With draw.io, it’s easy to just jump right in and start diagramming whenever the inspiration strikes. But, as easy as it is, there are some draw.io tips to make your draw.io diagramming road even smoother.
Read on for some simple steps you can take to save time and effort before you even start the diagramming process.
Format panel
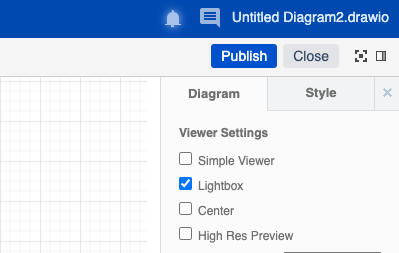
When you open draw.io, before you get to work, the format panel is your best friend. It lets you set the scene, so to speak, and prepare your canvas for the job at hand by adjusting the global settings of your diagram. You’ll find the format panel on the right side of the canvas. It consists of two sections: “Diagram” and “Style.” Take a look at it. Sit back. And think about what you’re about to create before you get started.

Setting the stage
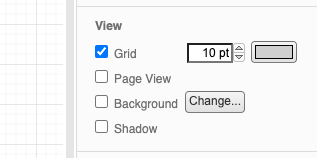
One draw.io tip that many like to address right off the bat is the “Page View” setting. By default, this option (found in the “Diagram” tab under “View”) is enabled, and it presents your draw.io canvas in a paginated format with boundaries on the left, right, top, and bottom of the “page.”
While it’s important to remember that there’s no actual limitation. If your diagram extends beyond these arbitrary page limits, the canvas will expand to accommodate you. Still, some people like to disable this view. They’d rather see a vast canvas with no such illusory limitations. Do you like to keep your canvas compact? Or do you shun boundaries of any kind? Either way, draw.io has the right setting for you.

Connectors
You may or may not need to make use of connectors to tether your shapes and guide the flow of information. It depends on the type of diagram you’re creating. 80-90% of the time your diagrams will require connectors. Flowcharts, UML diagrams, mind maps, etc. will all make use of them.
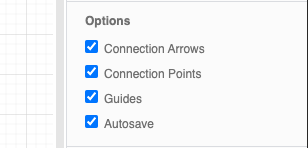
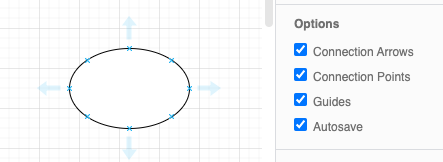
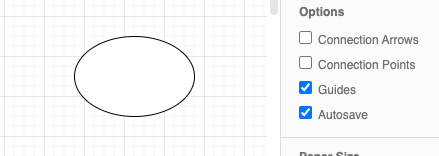
But if you’re creating an infographic, for instance, connectors may not be necessary. If this is the case, you may want to disable the checkboxes for “Connection Arrows” and “Connection Points” under “Options” in the “Diagram” tab of the format panel.

By disabling these settings, you avoid any distraction or inadvertent errors that may result from the appearance of connection point options when you click or hover over your diagram shapes.


Style draw.io tips
The previous settings all served to adjust your view of the draw.io canvas. There are others that can be proactively set to globally affect the style of the diagrams you create. If you know that you’ll be using certain design choices throughout your diagram, for example, these draw.io tips are for you.
Shapes (and connectors, pt. 2)
Apart from adjusting the option of whether to use or not use connectors, as mentioned above, you can also globally decide what you want your shapes or connectors to look like before you ever start creating.
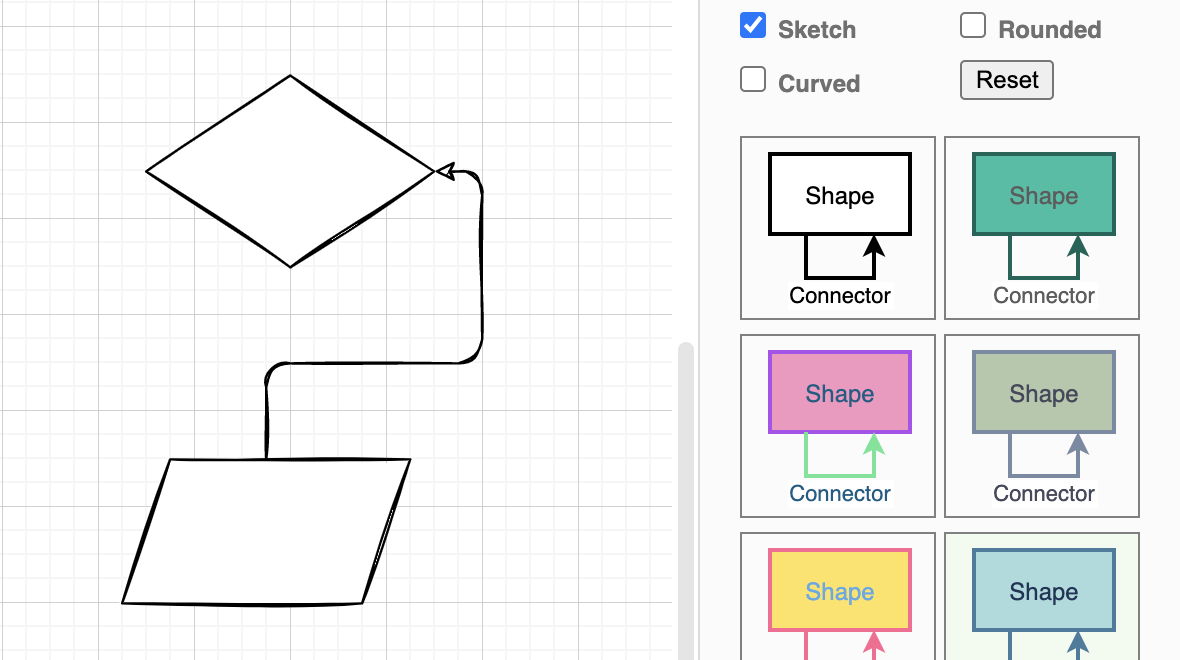
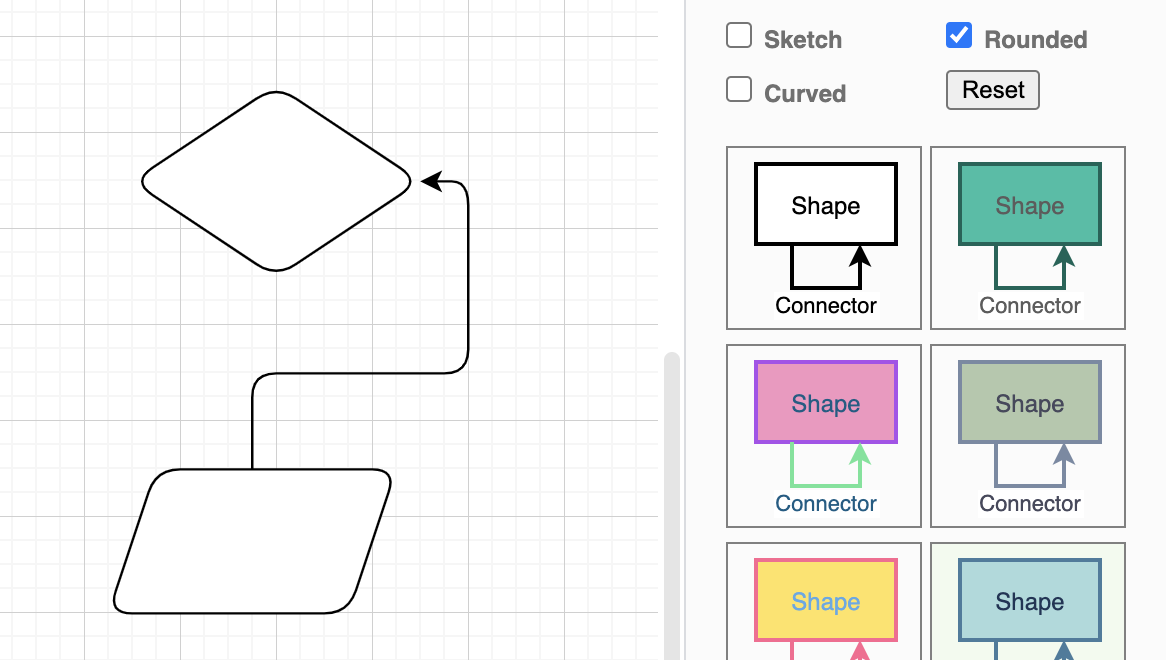
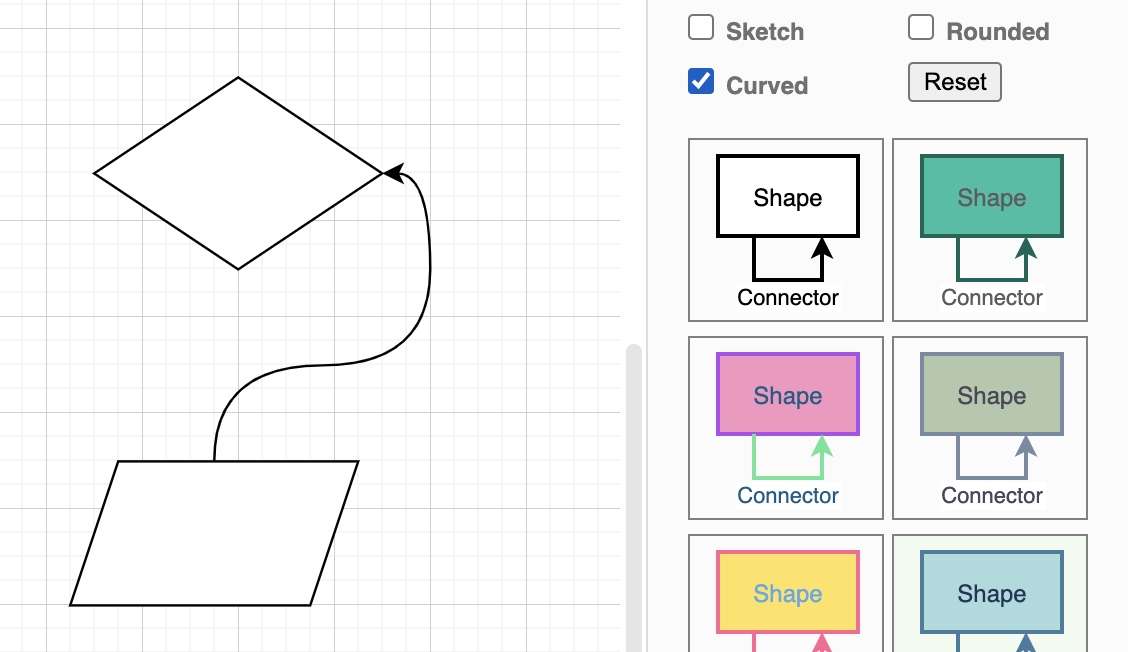
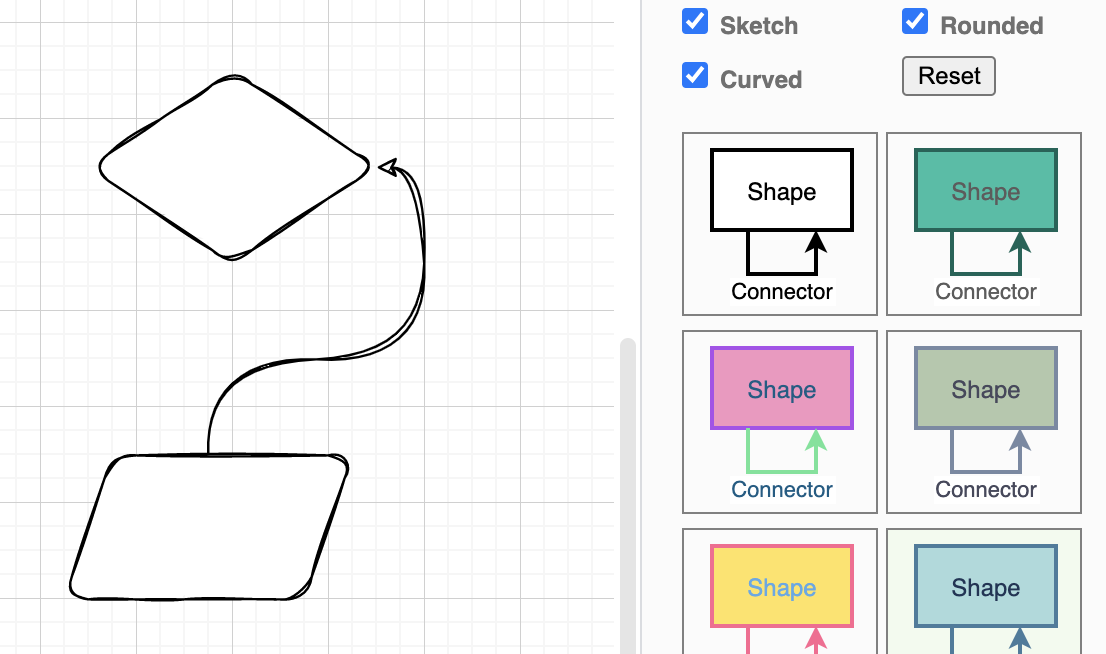
Under the “Style” tab of the format panel, you’re presented with three shape options: Sketch, Rounded, or Curved.



Or any combination thereof:

In living color
And, as you can see in the images above, there are endless options for adding a splash and variety of color to your finished product. If you want a unified design palette for all of your shapes and connectors, you can set that in advance. Or, you can customize your diagrams to optimize their impact with a variety of color and design choices as you actively create your diagrams.
An ounce of preparation…
OK, the actual saying is, “An ounce of prevention is worth a pound of cure.” But the same holds true in regards to preparation and tidying things up after the fact. A minute or two spent making these preliminary prep choices can help your diagrams come out just the way you want them. The first time. Without a lot of tweaking later on.
You make the rules
The bottom line is that you’re not restricted to some arbitrary set of style choices. And with a little bit of prior planning, you can make your diagrams look just the way you need them to look as you create them.
You’re in control.
Visit our YouTube Channel for a constantly updated playlist of how-to videos, visit our one-stop tutorial shop to pick up all the ins and outs of draw.io diagramming, or book a free demo to learn more about the limitless ways in which draw.io can make life easier and more productive for you and everyone in (and outside) your company!
Last Updated on October 20, 2022 by Admin

