Upside down, round and round…
When you’re a seasoned member of staff sauntering (or more likely speed-walking) through the endless corridors and departments, and hopping between floors, it’s easy to forget where you once started: trying to find a particular ward, or the right floor – hospitals are a complex maze when you’re just starting out.
Knowing whom to go to for what is an equal challenge, as hospitals have a myriad of staff with individual and overlapping responsibilities.
However, a well-designed floor plan, paired with an extensive org chart, will save your new staff a lot of time (and pain) of arriving at the wrong place, or bothering the wrong team with information for someone else.
The good news is draw.io can help you design floor plans from the ground up, and org charts from the central teams outward. The key with both is not to deliver all the information in one complex, messy diagram, but rather to start off simple, and then add layers of complexity gradually.
We’ll show you how you can use draw.io features like layers and custom links to give both a brief overview and signpost to the finer details, all within a single diagram.
Floor plans
To get started with your own floor plan, download our XML template here:

- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.
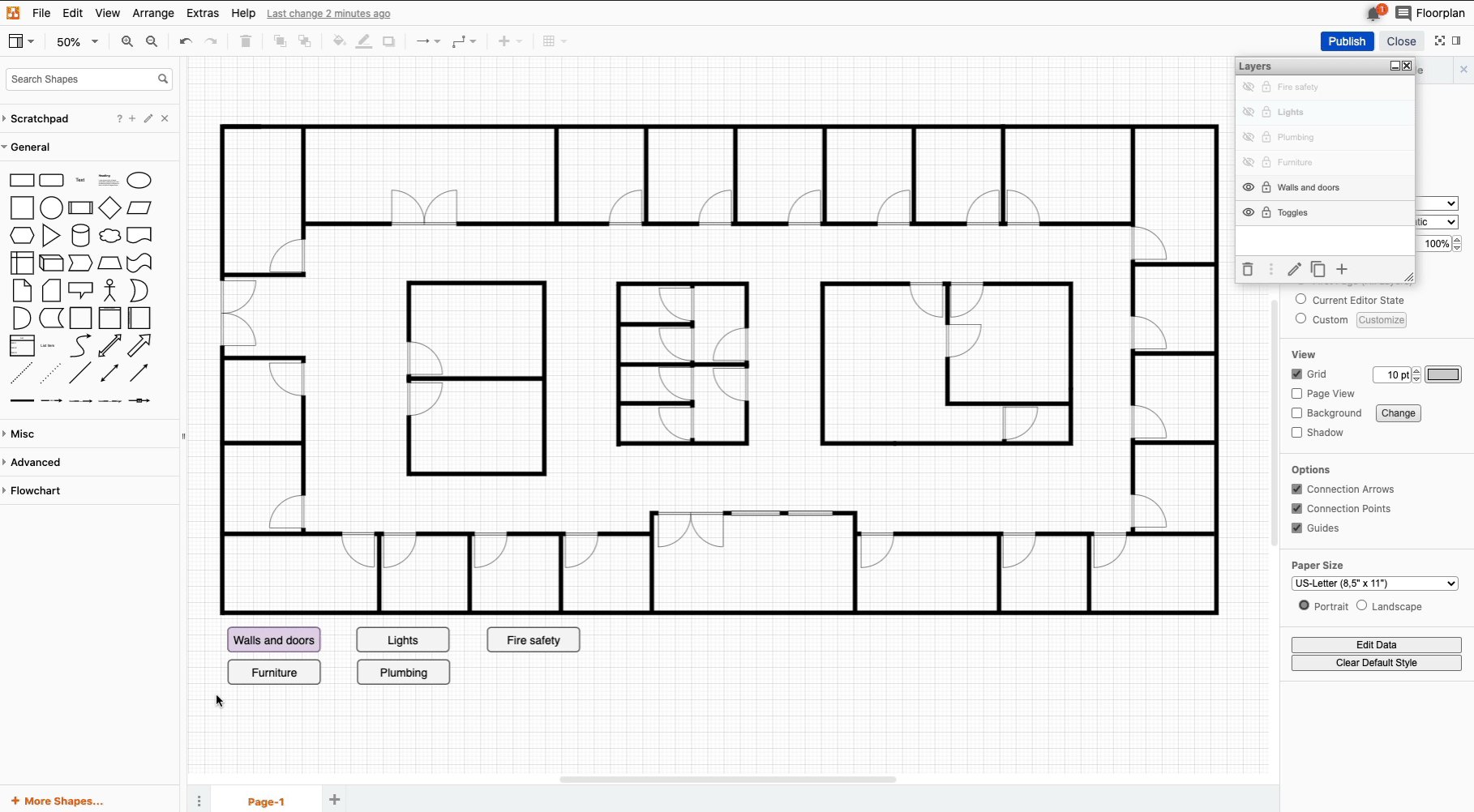
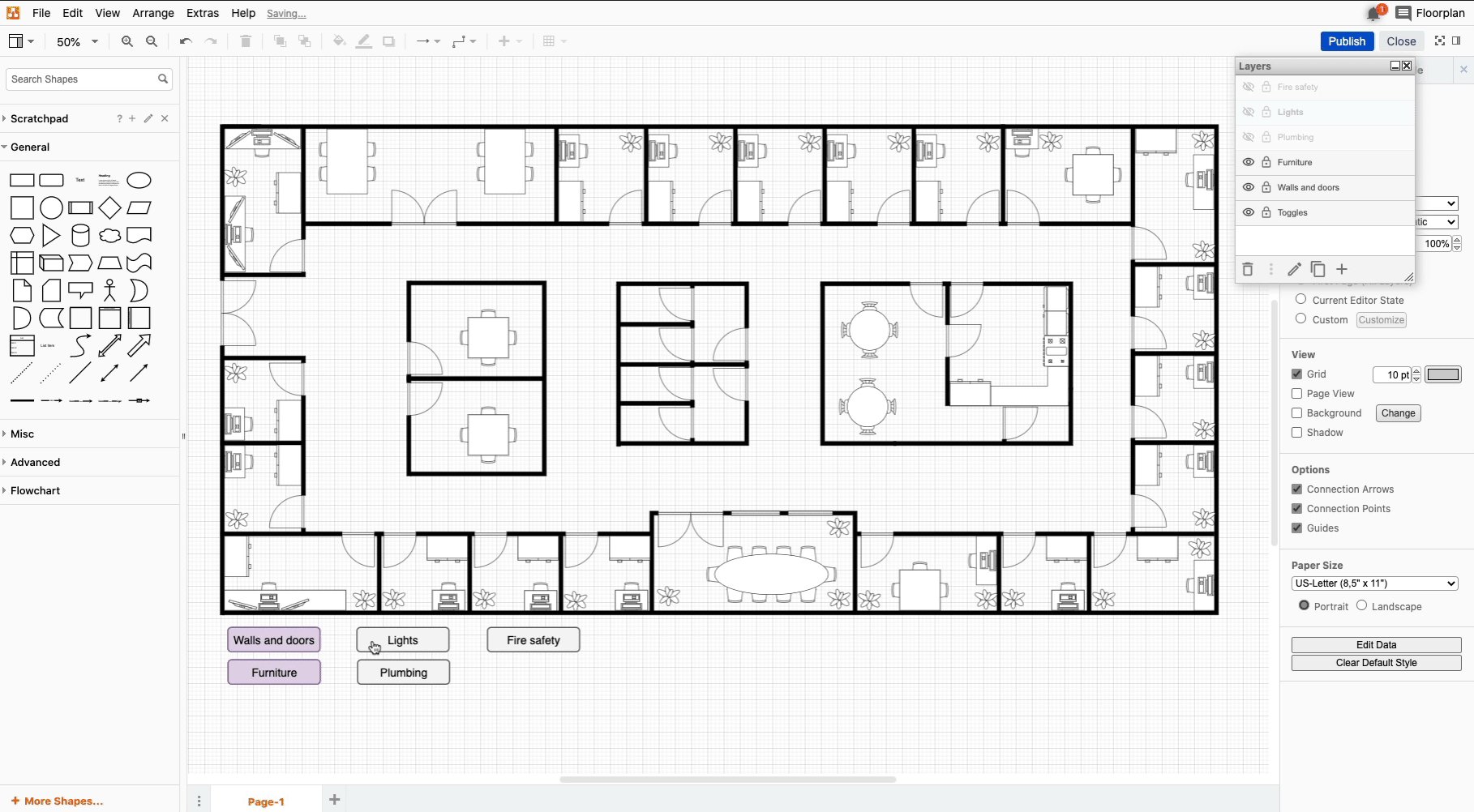
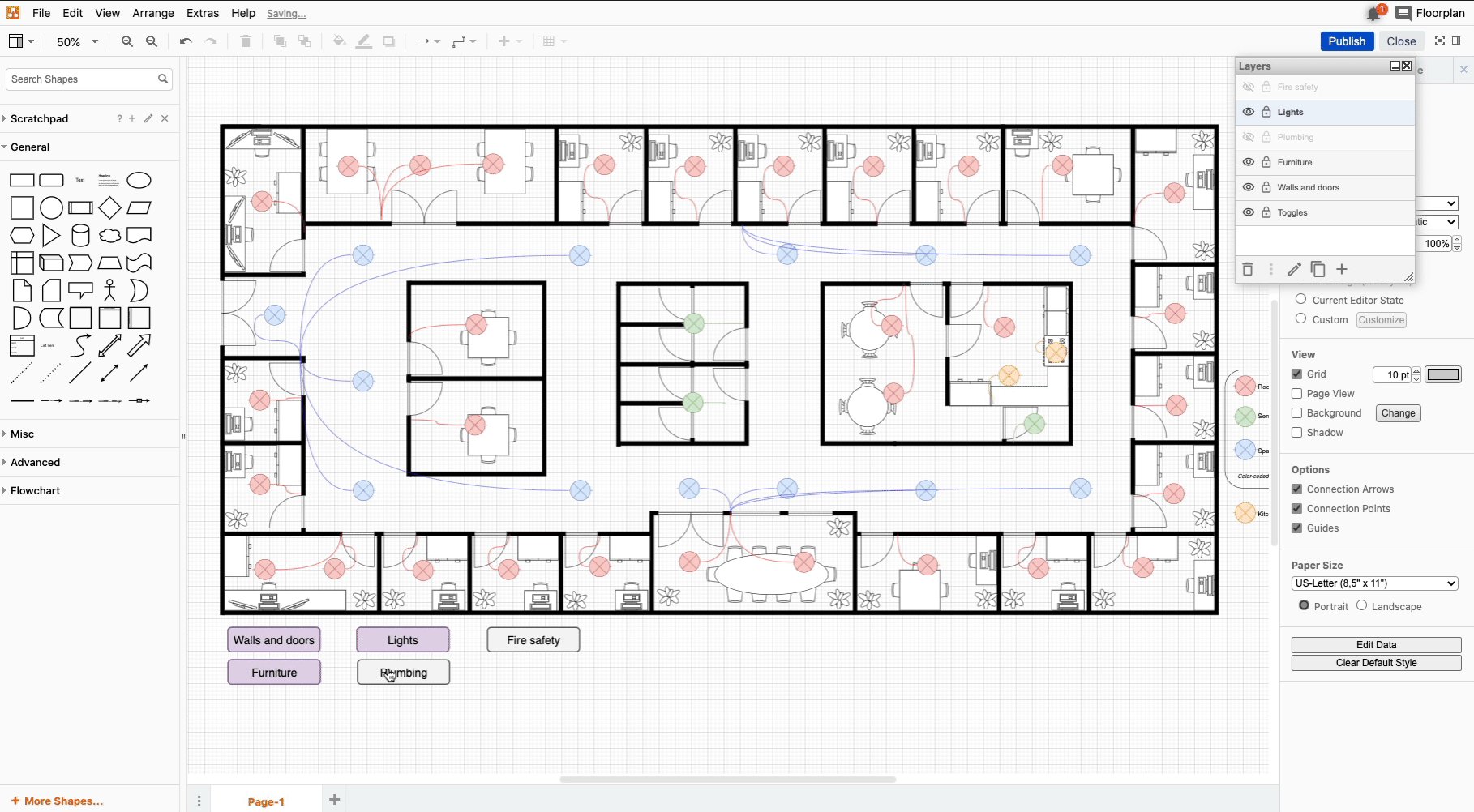
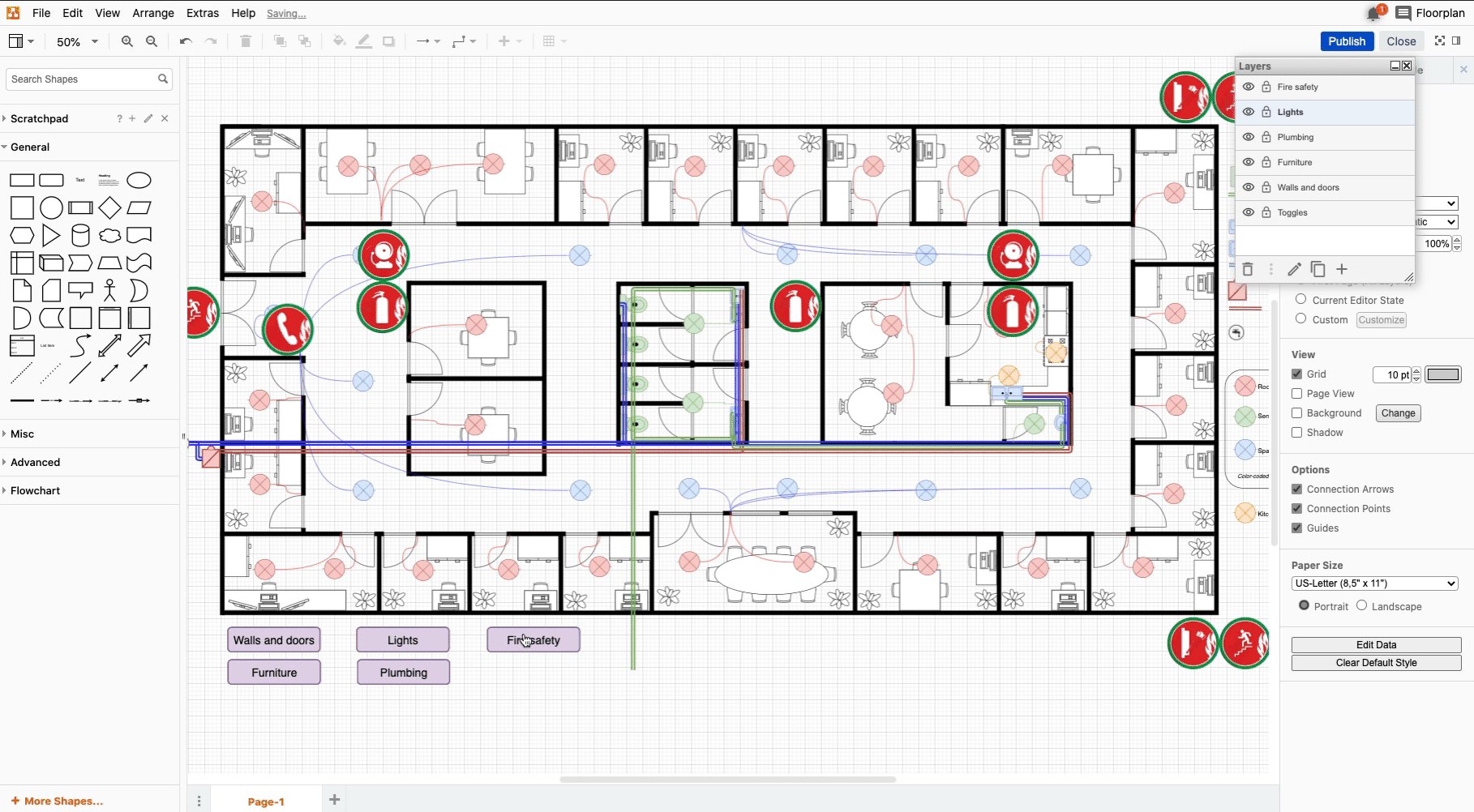
This floor plan template uses layers so anyone accessing the diagram can choose to show and hide different layers, depending on the level of detail they would like to view.
For more information on features like clickable actions and custom links for your hospital floor plan, see our blogpost, Interactive diagrams with custom links and actions.
In addition to providing basic information about the physical layout of a hospital, floor plans can also be used to convey important safety information. For example, they might show the location of emergency exits, fire extinguishers, and other safety equipment.
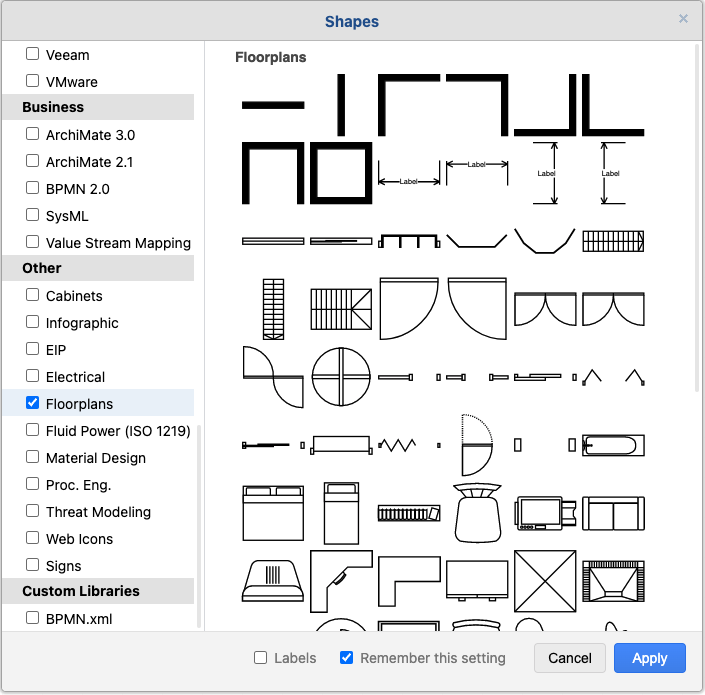
A wide range of floor plan symbols can be found by going to + More Shapes > Other > Floorplans.

Org charts
To get started with your own circular org chart (aka peach diagram), download our XML template here:

- Open Confluence.
- Open draw.io (blank diagram).
- Drag & drop your XML file into your blank drawing area.
- Use it as a custom template if you like.
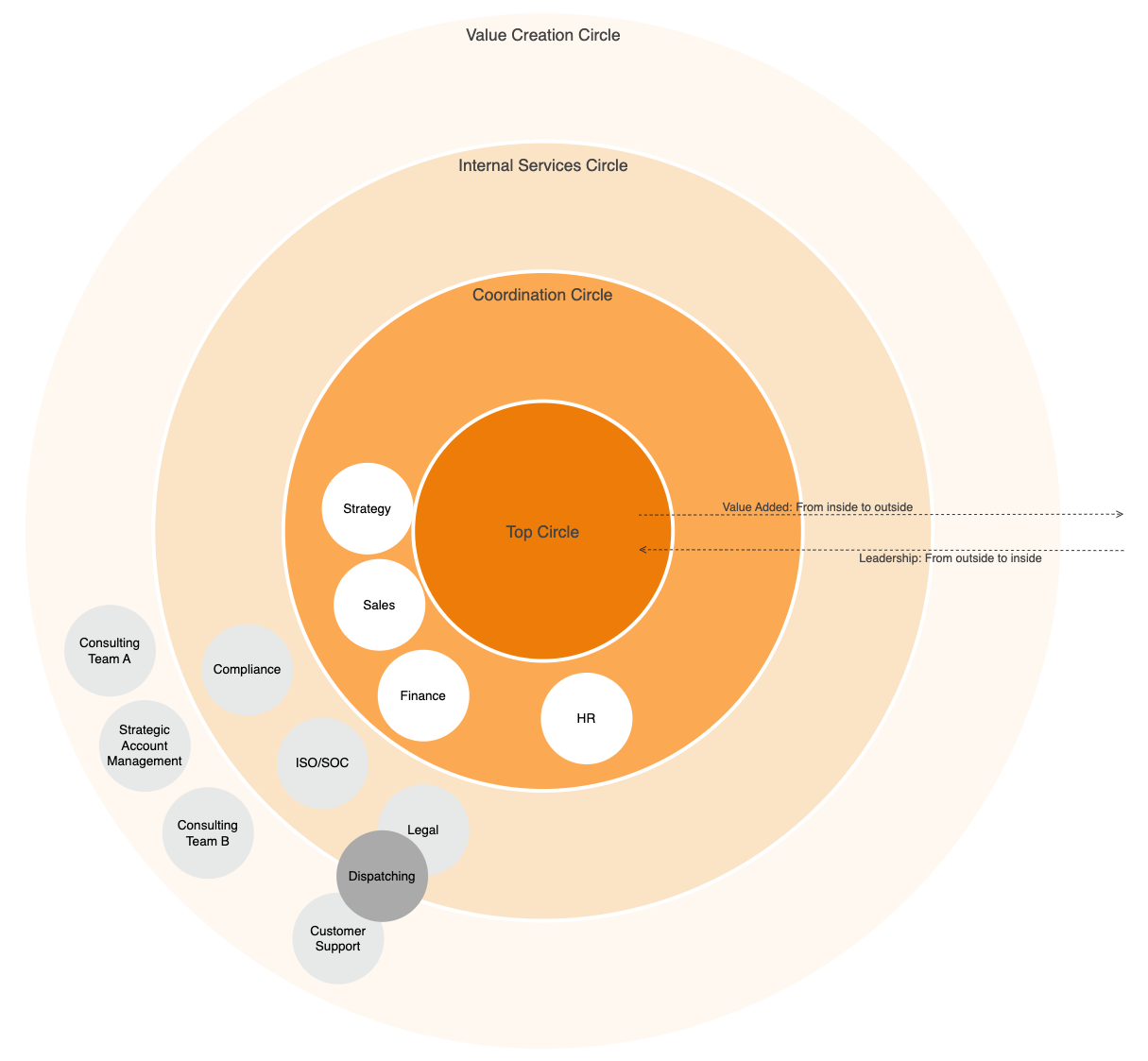
An org chart provides a clear overview of a hospital’s hierarchy, showing the relationships between different departments and individuals. This is helpful for understanding who is responsible for what, and who to go to for specific questions or concerns.
With draw.io, you can add metadata to individual shapes, so that if someone hovers over a team name for example, they will see a brief description of what that team does.
Like with our floor plan example, you are able to add custom links, for example to Confluence pages that contain more detailed information on a particular team, its members and their responsibilities.
For more information on how to structure your org chart, see the blogpost, How to build a circular organizational chart in draw.io.
Getting settled in
Your floor plans and org charts will provide new starters with key information in a digestible way, which they can customize to suit their needs in the preview version, i.e. without editing the original version.
This information is a staple in any hospital. It informs new staff of what’s what, helping them feel comfortable and confident to navigate their way as they settle in.
Want to dive deeper into the world of draw.io? Access our linktr.ee page to follow us on social media and learn how others use draw.io, as well as pick up some helpful tips and tricks.
Not using draw.io yet? Convince yourself and start your free 30-day trial today. Or book a free no-obligation demo with our customer success team to learn more about how draw.io can make life easier and more productive for you and everyone in (and outside of) your company!
Happy diagramming!
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationLast Updated on March 4, 2024 by Admin