Have you ever wanted to explain a flowchart of a business process in words? For example, perhaps you wanted to send an email to your team explaining how to perform a new process. Of course, you’ll link to your draw.io flowchart in your email, but what do you write in the body? Especially when you need to provide written instructions for better accessibility if you have any team members with sight problems?
Wouldn’t it be nice to have an easy way to directly extract the text from your draw.io flowchart. That would make it faster to write such an instructional email or accessible documentation page in Confluence.
draw.io can extract all of the text in your diagram
Using the draw.io text plugin, you can extract the text directly from any flowchart, diagram, or even infographic, and get a good foundation for your written instructions. With the labels and language you actually used in your diagram, this text will help you write more accurately, all without needing to stare at a second screen as you write, or wondering if you forgot a step.
Add the draw.io text plugin to Confluence
An administrator need to add the text plugin to your Confluence instance before you can use it.
- Download the text.js JavaScript file from our GitHub repository (right click on the link, then select Save).
- Save the text.js file as an attachment on a page in your Confluence instance.
- Copy the relative URL to the file within your Confluence instance. It will look something like: /confluence/download/attachments/851969/flow.js
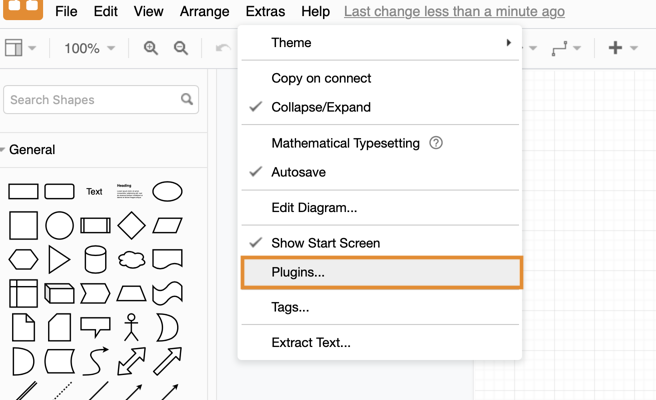
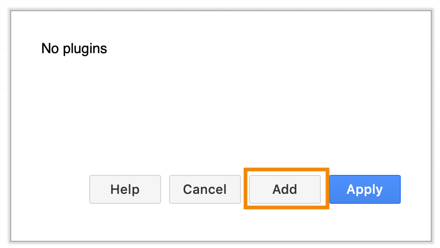
- In the draw.io editor in your Confluence instance, click Extras > Plugins, then click Add.
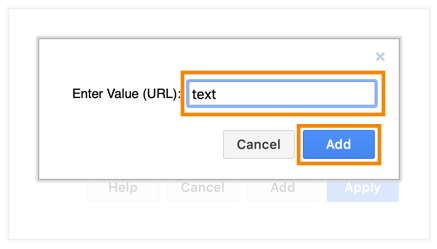
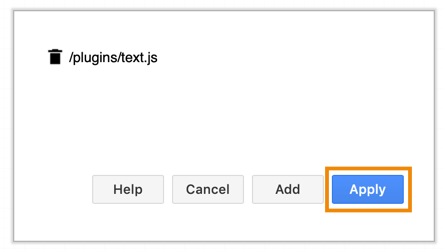
- Paste the relative URL you previously copied into the field, then click Add and then Apply.
Add the text plugin to the web version of draw.io
The draw.io to text plugin is natively supported in the web version of draw.io, so adding it is quite simple.
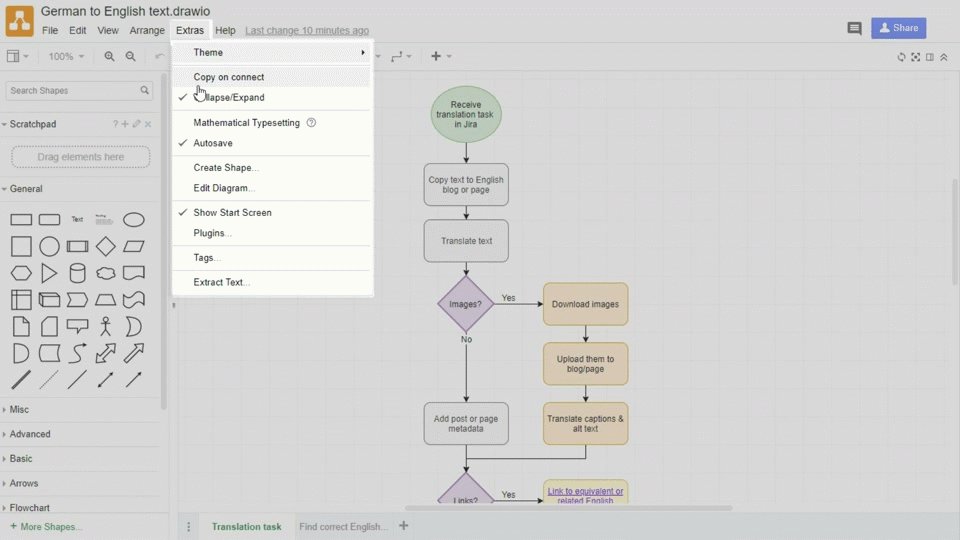
- In the menu, click on Extras > Plugins > Add.
- In the Enter Value (URL) text field, simply type text in all lower case letters.
- Either click Add or just press Enter.
- Click Apply, then click OK on the prompt that lets you know the plugin will be added when you load the page again in your browser, then refresh the page.




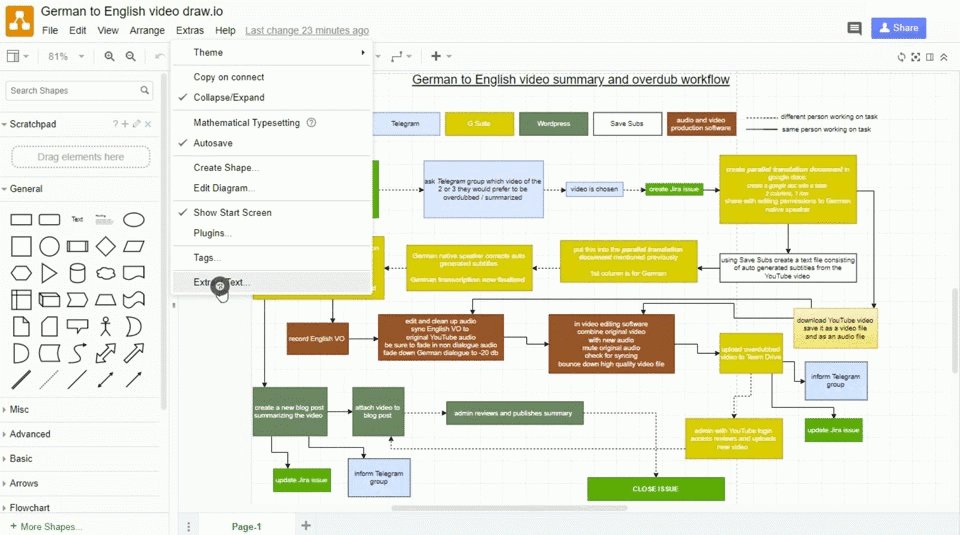
After you have refreshed your page, go to Extras in the menu, and right at the bottom you should see Extract Text.
If it’s not there, check that the text plugin is listed via Extras > Plugins, and refresh the page again. If you can’t see it in the plugins list in the web version of draw.io, follow the steps above again – make sure you type text in lowercase letters!
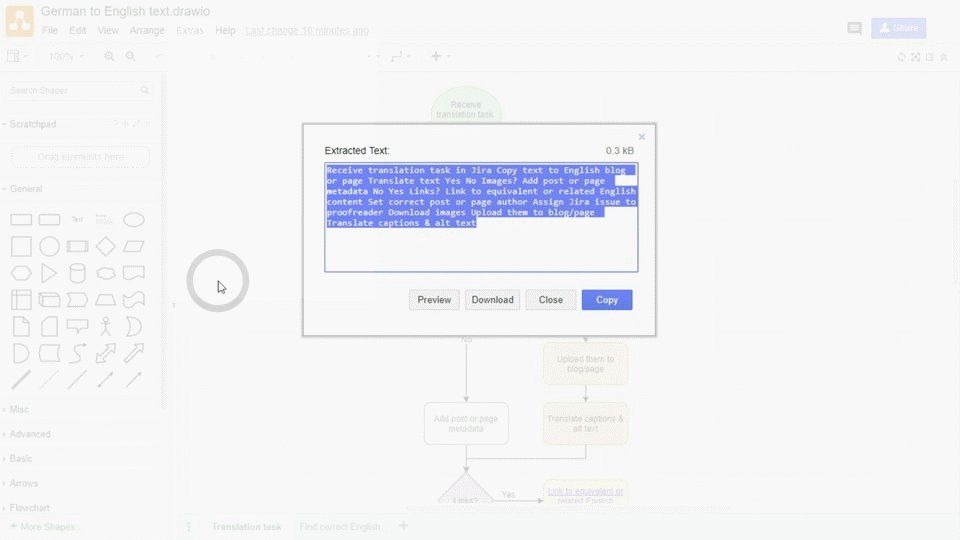
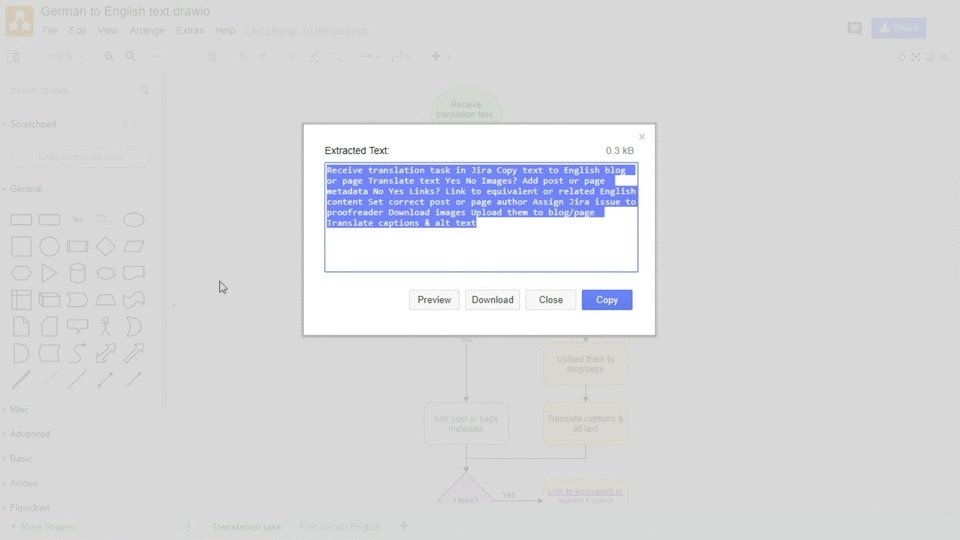
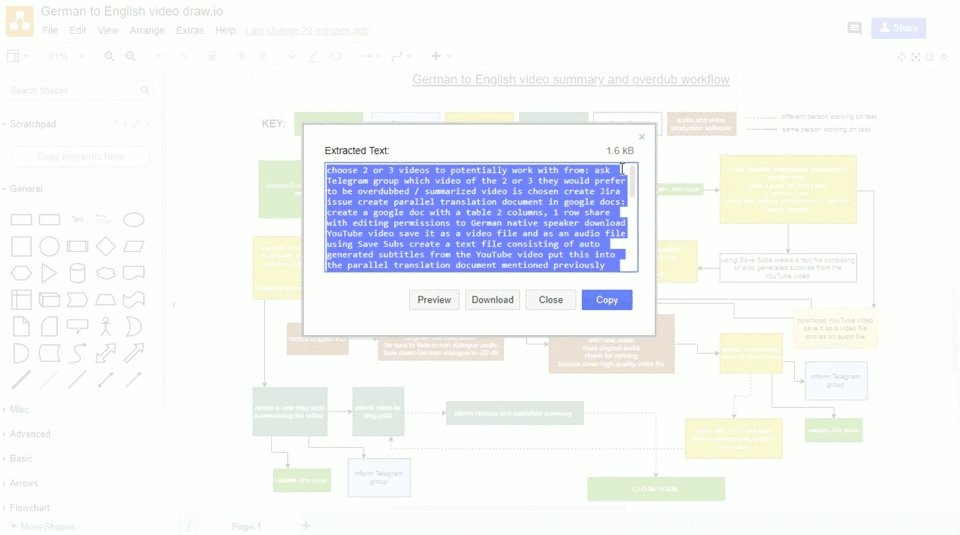
Once you have installed the text plugin, you can use it to extract some text. In the menu, click on Extras > Extract Text – draw.io will automatically extract all of the text in your diagram and display this in a pop-up dialog.

Training your staff with draw.io flowcharts and written instructions
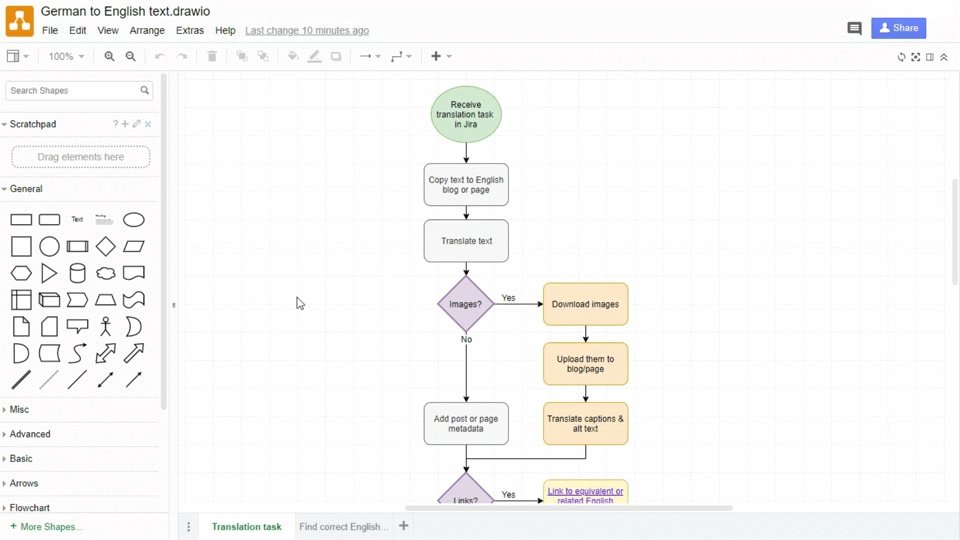
The first example above is a simple flowchart that explains to our blog translation team how to translate German blog posts to English. Visualizing this in a draw.io flowchart makes the process clearer and easier to understand. That means new translators were brought up to speed with the special requirements and technologies more quickly.
But what if this diagram needed to be explained in text format – for example in a plain old text email or for a screen reader? By using this plugin, you can save time: extract the text following the steps above, copy and paste this text into an email, and edit it quickly to make it readable.
Turning a complex flowchart into text instructions
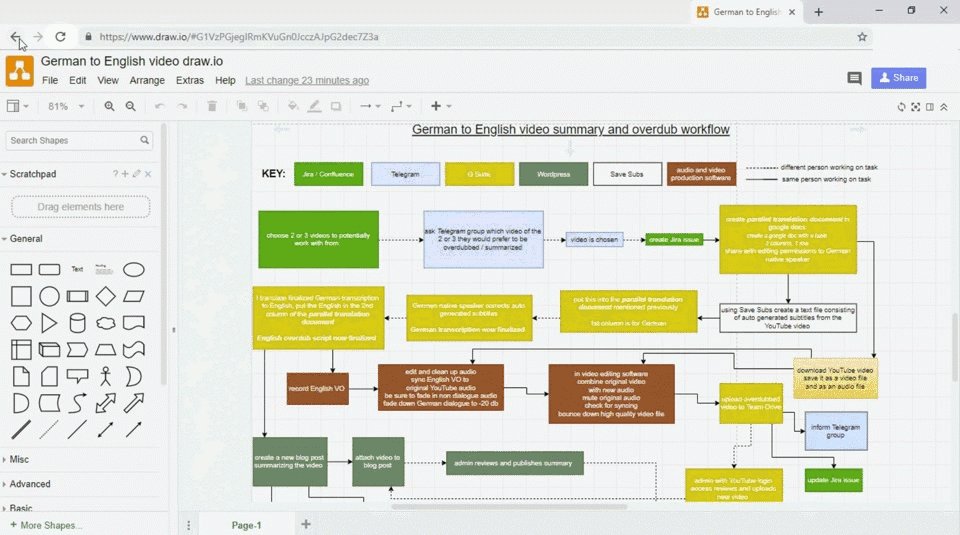
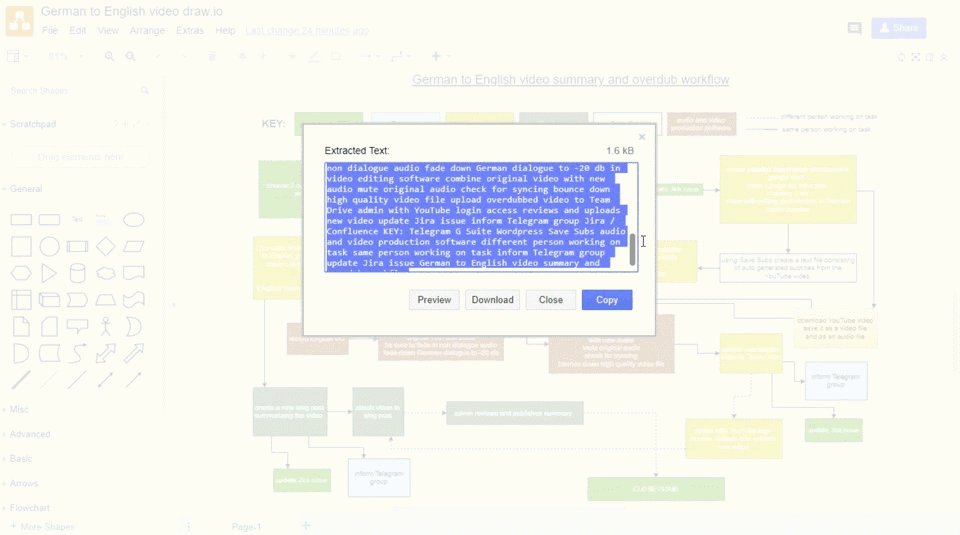
Here’s a flowchart that shows how to overdub a German video with an English audio track. To make sure the German is accurate, the translator and voice over artist works with a German native speaker. There are a lot of moving parts, people and software products used in this process.
Something that is important to note – the software programs used in this process are color coded: colors or other visual differences (fonts, connector styles, shape styles) will not be indicated when you extract the text of your diagram. You’ll need to add that level of detail to your resulting text document.
You can see that after extracting the text from this flowchart, it needs a strong edit to turn it into well written text instructions. But the names of the programs, people and communication channels provide a good foundation. The draw.io text plugin help you to keep your wording consistent – your explanation will match the labels that are used in your diagram exactly. When you want to accurately describe more technical diagrams, complex processes or even infographics in an accessible text form – that’s really important!

The draw.io text plugin saves time and improves accessibility
Without the draw.io text plugin, you’d have to accurately copy the text on shapes and connectors by double clicking on each label, highlighting the text, copying it (and hope you didn’t accidentally push the wrong key and delete the label), and then pasting it into your document. You’d still need to write and edit this document to be readable. draw.io can automatically do everything by the final edit for you when you use the text plugin. That saves you a lot of time, especially if you have a complex diagram.
While flowcharts and diagrams make complex processes easy to understand for those of us who can see, it’s important to provide accessible instructions for people with sight disabilities. Screenreaders are limited to reading the labels of a diagram aloud, but not necessarily in explaining the context and order. To make sure your documentation is accessible, you will want to create accurate written instructions to match your flowcharts – that’s where the draw.io text plugin shines.
Integrate draw.io into your documentation platform
You can develop and save this documentation is in a Confluence page, Google Doc, Word document, Powerpoint presentation or Google Slide and include both a draw.io flowchart and the matching text instructions. See more about the various draw.io integrations
Last Updated on October 27, 2020 by Admin