What do a great joke and an excellent User Interface have in common?
Answer: They are not so great if you have to explain them.
The end user’s experience is everything, no matter how elegant your coding or how well your market research targets a need, regardless of how innovative and powerful your code is. The application is doomed if the end user’s experience is a mess.
First impressions
There is a reason every 007 Bond film opens with a spectacular action-packed sequence. It lays the ground setting out what the audience can expect from the rest of the film.
Similarly, an application’s User Interface (UI) or front end must be as inviting if the User eXperience (UX) is to impress and sell.
You may be offering a free trial version of your product. The initial impressions, the UI, and UX are critical. A bad experience will see the product’s success or potential sales evaporate.
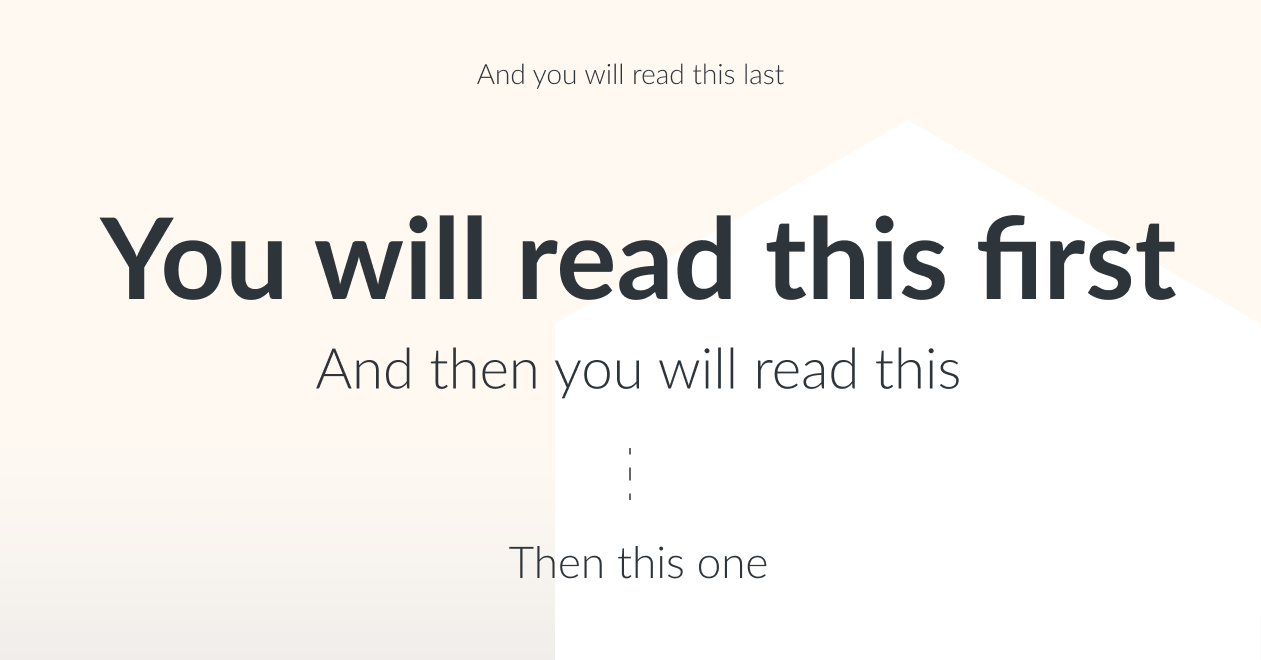
How good design can help guide the eye
Functionality
And it is more than just application functionality. The User Interface (UI) and the User eXperience (UX) are essential in presenting and accessing this functionality. The app may have market-leading features, but what if no one can find or access them?
Banking
Perhaps the most elegant of user experiences is that of the automated bank machine, the autoteller, or ATM.
These were introduced in an age when many people had little or no interaction with any computing or automatic equipment.
Its simplicity is genius. Insert a card, select service, enter your PIN, get your cash, or print a mini statement.
The user is presented with a simple, clearly defined menu and some nice big buttons to enter their choice of service. Such a UI ensures anyone can use a bank machine regardless of background. As a result, it’s a painless and straightforward experience.
Banks were well aware of this during the introduction of ATMs. They were investing massive amounts of money in hardware and IT infrastructure. Moreover, banks knew all about human interaction, having had decades of experience in face-to-face dealings. Hence, a simple, painless experience was essential to encourage ATM’s public acceptance and success.
Regardless of the size and scope of your project, maybe you have the budget and have a design professional on board, but perhaps this is a more minor proof of concept project or an in-house application. A good UI and UX will make all the difference to an application’s success.
Cultural differences
And it’s also worth bearing in mind an interface that appears intuitive and logical in North America may not be so Intuitive or easy to follow in South East Asia. So the ability to quickly prototype a new interface is invaluable.
This is where draw.io can help.
Wireframing and Mockups
It’s the playground for design and drafts; draw.io offers several wireframe templates covering desktop and a comprehensive shape library for both Android and iOS mobile apps. Here you can trial interfaces for evaluation and feedback.
Simply drag and drop
Some useful tips
- Know your users.
- Plan the user’s journey and what they need.
- Think carefully about element placement and size.
- Design with visual hierarchy in mind.
- Understand user expectations.
- Anticipate mistakes.
- Steer clear of confusion.
- Be consistent.
- Make your interfaces easy to learn.
- Consider offering a beginner/expert interface.
Your application is a journey, the client has a need, and your application should offer a simple road map.
The above may sound like common sense, but sadly these rules or guidelines are frequently ignored in many applications. Unfortunately, many of these offenders are paid-for apps. In fact, a colleague recently commented on a well-known app, It’s as if the design team ran out of money, and they just launched it regardless.
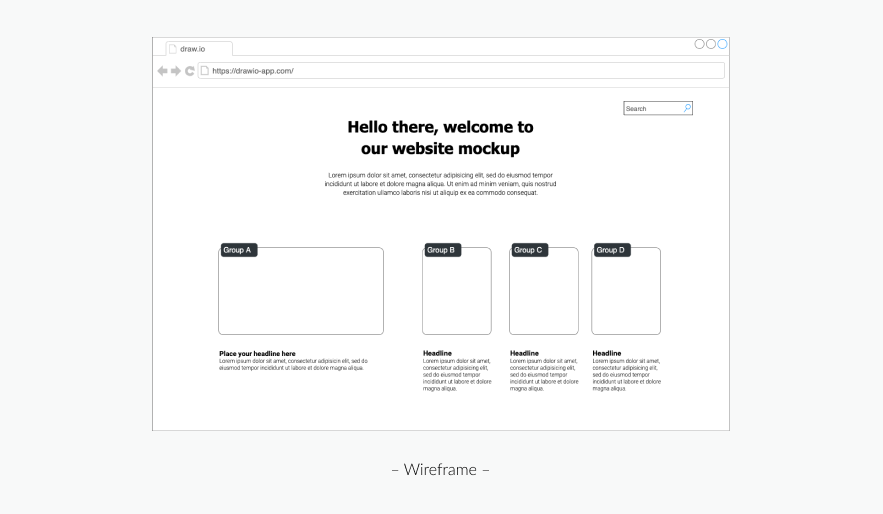
Actual wireframe shapes from the draw.io mockups library
Perception and Attention
In interface design, the terms Perception and Attention are used. What do designers mean?
Perception is what content users’ eyes will gravitate towards within seconds of loading a page. In most cases, this is a logo or graphic and is usually used to steer the user towards the main functionality or menu.
Attention, or what catches a user’s attention, is a measure of what users find attractive and unattractive.
Your UI may offer all the necessary information on the screen, but there is no guarantee that a user will look at it. So bear in mind that your UI and UX will affect the users’ behavior and, ultimately, how your application is received in the marketplace. Visual design is not only about selecting the best images, colors, icons, and fonts but also about identifying how the application’s appearance will impact the interaction of its users and the user’s experience.
Our blog on what makes a diagram a good diagram will offer some valuable pointers on the importance of visual impact in diagramming and may help you get your thoughts across when considering an interface.
Keen to make new friends
Worse still, a poorly designed UI will create a ticketing tsunami for your support team as they scramble to answer user operational queries rather than bug hunting. So plan a terrible UI, offer a terrible UX, and I guarantee your support team will be keen to meet you.
So a little extra time thinking through and testing the user interface and user experience for all potential markets is time well invested.
Keen to learn more, visit our YouTube Channel for a constantly updated playlist of how-to videos.
Visit our one-stop tutorial shop to pick up all the ins and outs of draw.io diagramming.
Or book a free no-obligation demo to learn more about the limitless ways in which draw.io can make life easier and more productive for you and everyone in (and outside) your company!
Happy diagramming!
Last Updated on October 18, 2022 by Admin