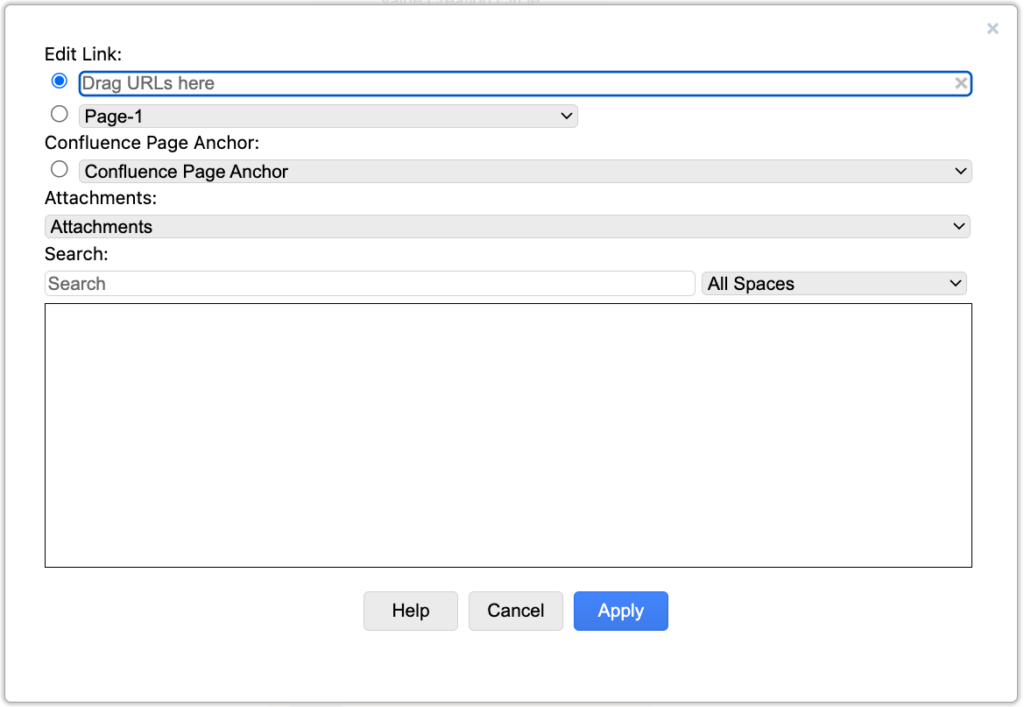
Alternatively, you can add custom links to shapes. For example, when a colleague clicks on a particular team’s name, it takes them to a Confluence page where they can find out more information about the specific team or a related process.
Simply right-click on the shape, select Edit Link, and drag and drop or paste the link into the first field.

Timestamp your diagram
Regardless of which organizational structure you use, the information can quickly become out of date. While anyone with editing rights can see when the diagram was last updated in the diagram’s revision history, it is helpful to also include a timestamp of when the diagram was last updated somewhere in your diagram. This ensures anyone across your organization accessing the diagram instantly knows how recent the information they’re consulting is.

Want to dive deeper into the world of draw.io? Access our linktr.ee page to follow us on social media and learn how others use draw.io, as well as pick up some helpful tips and tricks.
Not using draw.io yet? Convince yourself and start your free 30-day trial today. Or book a free no-obligation demo with our customer success team to learn more about how draw.io can make life easier and more productive for you and everyone in (and outside of) your company!
Happy diagramming!
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More Information