draw.io is a diagramming tool that is capable of creating very complex diagrams using highly customizable shapes. Of course, you can use the format panel on the right to change the colors, text, alignment and other settings for your shapes and connectors. And it’s even easier to customize your diagram element by changing the shape properties at the bottom of the format panel.
But sometimes, you want complete control over the finest of details.
You can edit the code that represents the shape or connector directly:
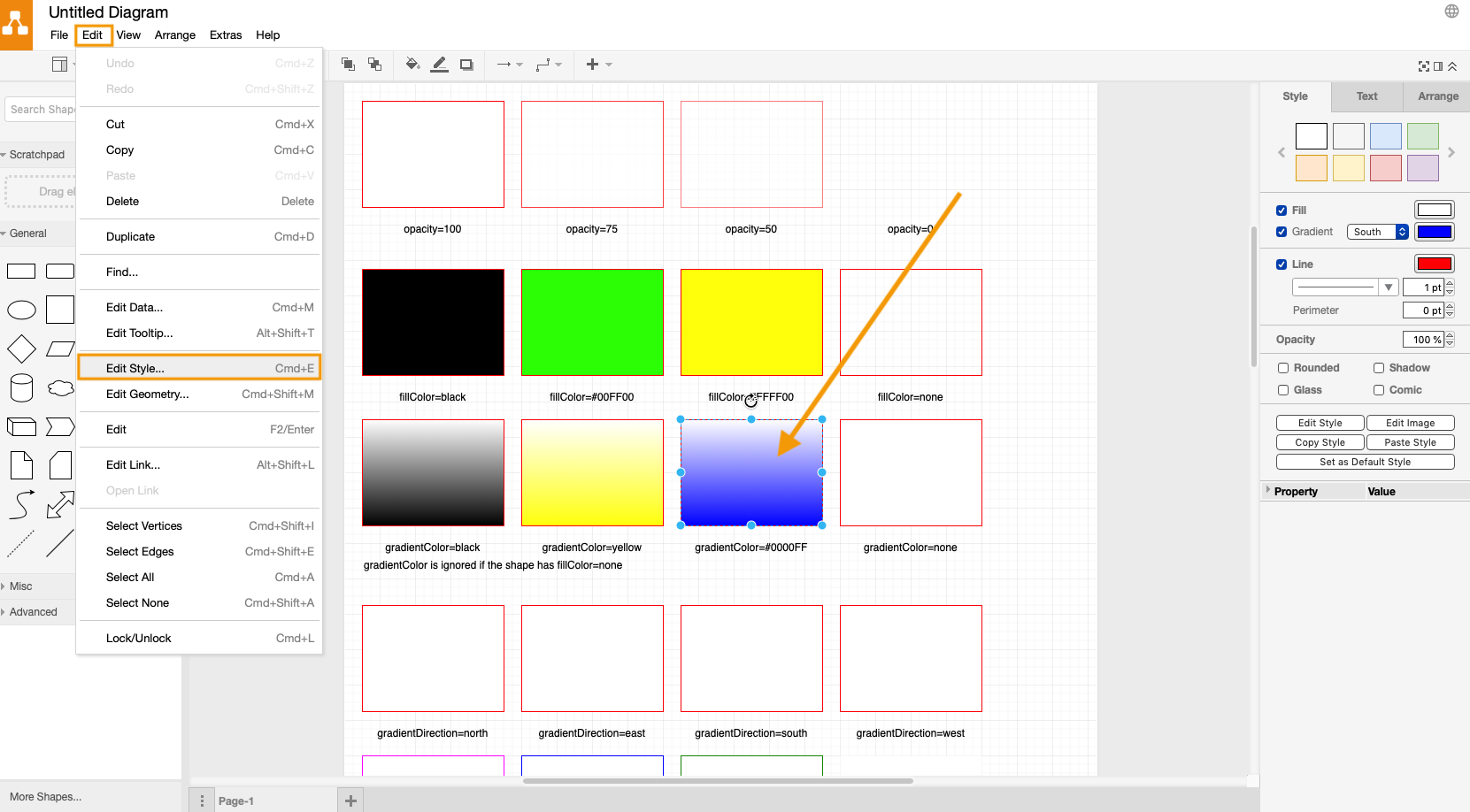
- Select a shape or connector.
- Select Edit > Edit Style from the menu.
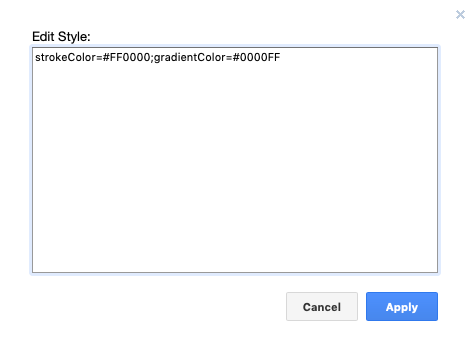
The dialog that opens will show you the style of the shape and connector in key:value pairs.


Open the diagrams by following the links below to see the full range of key:value pairs. When you have opened these diagrams in draw.io, and select Edit > Style from the menu to see their settings.
- Color (fills, gradients, opacity, strokes and labels)
- Text (opacity, alignment, positioning, spacing, font family, size and style, color and wrapping)
- Perimeter (perimeter connections, port constraints, spacing)
- Misc (swim lanes, rotation, flipping, rounding, glass, dashed, shadow, direction)
- Indicators (sub-shapes)
- Image (alignment, aspect, background, width, height, flip, border)
- Connectors (routing style, arrow styling)
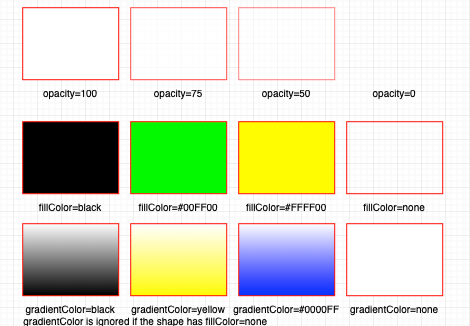
Colors
You can customize the colors of everything in draw.io:
- outlines
- fill colors
- fill gradients and their directions
- opacity of outlines and fill colors
- strokes
- shape label backgrounds and outlines
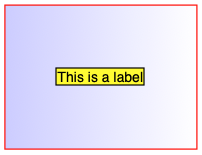
For example, a rectangle shape with a red outline (stroke), a gradient going from blue to white from left to right, and a label with a yellow background and a black outline would have the following key:value pairs:
strokeColor=#FF0000; gradientColor=#CCCCFF; labelBackgroundColor=#FFFF33; labelBorderColor=#000000; gradientDirection=west;
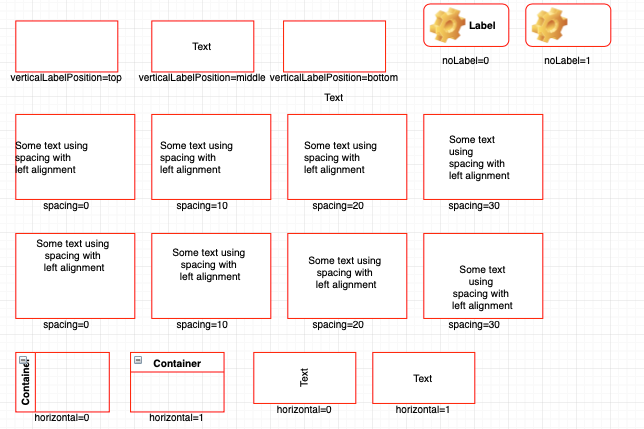
Text styles
Just as you can style your colors with key:value pairs, you can do the same with text and labels.
- opacity
- vertical and horizontal alignment within the shape
- text position relative to the shape
- whether the shape’s label is displayed or hidden
- spacing from the shape’s edge
- font family, size and style
- vertical or horizontal text
- overflow – whether the text is allowed to flow over the shape’s boundaries or not
- text wrapping
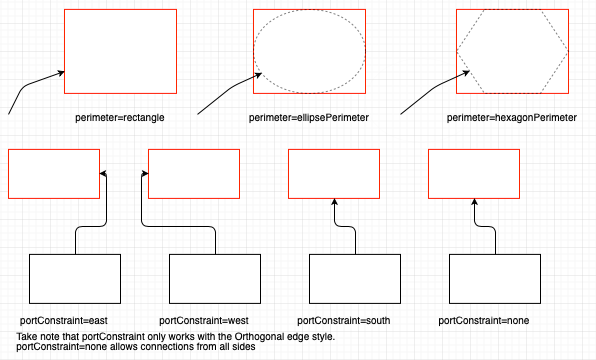
Perimeter styles
These modify how connectors interact with your shapes.
- perimeter lets you use a different perimeter style than the outline of the shape. This means your connectors can end or begin inside the shape’s outline, according to a variety of different perimeters (rectangle, ellipse, rhombus, triangle, hexagon).
- port constraints specifies which edge connectors must connect to.
- perimeter spacing changes how far away the connector is from the perimeter. You can set this for both source and target shapes.
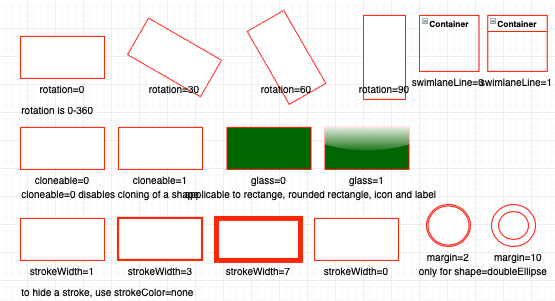
Miscellaneous styles
There are many style key:value pairs that don’t fit well in the other groups.
- rotation
- whether a container shape contains a swimlane
- flipped horizontally or vertically
- rounded corners on both shapes and connectors
- arc size for rounded corners
- glass fill effect
- outline or stroke width
- margin – spacing for double-outlined ellipses
- dashed connectors and outlines with different dash patterns
- shadows
- direction
- straight or bendable connectors
Plus, whether or not a shape can be cloned, edited, resized, rotated, moved or deleted.
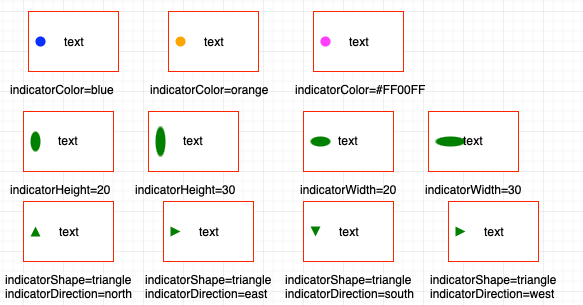
Indicator styles
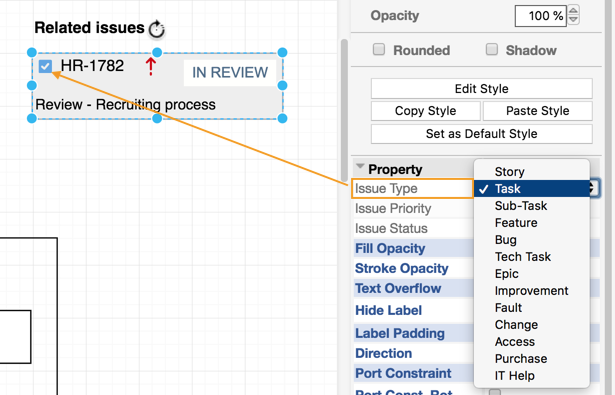
Indicators are shapes within other shapes – sub-shapes! They may be used to show the status of an element in your diagram or to group it into a category of things (such as roles in a team-based organization chart).
- indicator shape
- actor
- gradient (of the indicator shape)
- color
- height and width
- direction
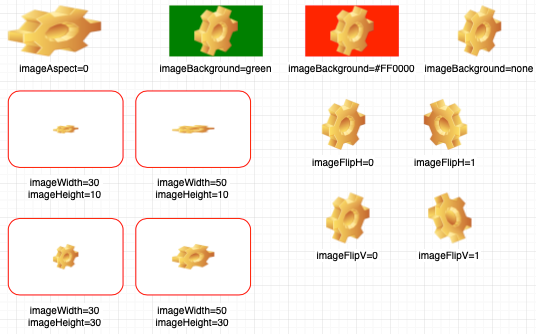
Image styles
You aren’t limited to just shapes and connectors in draw.io. You can also use an image files with various formats in your diagram: .png, .svg, .jpg, .gif. The key:value pairs for image styles change how your image appears:
- vertical and horizontal alignment (within a shape)
- whether it is visible or not
- background color
- aspect
- width and height
- flipped
- whether it has a border or not
- border color
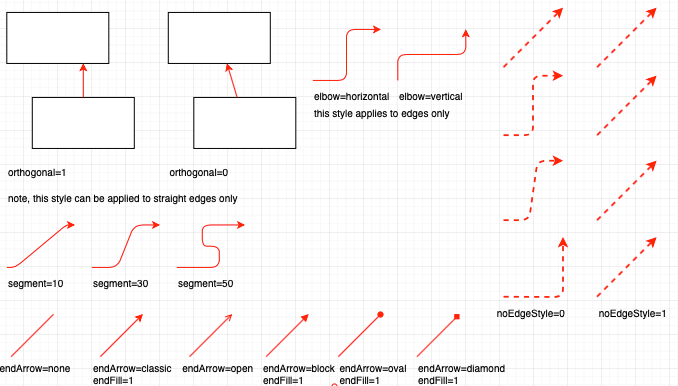
Connector styles
We’ve covered draw.io’s connector styles and animations in a previous post, but we haven’t mentioned what key:value pairs you can edit via the menu.
- orthogonal (or not)
- horizontal or vertical elbow on the connector
- straight or bent
- edge style – none, elbow, entity relation, segment or orthogonal
- segment – how long each segment should be before the connector bends
- end and start arrow types/shapes
- end and start arrow size
- curved or not
- entry and exit positions
draw.io gives you advanced style control!
By editing these key:value pairs (Edit > Edit Style, Cmd or Ctrl+E), you gain complete control over how your shapes and connectors appear in your diagrams. While you probably won’t be using this feature all the time, you now know it’s there when you want to finely tune your diagram.
You can also use the shape properties in the right-hand panel to access many of these style key:value pairs faster. Plus, the shape properties panel gives you more control over the complex, compound shapes, most often used in mockups!

Last Updated on April 9, 2020 by Admin