Connections hold together what belongs together. Connections show sequences, or draw your attention to essential steps in a given process. But even more importantly, they can also save you time. For example:
“You meet the person of your dreams. You gather all your courage and want to talk to them. At the last moment, you check their hands. Left hand, ring finger… there is already a 1:1 relationship – damn it!”
So, a ring in a specific location can instantly tell a complete story in the background. What ends unhappily for the protagonist in our little example has immense value in the business world. Relationships here are not just 1:1; they are multilayered. For this reason, norms have been created to reflect this multilayeredness and enable associative entities.
In this blogpost, we deal with formatting using different connection endpoints in draw.io. If you are interested in the topic of connectors in general, we recommend our YouTube Connectors Playlist, which contains many helpful tips and tricks.
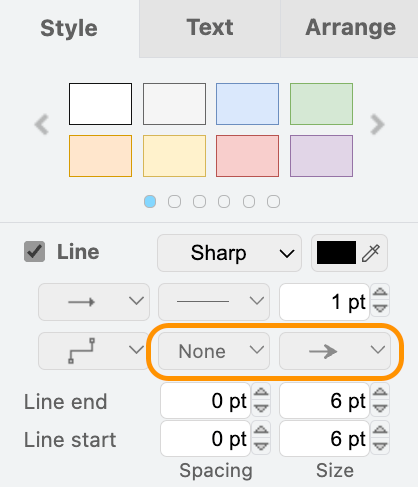
The default connection in draw.io is the classic arrow; there is no symbol indicating the line start, and an arrowhead to designate the line end. However, you can change this via the Format panel and the Style tab to create your own individual, expressive connectors with just two mouse clicks. Remember to save the connection in your scratchpad or even create a custom library, so that you and your colleagues can benefit from your preliminary work.

You can change further settings via the same menu. For example, depending on the diagram, it can be very useful to increase the size of the line start and end, to emphasize these.
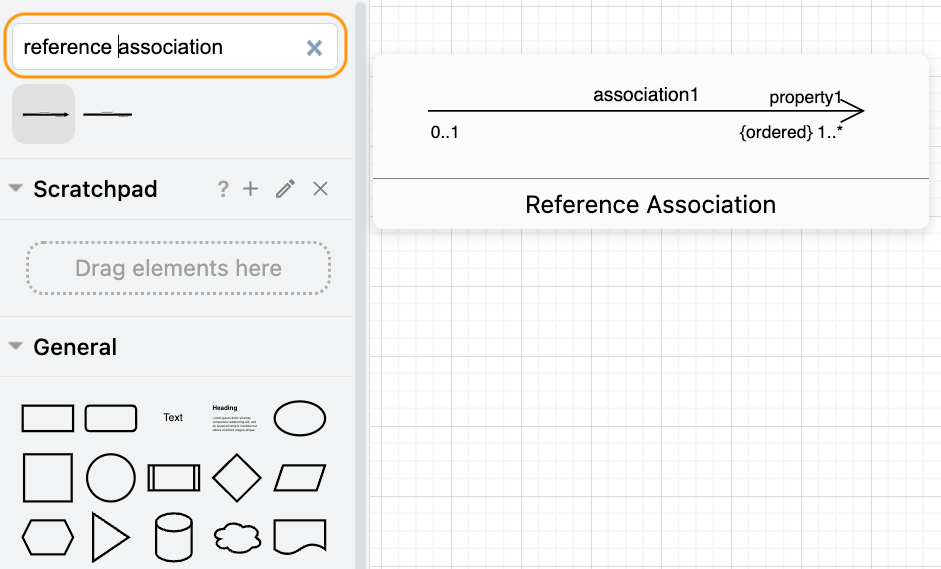
But of course, that’s not all. There are specific connectors that are used according to international standards. So why build your own connectors, when draw.io already has them at hand? Many libraries in draw.io already offer predefined connectors. You can find examples in our General library, which can save you a lot of time. Equally, you can use our Shape Search to find specific associations.

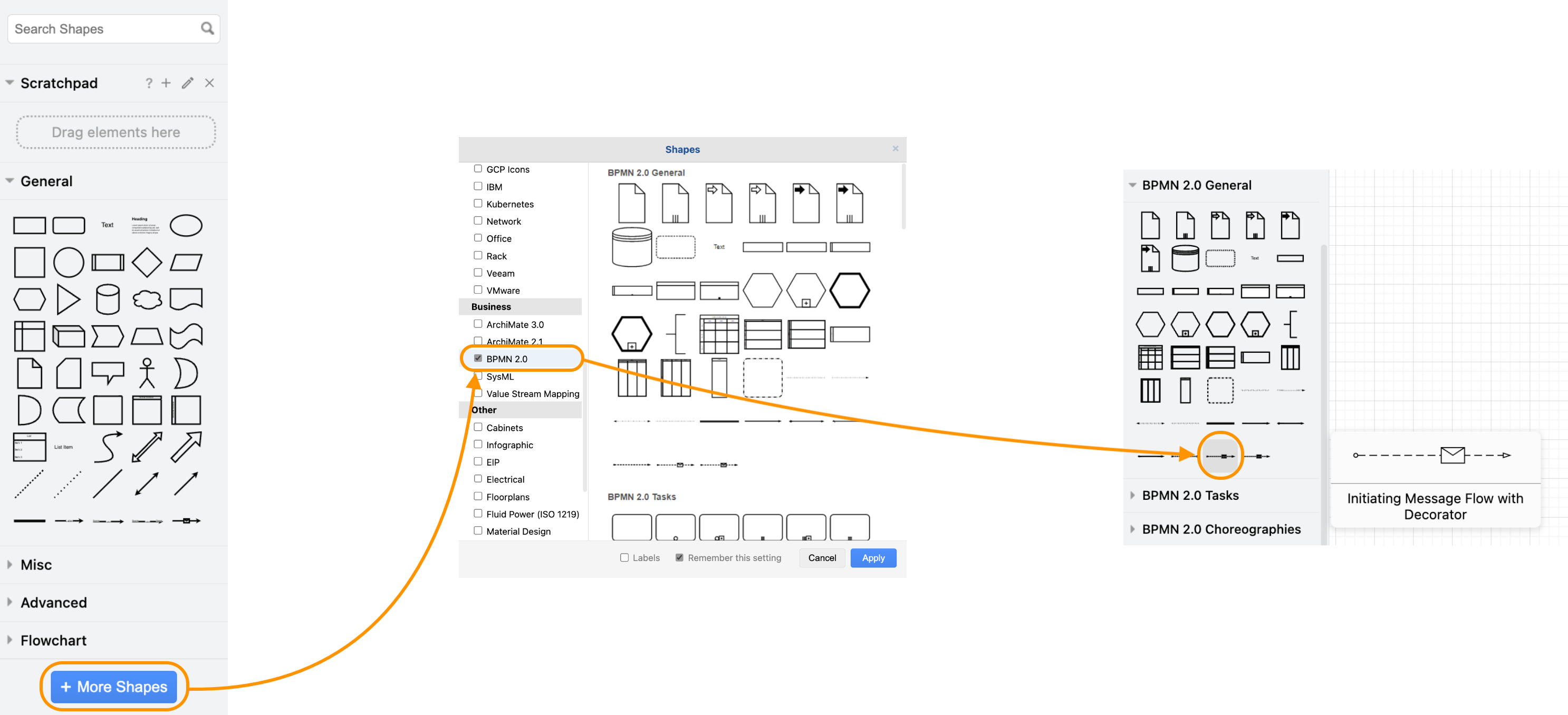
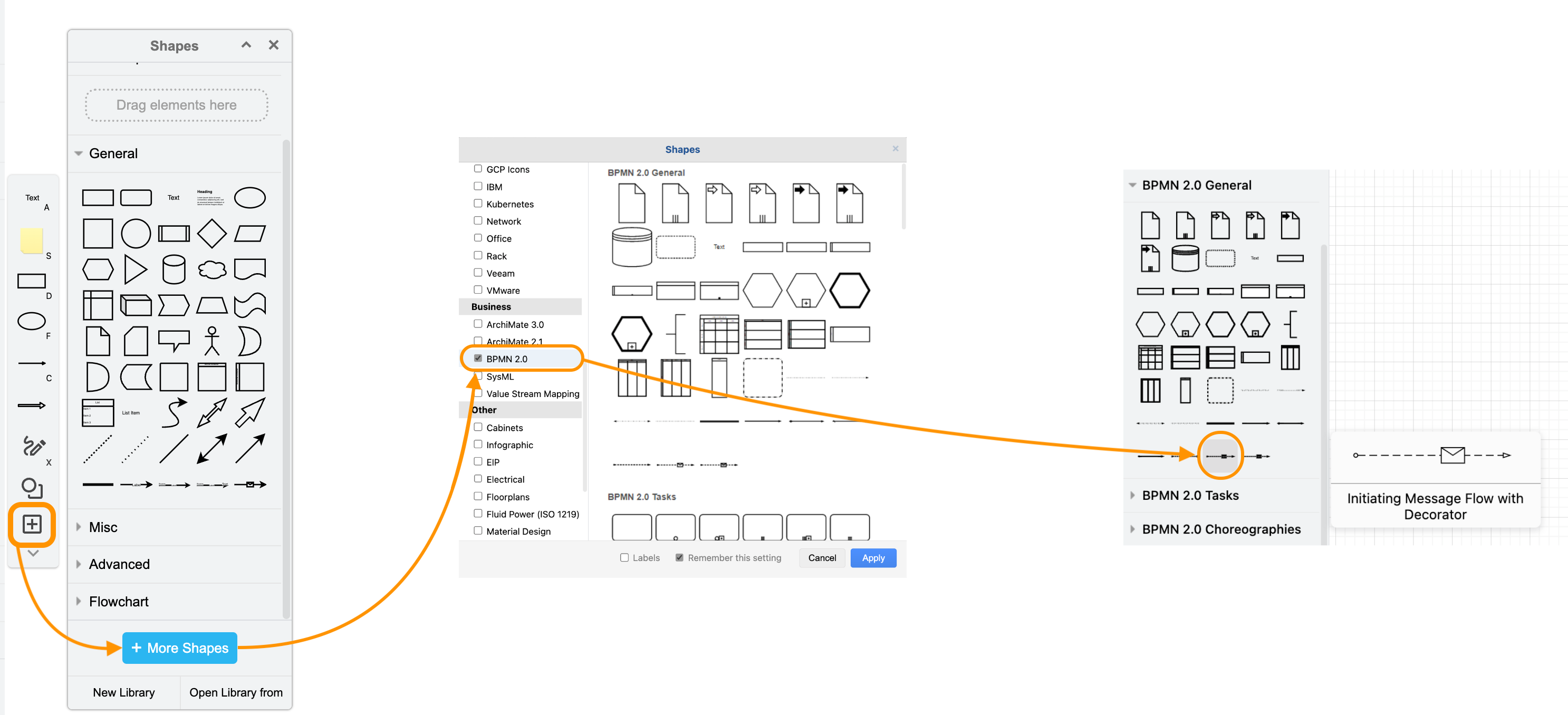
When creating diagrams adhering to standards such as BPMN 2.0, you will find all the elements you need in the corresponding library. To locate these, head to +More Shapes in the diagram editor, or the + icon in the board editor, each located at the bottom of the left sidebar.

Locating the BPMN 2.0 shape library in the draw.io diagram editor

Locating the BPMN 2.0 shape library in the draw.io board editor
Want to dive deeper into the world of draw.io? Access our linktr.ee page to follow us on social media and learn how others use draw.io, as well as pick up some helpful tips and tricks.
Not using draw.io yet? Convince yourself and start your free 30-day trial today. Or book a free no-obligation demo with our customer success team to learn more about how draw.io can make life easier and more productive for you and everyone in (and outside of) your company!
Happy diagramming!
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationLast Updated on September 28, 2023 by Admin