Andy has been taking us through his initial process of idea and character creation for game design. To get up to speed, you can read his previous blogposts here:
Introduction
This game design saga draws to a close, and it’s time to take a break, pause, reflect, and appreciate the tool that has been instrumental in this journey. draw.io. In this blog I celebrate the partnership with this versatile tool and how it’s been the guiding light in the game design process.
I know I sound like such a fanboy, and I really am, and I make no apologies for that, it opened many doors in new ways I can be creative, and I am sure it will do the same for you reader.
A Companion from the Start
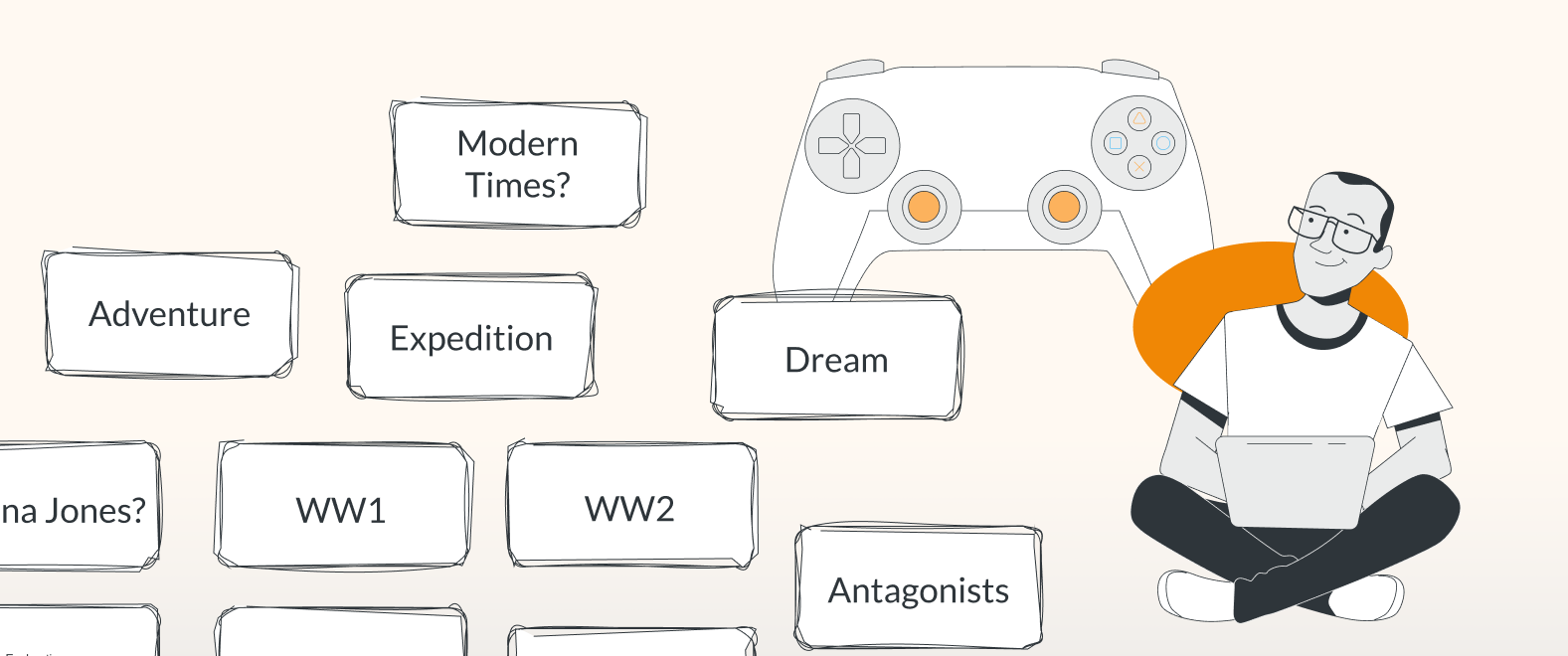
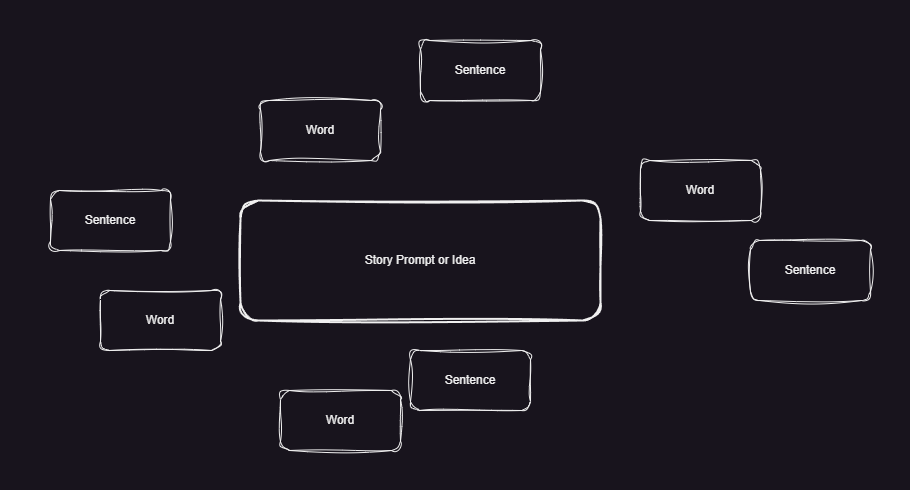
From the initial stages of game conceptualization, draw.io proved to be my sketchbook/notepad. It allowed me to visually map out ideas, giving structure to our creative storm.

A basic word cloud idea template to start from and can be used for the main story and character creation, anything really.
- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.
Crafting Characters and Stories
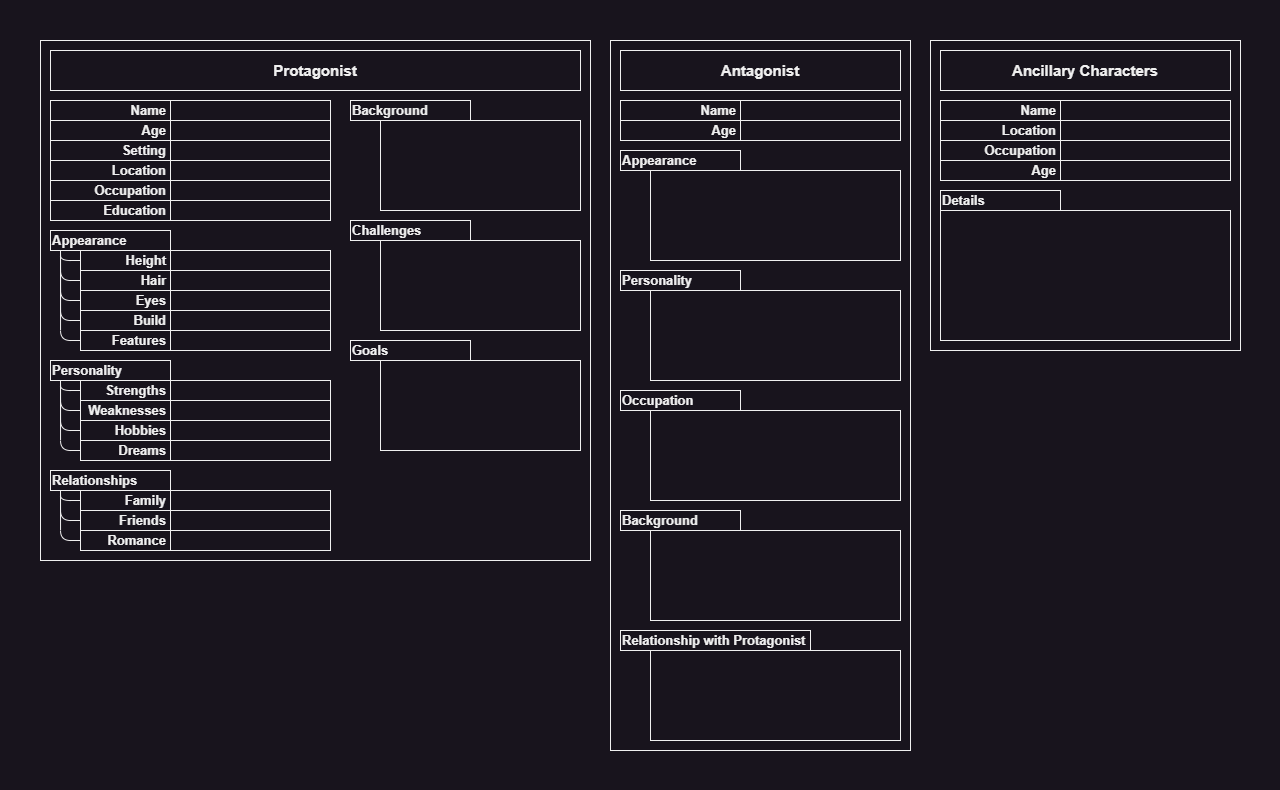
Delving into character creation and story weaving, draw.io proved to be the canvas. Our protagonist’s quirks, the supporting cast’s dynamics, and the overarching narrative, all took shape on this platform.

Templates of the character creations, each with different levels of detail, characters can be as detailed as the protagonist if you like.
- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.
Mechanics, Dynamics, and Aesthetics
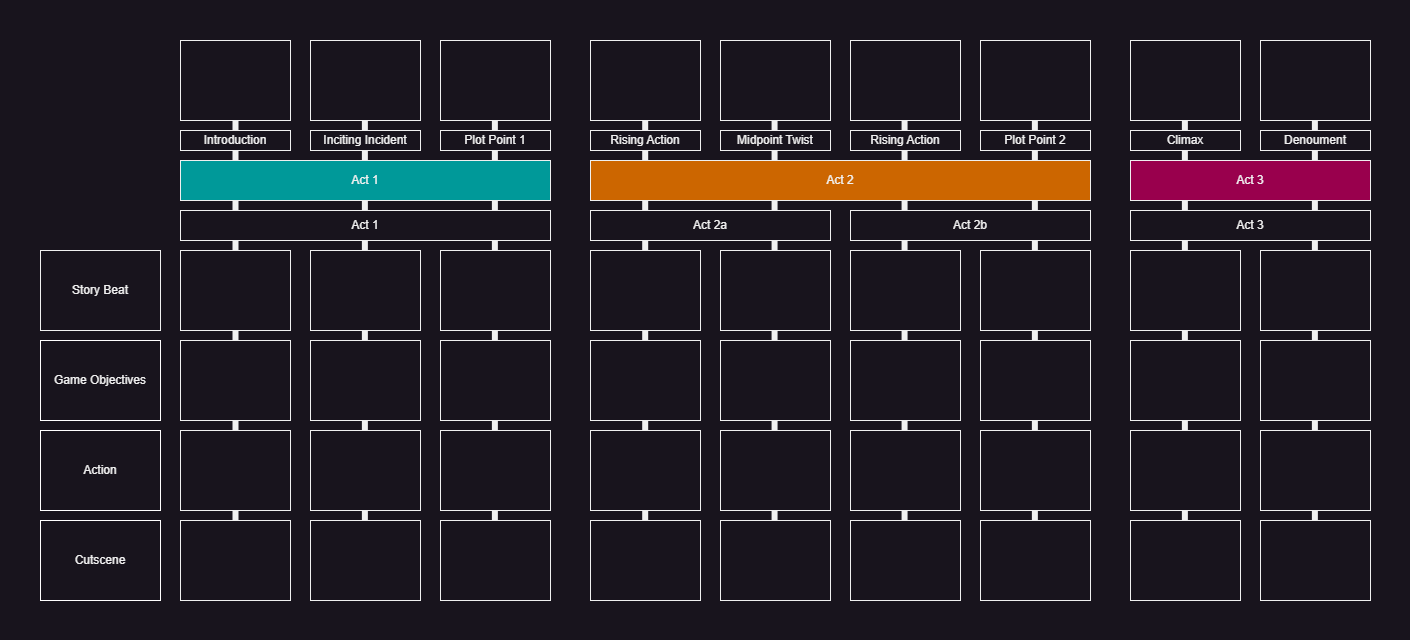
Game mechanics, dynamics, and aesthetics form the trifecta of game design. With draw.io, it visualized the dance between these elements, ensuring our game was engaging at every turn.
There are more elements and nuances that take place such as the look regarding the art and character appearances; in those instances I turn to other tools such as Blender, GiMP, Pixilart etc. These artistic elements are important but easier now that the core, bulk and direction of the game has been worked out. draw.io can co-ordinate these elements and give me a look at what the game will need.

A simplified beat sheet template, this will put things together like story and mechanics and help visualize the themes and aesthetics the game will need.
- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.
Conclusion
Looking back, it’s evident how pivotal draw.io has been in the game design journey. As I embark on new adventures, with fresh ideas and challenges, I know one thing for sure: draw.io will remain my trusted ally. Here’s to more game design magic! (Alohomora!)
Thank you for taking the time to read this and I hope this has helped to inspire new methods of being creative and encouraging the imagination through this wonderful app.
draw.io Outro
We hope you’ve enjoyed Andy’s series! To look back on the rest of Andy’s storytelling in game design blogposts, see:
If you want to find out what more draw.io can do for you and your teams to spark your creativity and assist with your storytelling journey, here are some resources, to get you started:
Blogposts
- Smart Templates, an exclusive new feature from draw.io
- Draw timelines and roadmaps in draw.io
- Work with text and connectors
- Whiteboarding for Ideation
Videos