Ditch the autopilot
You might have driven home on more than one occasion after work, only to experience a strange sensation: you’ve gotten home, but you don’t actually remember the process of driving back. This is known as highway hypnosis; you have enough awareness to drive home safely, but not to remember the event of getting there.
This is certainly something you don’t want in any industry involving safety. To mitigate this risk, most medical teams turn to mandatory step-by-step processes, which reduce the risk of healthcare professionals going on autopilot and missing steps due to human error. Healthcare processes are often complex and as such, the importance of visualizing these in an accessible and digestible way will make sure anyone accessing your documentation is able to clearly understand and follow core processes to the letter.
In this blogpost, we’ll be looking at how collaborating on healthcare policies and procedures in Confluence, with the added power of visualizing these processes in draw.io, will ensure your medical staff always has access to, collaborates on, and works within, the latest procedural documentation.
Putting everyone’s heads together
Robust healthcare policies and procedures don’t appear out of thin air – they are working documents that undergo a number of revisions before they are put in place. Even once they’re published, they still need to be regularly reassessed to guarantee they’re up-to-date and continue to fulfill their purpose.
This process becomes much more effective when you have multiple eyes on policy and procedure drafts. It gives team members the opportunity to comment on and question things like: is there anything missing from this policy document? Is the wording accurate and comprehensible? Are the order of the steps in a given process logical? Encouraging your teams to work together and reflect on a draft improves your documentation, as well as team learning as a whole.
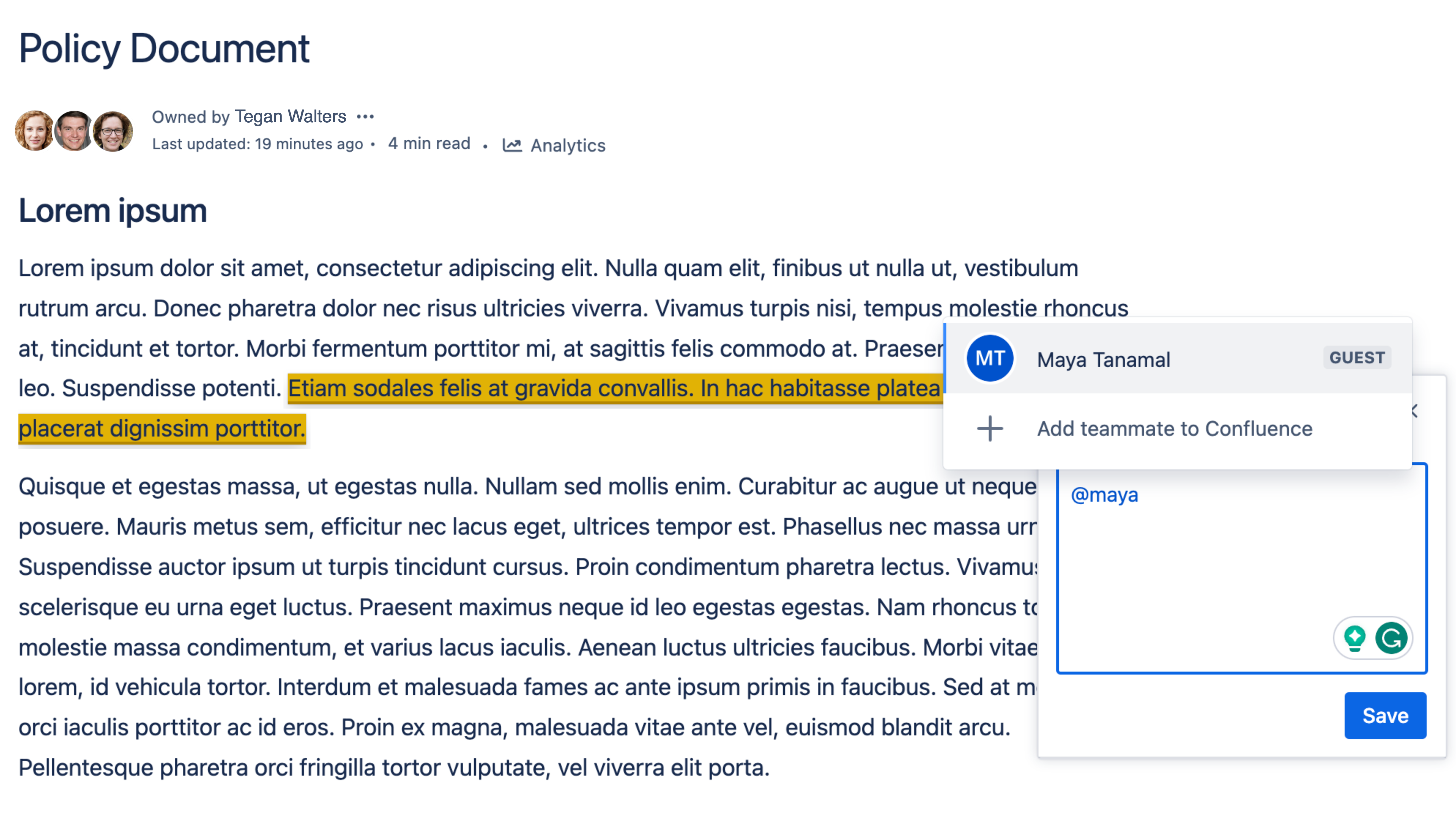
Using Confluence to draft your healthcare policies and procedures allows you to quickly and efficiently collaborate with your team on the documentation. What’s more, you will benefit from collaboration features like:
- viewing a document’s revision history to see when changes were last made and who by;
- commenting on documentation, e.g. to request clarification on a section somebody has written;
- “@-mentioning” individuals to draw their attention to specific areas, e.g. to request feedback from a collaborator.

What’s more, collaborating on your drafts in Confluence keeps them all in one central location and, depending on the permissions you grant on Confluence pages, they will be accessible and editable by the right members of staff to keep them accurate and up-to-date.
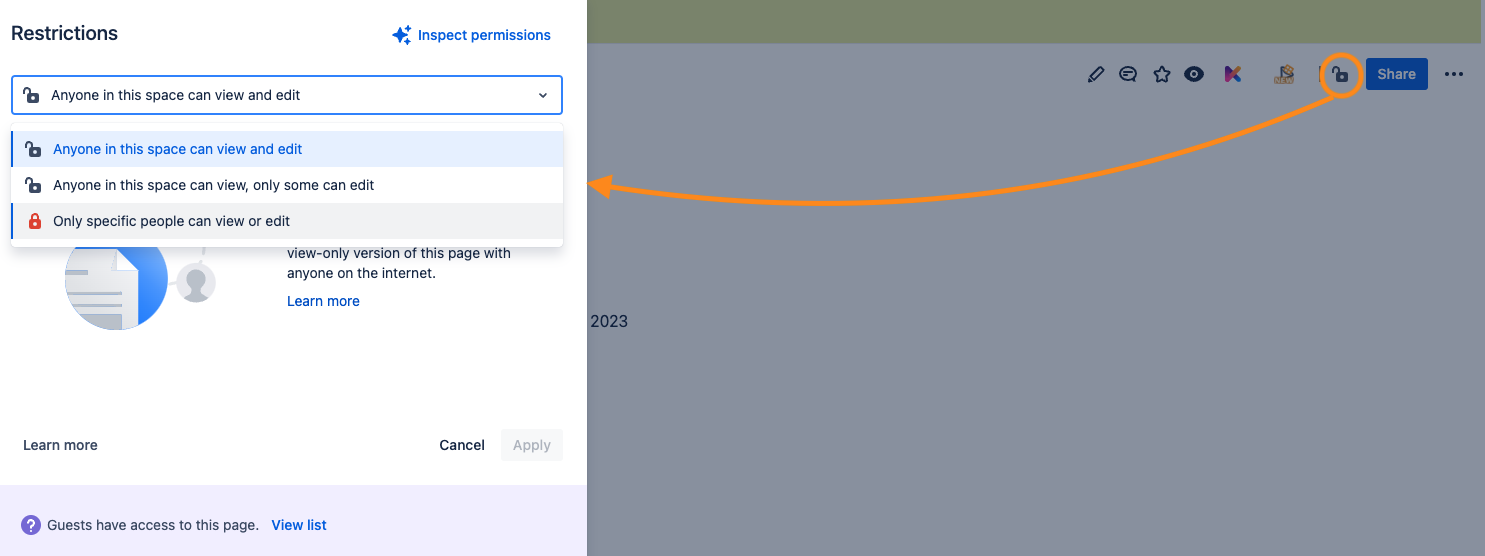
To update who has access to certain pages, or even set pages to private, simply click the padlock icon in the top right and update the permissions accordingly.

Follow the flow
Once your processes in Confluence have gone through revisions and the draft finalized, it’s time to visualize these. The most common way to visualize processes and subprocesses is by using flowcharts, as they summarize the key points in the documentation and guide the reader through a logical flow.
Flowcharts help healthcare teams and stakeholders understand the processes implemented, the order of tasks and stages, and the roles of team members. This understanding is crucial for effective coordination and communication throughout your healthcare procedures.
The biggest advantage of creating your process flowcharts in draw.io is that you are able to create and embed them directly into the document drafts in your Confluence pages.
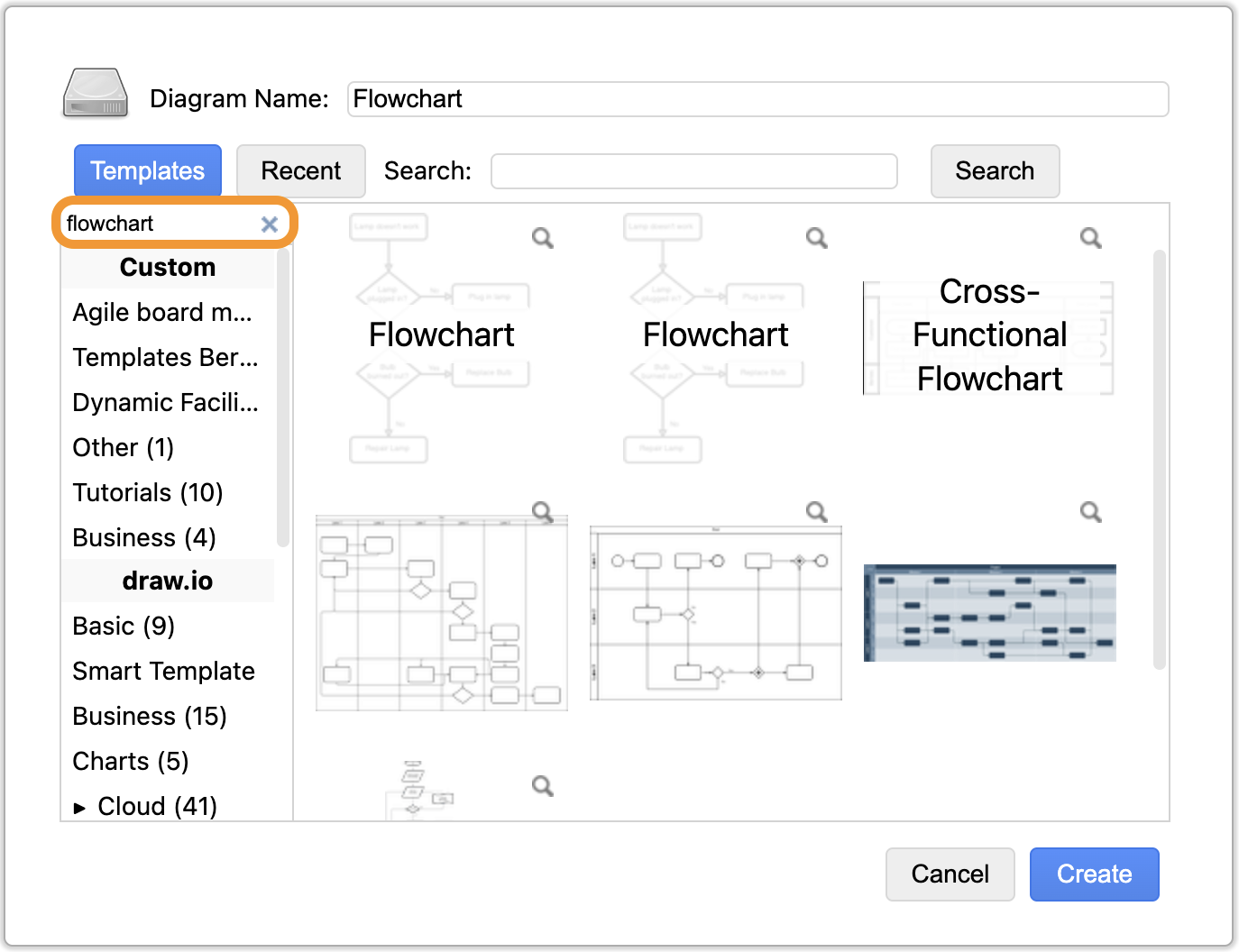
To create your flowchart in Confluence, simply type /draw and select draw.io Diagram. From there, either:
- Click Create to start from a blank template;
- Type “flowchart” in the search bar from one of our flowchart templates; or,
- Use Smart Templates to produce an AI-generated flowchart from the criteria you type in. For more information, see Smart Templates, an exclusive new feature from draw.io.

Choose from one of our flowchart templates.

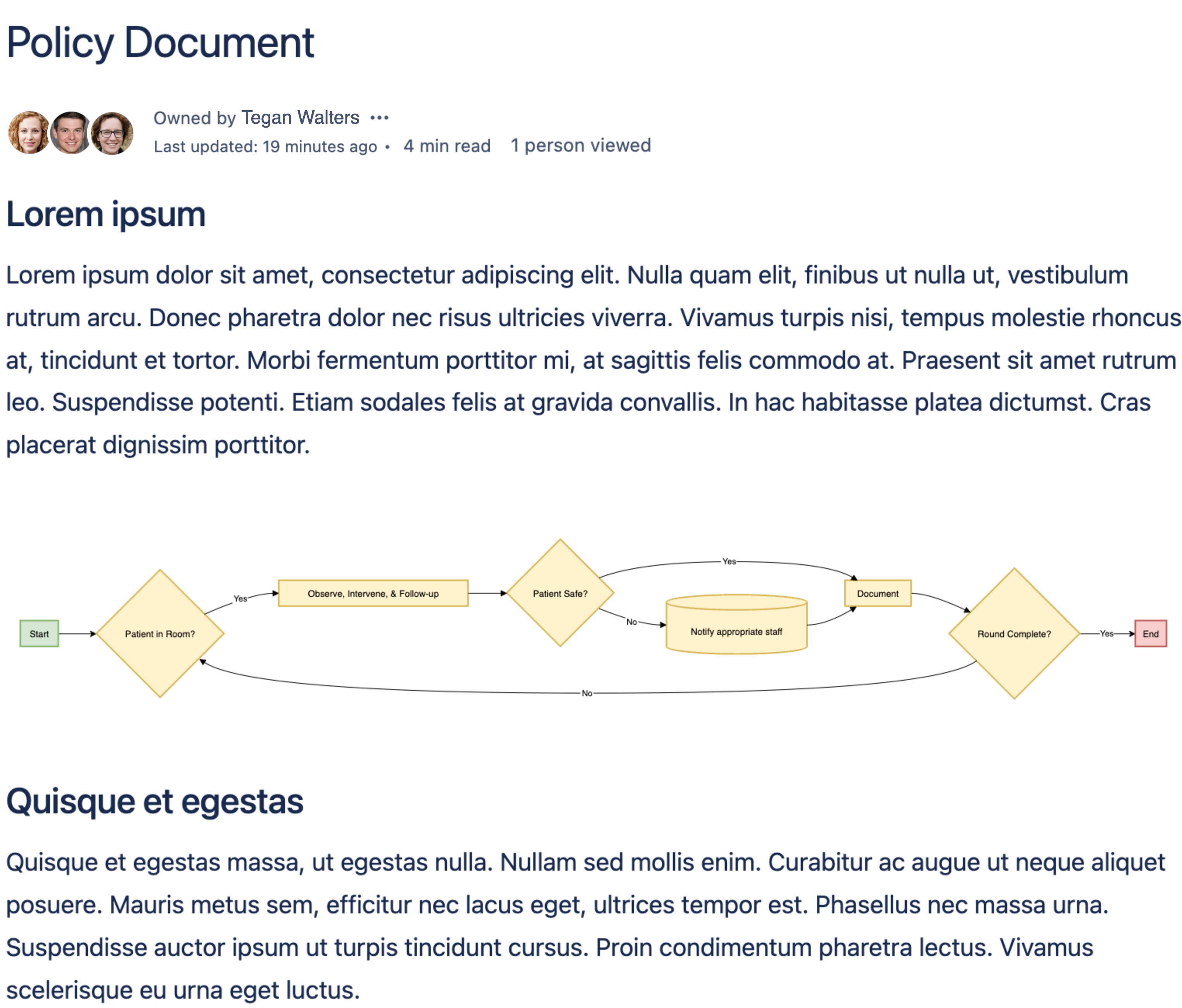
An embedded draw.io flowchart in a Confluence page
Working hand in hand
Collaborating in Confluence and visualizing in draw.io work hand in hand. They are complementary tools that can be used to maintain the high standards required in the healthcare industry. Flowcharts provide a holistic overview of your policies and procedures, while Confluence document drafts are used to collaborate and get everyone’s input before settling on a final version as a group. All of this is vital for sharing knowledge, maintaining best practice, and in turn improving patient safety and quality care.
By using draw.io for your flowcharts and Confluence for your documentation, all your content is securely stored in one central place, only accessible to those you decide need to collaborate on these processes to optimize them.
So, don’t let highway hypnosis govern your patient safety care: use Confluence to draft your key processes and draw.io to visualize them.
Want to dive deeper into the world of draw.io? Access our linktr.ee page to follow us on social media and learn how others use draw.io, as well as pick up some helpful tips and tricks.
Not using draw.io yet? Convince yourself and start your free 30-day trial today. Or book a free no-obligation demo with our customer success team to learn more about how draw.io can make life easier and more productive for you and everyone in (and outside of) your company!
Happy diagramming!
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationLast Updated on November 20, 2023 by Admin