The saying goes that it’s what’s on the inside that counts. That’s certainly true for draw.io. Our diagramming tool packs a punch when it comes to ease-of-use, functionality, and security. But being a tool that houses all of these great features doesn’t mean the result, namely your diagram, has to be bland or run-of-the-mill. We’ll show you how to use the format panel in draw.io’s editor so you can create solid diagrams that also look great.
Why would you even want to customize everything?
Creating a diagram that can also reflect your company brand can be very valuable. Being able to use your company colors or font will create uniformity between your other corporate assets. Another great reason to customize things is to keep the shapes and elements distinct from one another – for example, if you have a larger diagram, you can color code shapes related to each other process-wise. That way, you have visual cues as to which aspects of your diagram go together.
What’s in the box of tricks?
When you open the draw.io editor, you’ll have the shape library to the left, the drawing area in the middle, and to the right of that, the format panel. Depending on whether you’ve clicked on your diagram or somewhere in your drawing area, you’ll see a different collection of features.
With just the drawing area selected
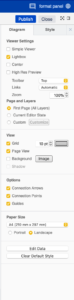
If you have no shape selected, you should see two tabs: Diagram and Style.
 With the Style tab, you can pick a color scheme and define how the lines of your diagram will look.
With the Style tab, you can pick a color scheme and define how the lines of your diagram will look.
With the diagram or shape selected
If you click on your diagram, other tabs appear – Style (with different options than the previous one), Text, and Arrange.
The Style Tab
With this Style tab, you can further customize the shapes, connectors, and text within your diagram. Everything from line weight to shape fill is available here. At the bottom, you can click on Property to expand the list of options to set up the parameters of certain functions. For example, if you want to choose whether your trees are collapsible or not.
The Text Tab
The Text tab will allow you to, you’ve guessed it, format your text! You can even use your very own custom fonts. Then all you need to do is adjust all the settings until your text looks just right.
The Arrange Tab
The Arrange tab gives you options on how you want to place the shapes in relation to each other. This is especially useful when you’re using connectors that you want to create line jumps for. You can also use the Arrange tab options to add things like links to your diagrams or assign shapes or layers IDs for interactive diagrams!
Further Information
You should now be ready-to-go! Why not use the new diagramming knowledge you have with your colleagues? With draw.io you can diagram collaboratively and in real-time. Be sure to stop by our YouTube channel where our bite-sized videos will get you up and running in no time. If you have any questions or comments, be sure to get in touch with us because we love hearing from you. Until next time draw.io friends – happy diagramming!
Last Updated on November 26, 2020 by Admin