You can embed draw.io diagrams as image files into your web pages if you don’t want to use one of the third-party integrations. This works for all types of web pages, as long as your system doesn’t limit the length of addresses or special characters in image links.
To embed images at a high quality, enable the Retina option when you generate the embed code.
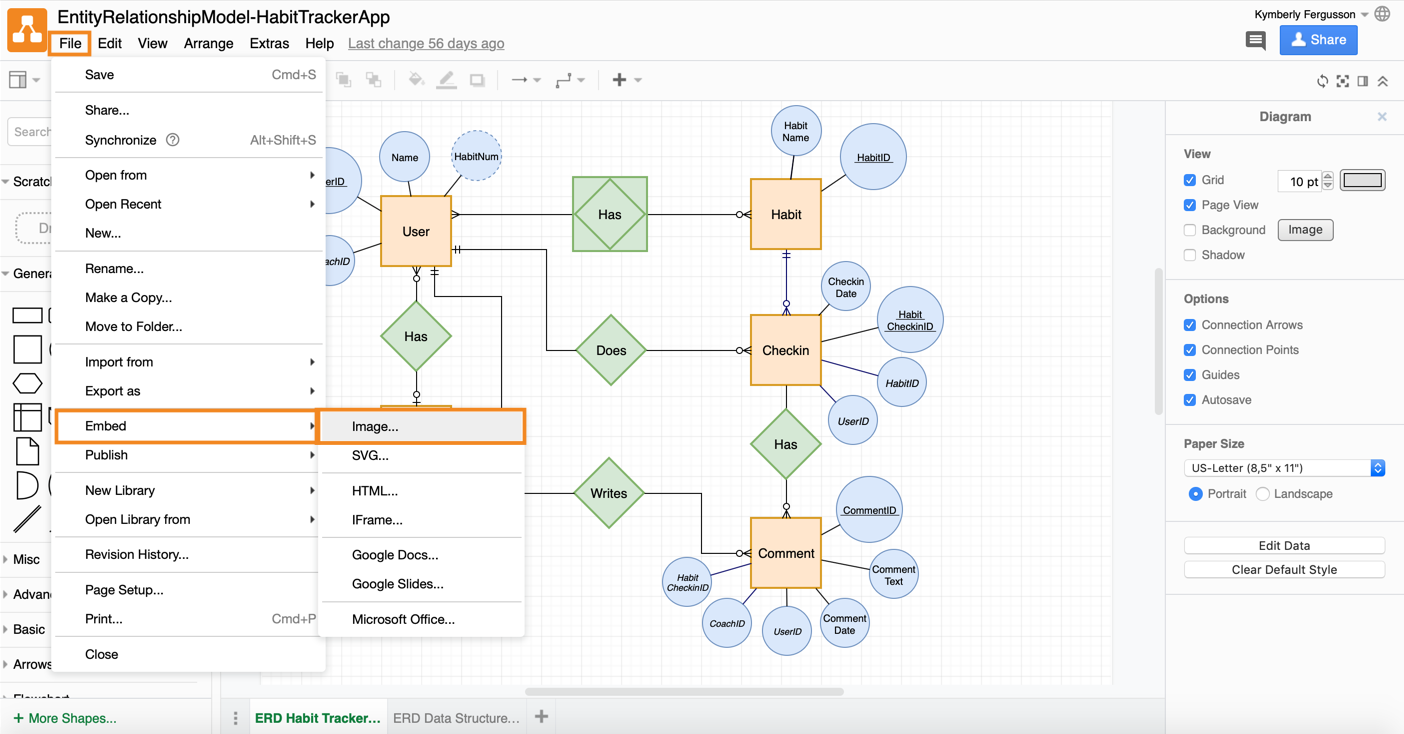
- Click File > Embed > Image to see the options you can enable for embedding images.
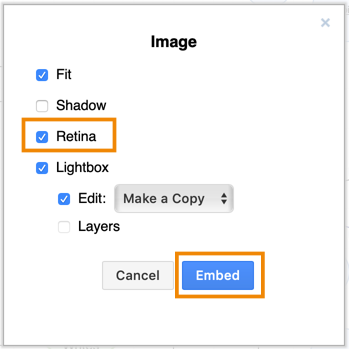
- Enable the Retina option if you want a higher quality image embedded in your website, then click Embed.
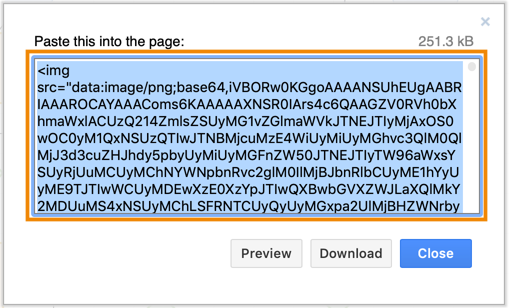
- Copy and paste the (very large) image tag into your website.



The code generated by draw.io should then be pasted into your page as HTML . For example, you can see how the diagram ‘code’ was pasted into a text block in this site’s WordPress editor in the image at the top of the page. But when you look at this web page through your browser, you won’t see the code I pasted below – you’ll see the actual diagram!
Using draw.io diagrams on other platforms
By embedding image tags generated by draw.io using the method above, you can add draw.io diagrams to GitHub documentation pages, websites, content management systems that let you input HTML tags and more. But there are many different integrations that will let you work with and display your draw.io easily.
Check this overview of all of the different draw.io integrations, which includes both the officially support integrations and those created by third-parties, to see if there is one for the platforms you use.
You can also export diagrams as URLs to share them with your co-workers or friends.
See which format to export a diagram to is best for your needs.
Last Updated on April 17, 2020 by Admin

