Andy has been taking us through his initial process of idea and character creation for game design. To get up to speed, you can read his previous blogposts here:
Introduction
The game concept has evolved and our characters have developed. Now it’s time to refine it into a polished gem.
We shift our focus on balancing gameplay, and this will be as simple as it can be to demonstrate the potential of the story and the gameplay in an easy format – this will help to see how much more can be explored when we have the basics set out first.

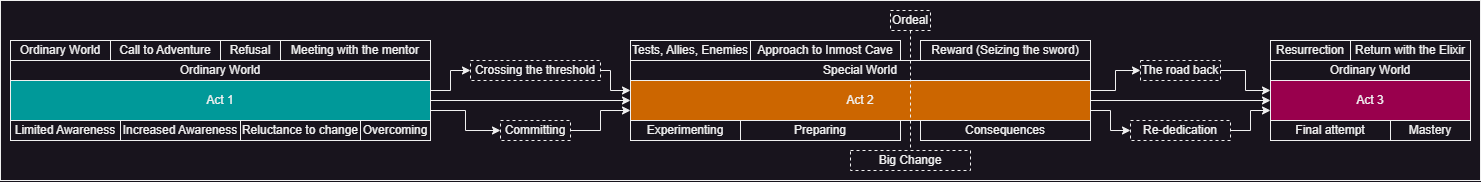
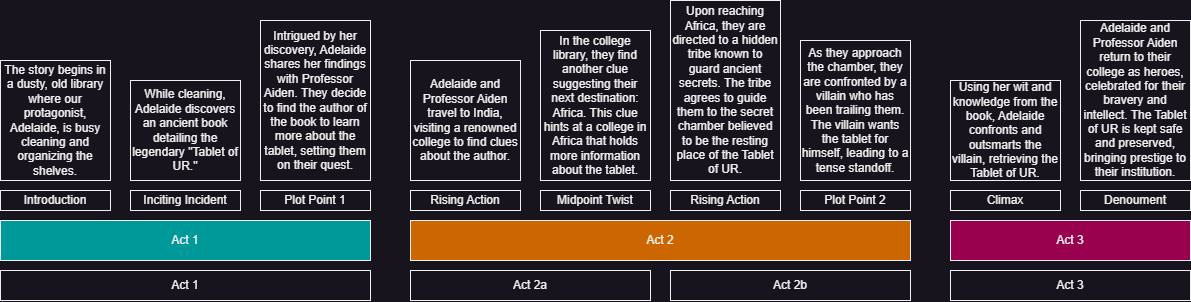
I plot out the game story plot structure using a 3 act structure used in most storytelling formats from books, film and gaming. (I developed this basic template through draw.io to help with setting out the story and mechanics).
Story Plot Development
Stories are the threads that bind our games together. In this phase, I take raw, chaotic story ideas and weave them into a structured plot.
draw.io will once again be my ally, helping me create a visual representation of our story’s progression. At the same time I will be learning new ways to develop story structures and plot development through draw.io as I navigate the narrative twists and turns.
Using tools like draw.io, I am able to visualize the narrative flow, pinpointing pivotal moments and ensuring that every twist and turn adds depth and excitement to the player’s journey.

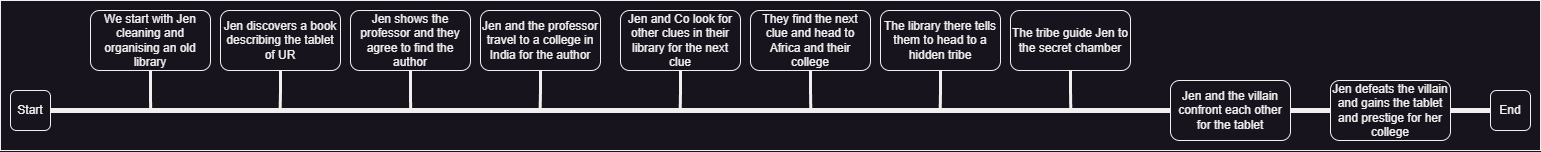
I set out a basic plot line based on a timeline and separate them into the acts so I know when, where and what the player will be experiencing.

Based on this modified timeline is what helped shape the 3-act structure for the game. (The original timeline from a previous blog, I was experimenting with the idea of the player playing as the villain/minions in the story as well, but scrapped it as time became a factor).
As you will see, during refinement and process of realisation, there will be elements you will have to give up, sacrifice or set aside as a ‘stretch goal’ as we call it in the industry, where there will be ideas, concepts, mechanics, assets that on paper may be great but may cost too much time or resources to produce, so you set it aside for the future if the possibility arises to bring it into the game.
Mechanics Integration
I use a design framework called MDA (Mechanics, Dynamics, and Aesthetics) it helps balance key parts of developing a game; What a player can do, how they will do it and how it will feel, this is an oversimplification but it serves to see any design principle beyond just one focus of that game (for me it would be narrative (the Aesthetics)) and to think about other important elements that I may miss such as the mechanics of the game and how they player will interact in the world I would have written.
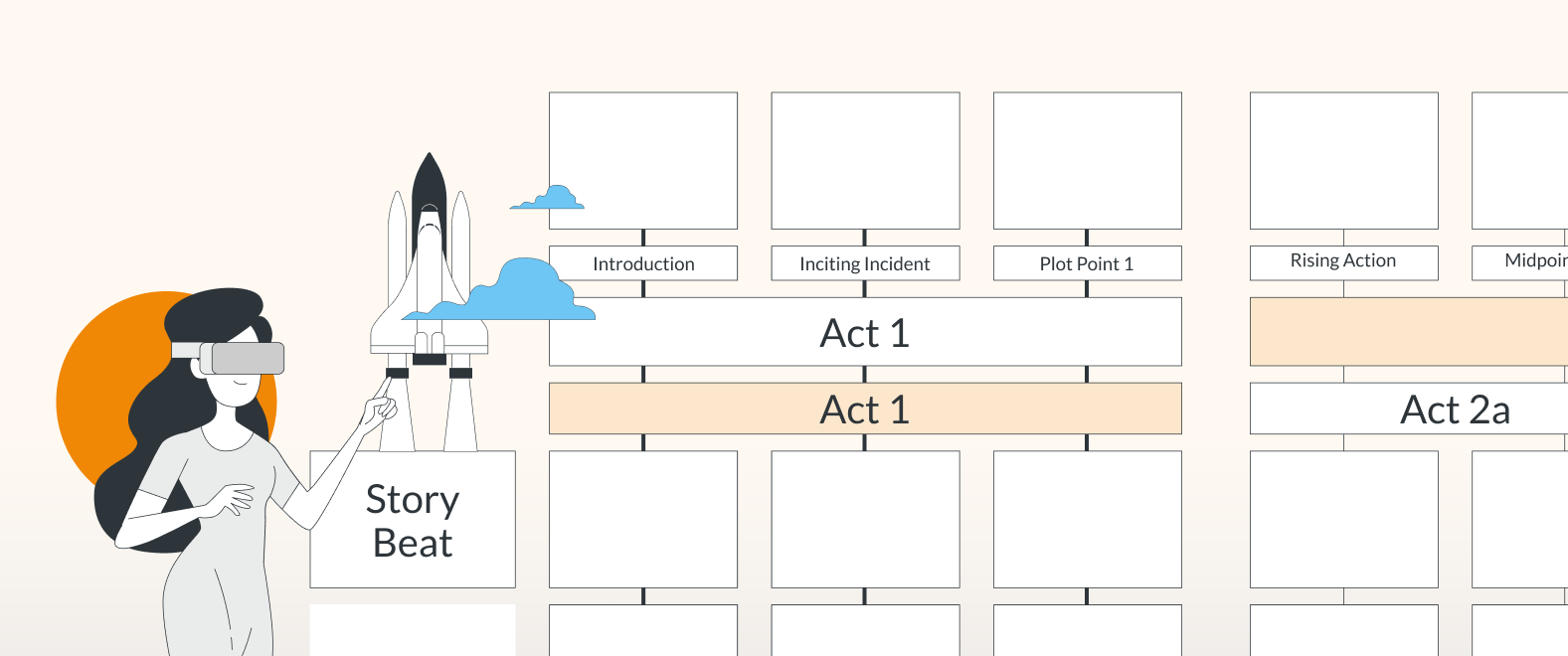
I try to meticulously sculpt player actions, gameplay reactions, and the game’s aesthetic feel. This trinity ensures players not only hear the story but live it, leaving an indelible mark on their gaming memories (at least, that is my hope) and draw.io plays a crucial part in visualizing this balance and I do this by means of The Beat sheet.

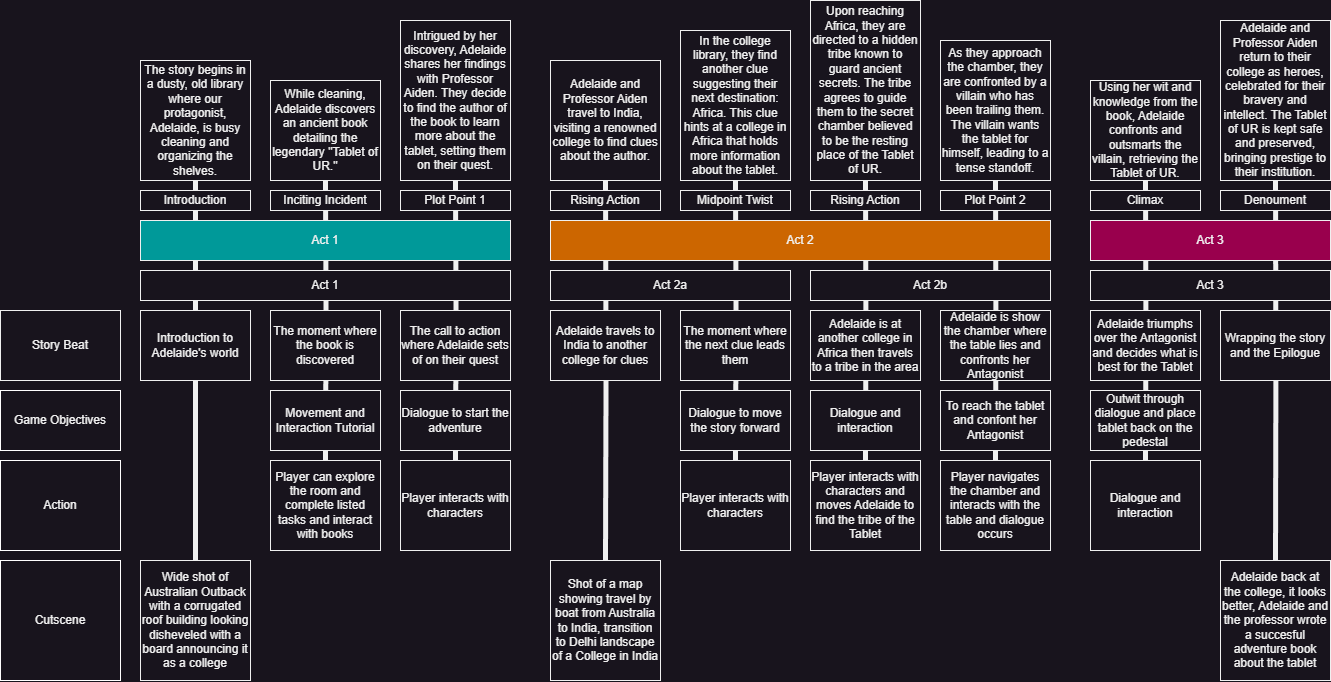
The Beat sheet – it contains the plot structure, a timeline and player mechanics described throughout the journey.
The Beat sheet, one of my favourite aspects of game development in narrative design. This tool allows me to sift through the plot, retaining what works while considering the essential mechanics for the intended experience. What I employ is a simplified version of a beat sheet tailored for short game development. Here’s a breakdown:
- Story Beat: A brief snapshot of the story at a specific moment.
- Game Objective: The goal set for the player during that scene or moment.
- Action: The player’s anticipated activity.
- Cutscene: Primarily used for exposition or transitions. Sometimes, players have no control during these segments. Their purpose is to seamlessly transition from one scene to another, such as guiding the player’s journey from one part of the world to another.
Andy Outro
Refining your story plot and mastering your game mechanics is an iterative process that will take a few tries, to get the final version to place you are happy with.
In the last blogpost, I’ll be looking at how draw.io has been instrumental for visualizing my storytelling journey.
draw.io Outro
To follow along with the rest of Andy’s storytelling in game design series, see:
- From Chaos to Clarity: Conceptualizing Your Short Game
- Crafting Memorable Characters: From Chaos to Clarity
- Refining Story Plots and Mechanics for Your Short Game
- Game Design’s Chaos Compass: draw.io
Last Updated on February 27, 2024 by Admin