One of the more powerful features of draw.io is the ability to work in layers when creating your diagrams. Layers provide a big boost of flexibility by allowing you to switch between different views of your diagram, protecting a group of related diagram elements on one layer from being accidentally modified when you manipulate elements in another.
Layers stack on top of one another, and they can be visible all at once, or you can switch them on and off individually. Gone, but not forgotten, they remain a part of your diagram but stay hidden until you decide to reveal them. One powerful feature of them is that their positions aren’t fixed. You can change their spot in the batting order at will, moving layer 2 to layer 3 and layer 4 to layer 1, etc, etc.
But what about draw.io elements (or groups of elements) within a layer? Do they share this same mobility? Historically, no. When working within a single layer you could previously only send shapes from the front of the line to the back and vice versa. But now that’s changed. Now, you can step overlapping shapes backwards and forwards just like layers.
So, how exactly is all this manipulation done? Let’s start with the macro and work towards the micro:
Layers
A z-order stack is a term for the order in which layers (or shapes or groups of elements) are “stacked” on your screen. When something new is added to the drawing canvas, it’s placed at the top of the z-order stack in front of all other existing shapes on that layer.
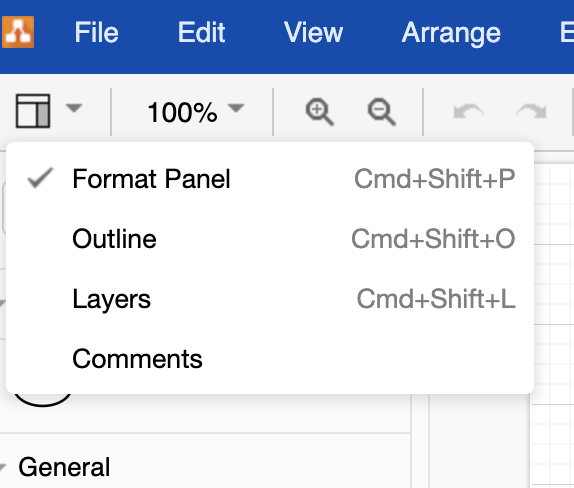
Moving entire layers forwards or backwards has been a simple matter for some time. In order to move an entire layer’s shapes in front of or behind another, all you need to do is change the order of the layers in the Layers dialog:

Now drag and drop a layer in the Layers dialog to place its shapes in front of or behind another layer, just like in this video:
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationShapes on the same layer
As mentioned above, there are now two ways to manipulate the z-stack positions of shapes, elements, or groups of elements within the same layer. You may already know the first, but let’s quickly review.
To simply reposition shapes directly from the back to the front or vice versa, first, select the elements that you want to move. Now, it’s simply a matter of clicking the appropriate button (either “to front” or “to back”) in the Arrange tab to put things where you want them.
Simple enough.
A finer touch
If you need a bit more precision in the placement of your draw.io diagram elements, you can step shapes forward and backward one step at a time to whatever layer of the z-stack you wish. And it couldn’t be easier.
Start by selecting one shape, connector, or group (you can’t select multiple shapes unless they’re grouped). Now, in the Arrange tab, click “Bring Forward” or “Send Backward” until everything’s where you need it (or you can just right-click on the shape/s to see all your options).
So, when to use what?
As long as the size of your diagrams and the complexity of your shapes are manageable, you can make use of only one layer, rearranging things with the “To Front/To Back” method. Once things get more complex, though, that’s when to make the move to working with more layers.
Speaking of which…
Once you’ve reached the stage of needing multiple layers, you can also move the shapes from a lower layer onto the top of higher layer shapes. To do this bit of magic, use the layers dialog. first select the layer containing the elements you want to live on another layer. Now click the “Move selection to” icon (right next to the trash can in the Layers dialog), and then it’s just a matter of choosing the destination layer. (You’ll notice that when you reposition shapes from one layer to another, those elements are positioned in front of that layer’s existing shapes).
If you want to know more about using layers in general, have a look at our layers Youtube playist https://drawio.link/layers!
Instant replay
And here’s another video showing you just how quick and easy it is to do all of the things we’ve just talked about:
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationVisit our YouTube Channel, or book a free demo to learn more about the limitless ways in which draw.io can make life easier and more productive for you and everyone in (and outside) your company!
Last Updated on October 20, 2022 by Admin