This blogpost is part of our In-Shape campaign series. The other topics we’ll be looking at include:
- Add draw.io diagrams to your Team Playbooks
- How to optimize your diagrams
- How draw.io can level up your esports game
- The Diagram Hall of Fame
Personal Training for your diagrams
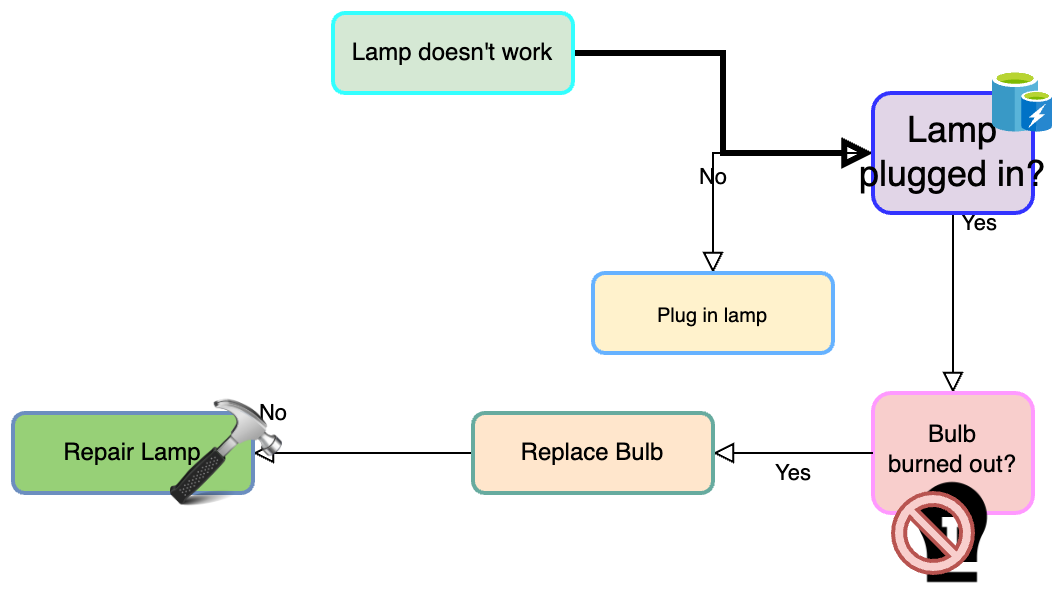
We’ve all seen it – a bad diagram. One that is overcomplicated with lots of symbols and text (and, dare I say it, emojis), where it’s not clear which direction the process flows, the start and end are not easy to distinguish, and what the diagram is actually supposed to represent went missing long ago.

Can you spot all the mistakes?
Diagrams are meant to convey complex information quickly, clearly and concisely. They lose their intended message when they are cluttered, have poor layout, are ambiguous and inconsistent, and don’t provide enough context.
Whether you’re creating a simple flowchart, or more complex ERD and UML diagrams, in this blogpost we’ll show you how to make your diagrams, faster, more accurate, and more powerful, while avoiding common mistakes when building them.
1. Know your diagram goal ⚽
Before you start building your diagram, it’s important to first determine what the goal of your diagram is. Is it to show a process from beginning to end? Is it to show the relationships between employees in an organization?
Knowing the goal of your diagram allows you to choose the best diagram type for your needs. It also helps you initially refine ideas, so that the scope of your diagram isn’t too broad.
All steps within the process should be sketched out with this initial goal in mind. You may find at this stage that you have multiple processes that link together. In this case, it is helpful to break these down into processes and subprocesses.
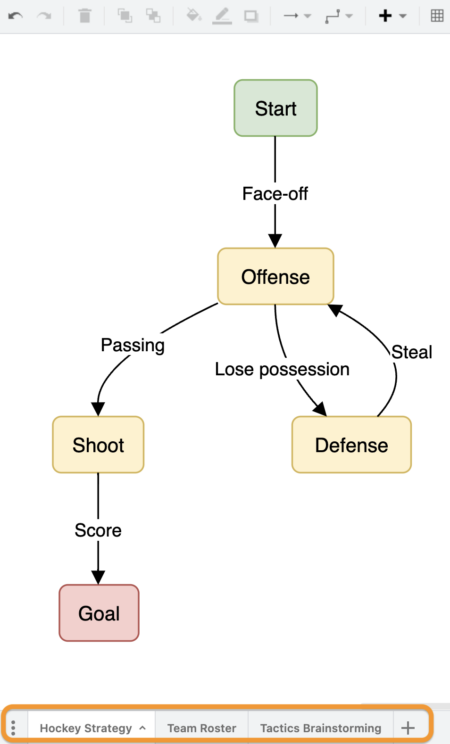
To avoid trying to display all of the processes together and cluttering up your diagram, it is a good idea to separate them out across different pages. draw.io enables you to have multipage diagrams, where you and your team can see each subprocess on an individual page, while the entire process is stored in one central diagram embedded in Confluence.

A multipage diagram
2. Know who your spectators are 👓
Another key question to consider beforehand is: who will be accessing your diagram? Will it be developers, project managers, internal or external stakeholders? Your diagram should be tailored to your audience, and their level of specialist knowledge regarding your diagram content.
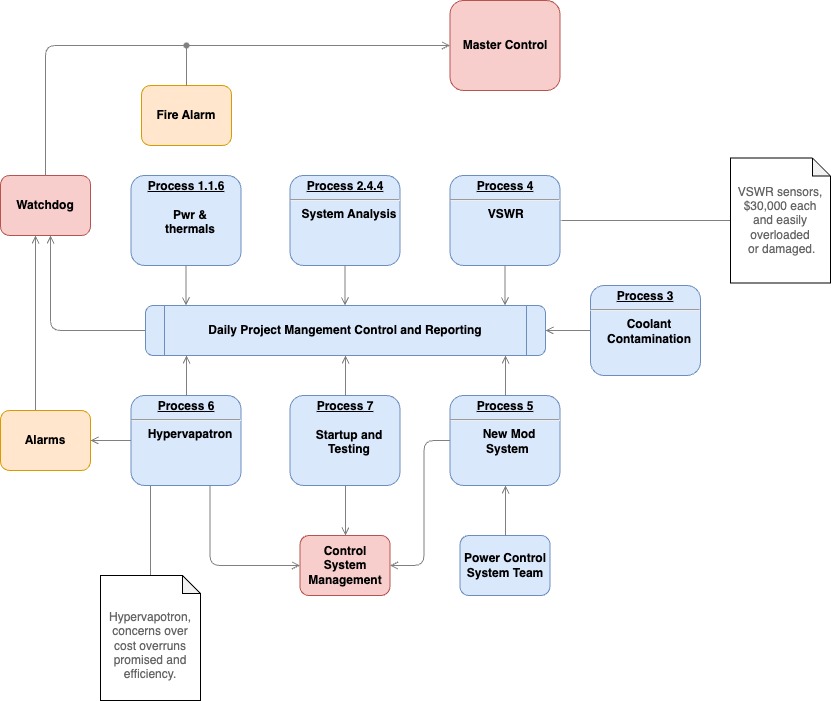
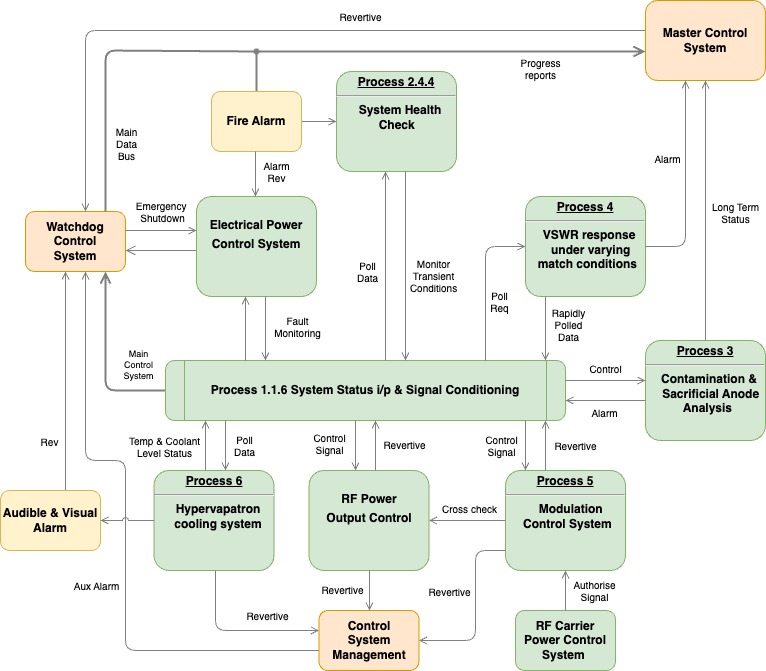
For example, it is likely that a UML diagram you create will not be appropriate for project managers or other non-technical departments. In this case, it is helpful to present the information in a different way in a separate diagram, to make this accessible to these groups.


The same diagram with varying levels of detail
3. Only the highlights: choose the right level of detail 📋
Following on from defining your diagram audience, one common problem when creating diagrams is overcomplication, and including too much information in one go.
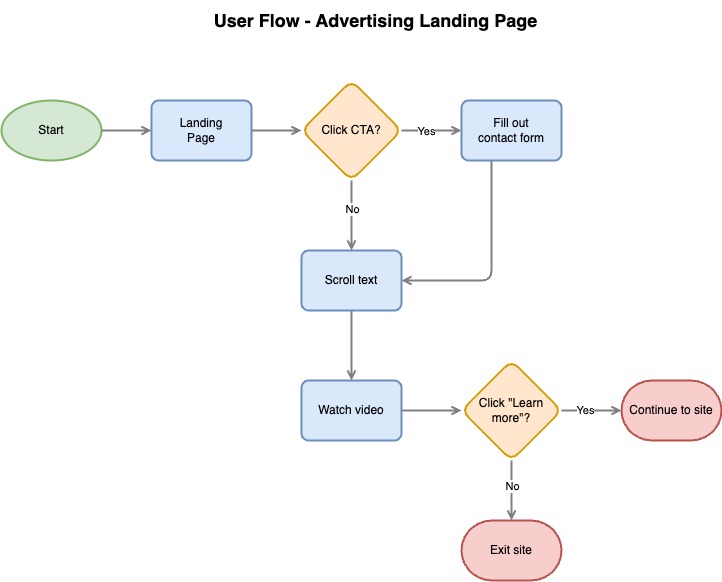
However, the opposite is also true: oversimplifying your diagram can lead to misunderstandings. For example, in a user flow diagram, what happens when the user doesn’t perform an action? Without a decision split in this case, it’s unclear what happens in both eventualities: when the user does perform the action, and when they do not.

Use decision splits to show paths a user can take, depending on whether or not they perform an action
The key here is to be aware of which information your audience actually needs to know, for the diagram to make logical sense.
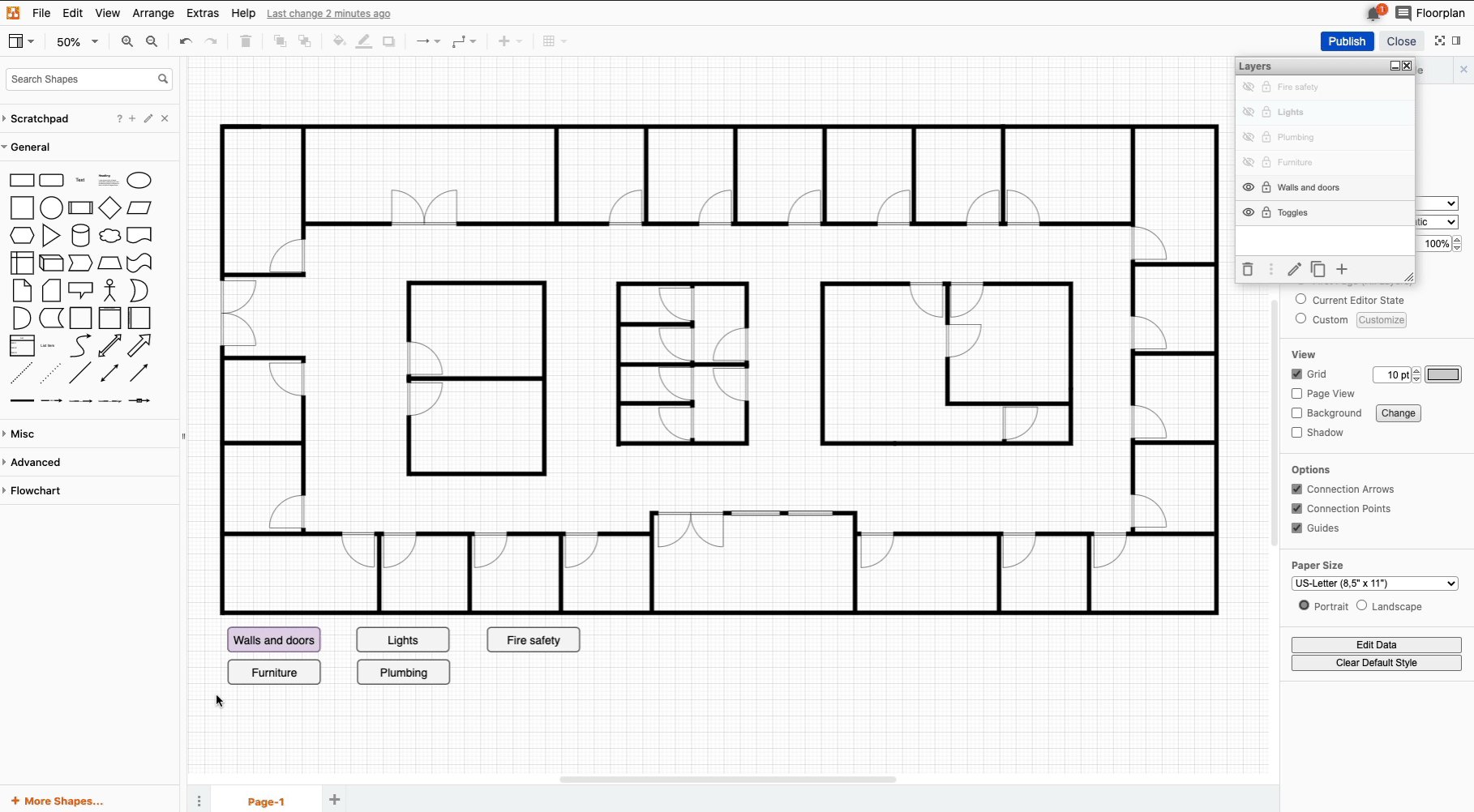
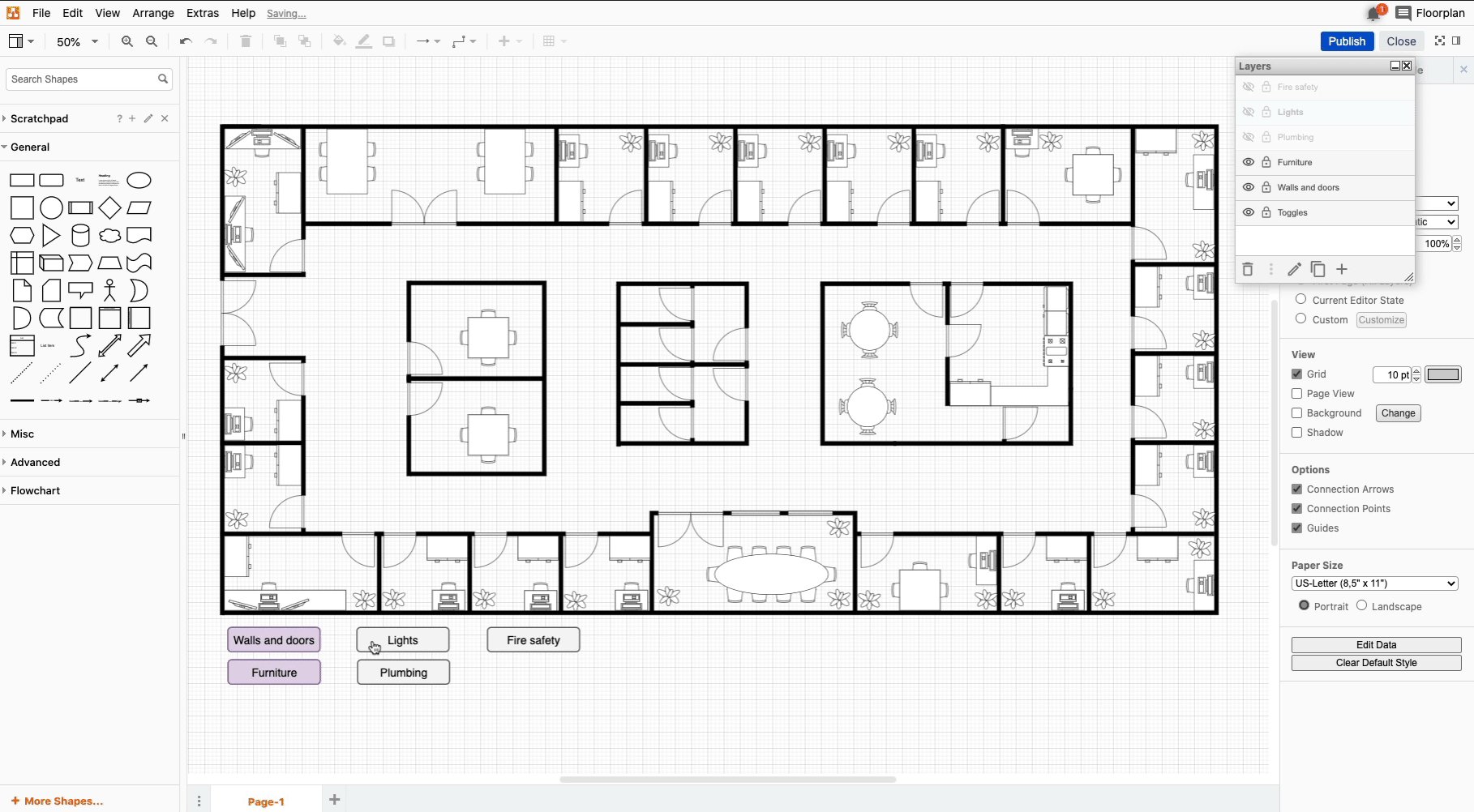
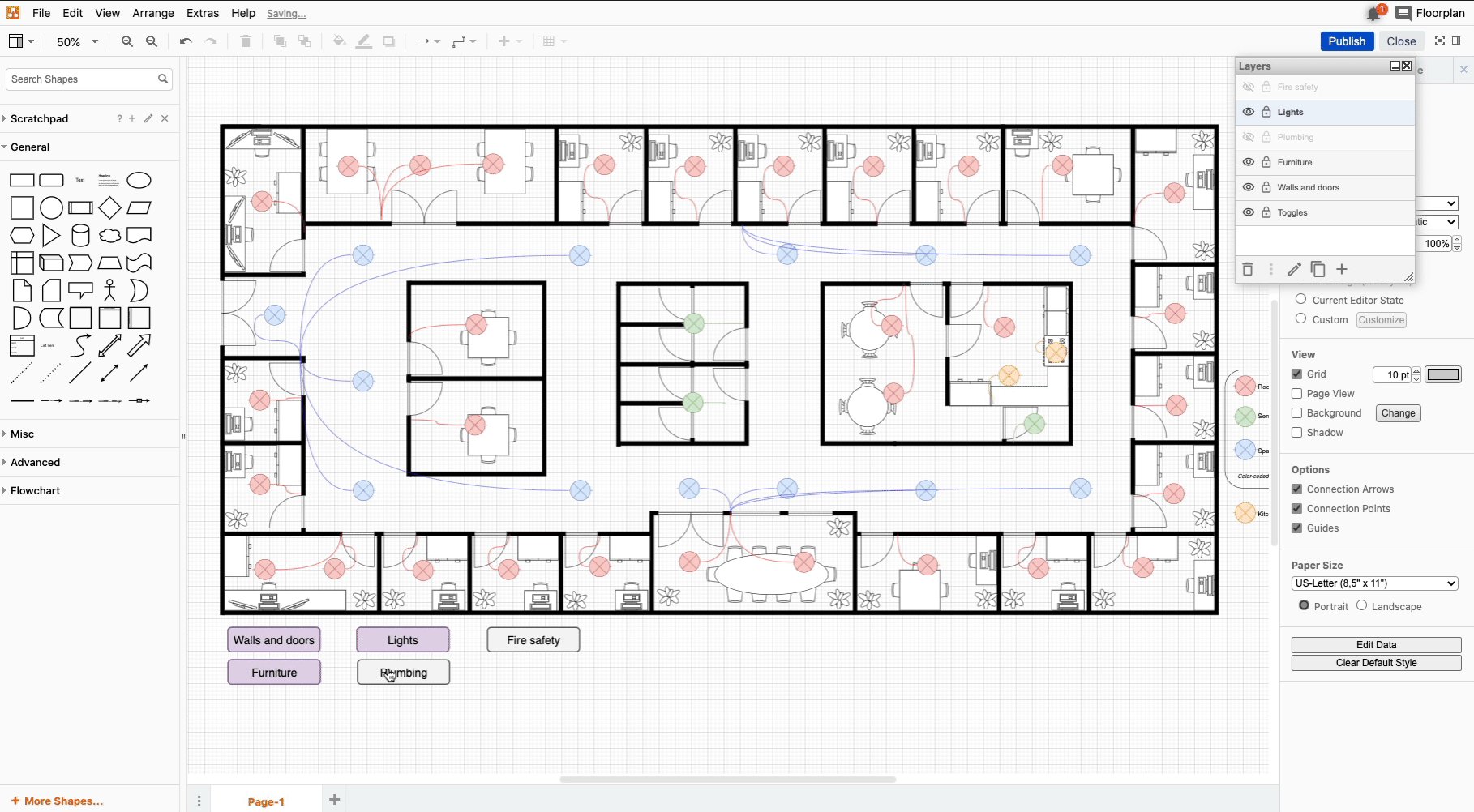
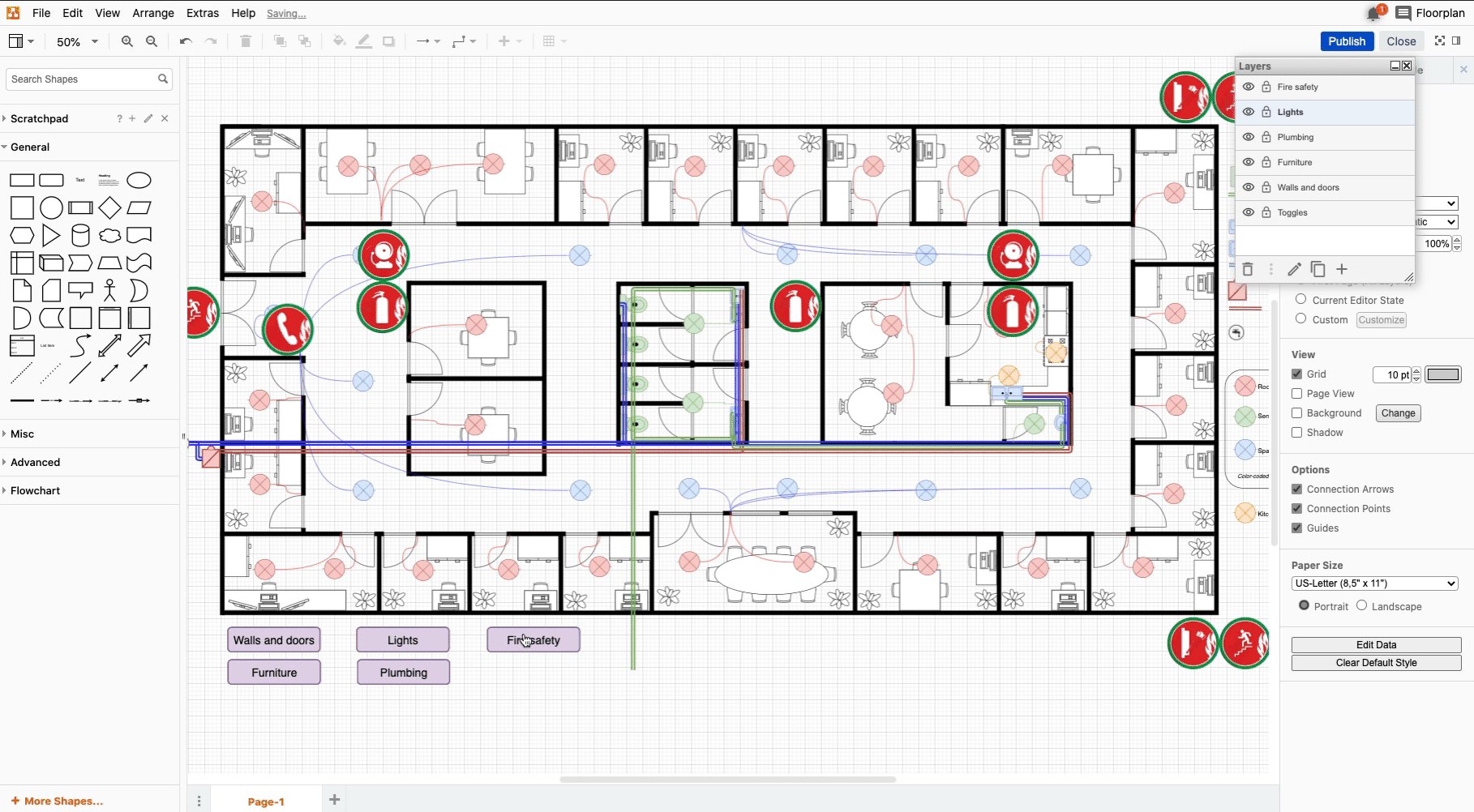
In draw.io, you can use layers to manage the level of detail your diagram displays. This makes your diagram interactive, allowing viewers to toggle layers on or off, depending on whether they need to view more or less information.
For guidance on how to add layers and a template for you to download, see Interactive diagrams with custom links and actions.

4. Consistency: The real MVP🏅
Consistency is key with diagrams. Having a uniform color scheme, even and sufficient spacing between shapes, appropriate connectors, and a clear structure, all contribute to your diagram expressing exactly what you want it to.
Knowing which shapes to use and when is also a critical factor in order to represent things like delays in a process and decision splits. These are often signified by the shape type themselves, saving your diagram from becoming inundated with text. For information on which shapes to use for a standard flowchart, see How to create flowcharts in draw.io.
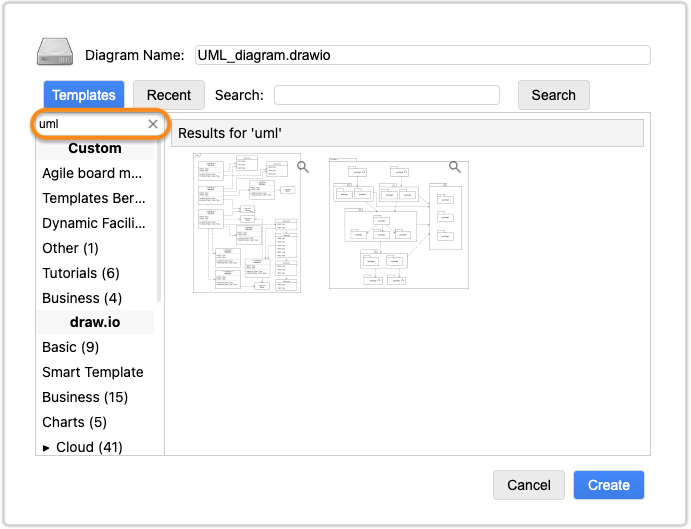
If you want a headstart on a clear and consistent layout, draw.io’s templates will get your diagram up and running in no time. When you create a new diagram, the template library will open by default. Use the search bar on the left to locate a specific diagram type, or use our Smart Templates to add your specifications and produce an AI-generated diagram.

Use the search bar to quickly locate diagram templates
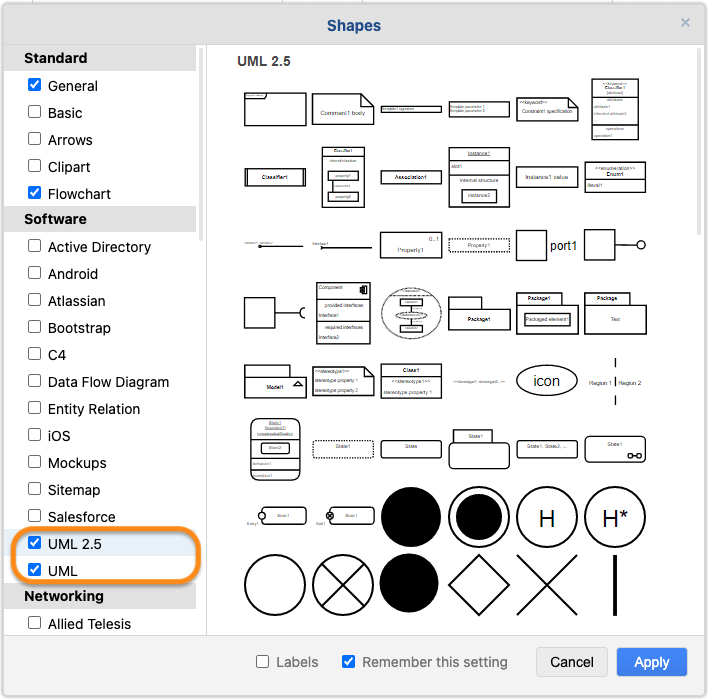
If you are building technical diagrams, UML, ERD, and BPMN for example all have specific notation and shape conventions to follow. Luckily, draw.io has extensive and up-to-date shape libraries that conform to these notation standards, including UML 2.5 and BPMN 2.0.

UML 2.5 and UML shape library
5. Instant diagram replay 📽️
Last but not least: it’s vital to keep your diagrams up-to-date! This ensures anyone in your Confluence space accessing the diagram knows that they’re viewing the latest version.
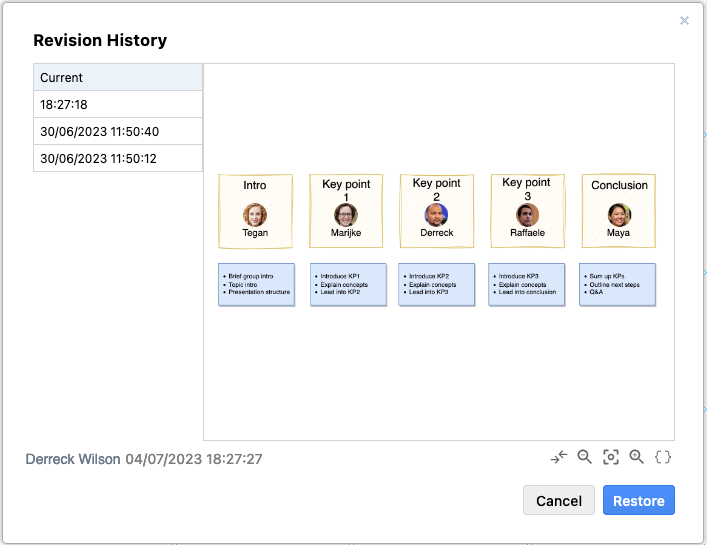
draw.io’s Revision History, and Confluence’s Page History, will do a lot of the work for you. Anyone with the correct permissions can go into a draw.io diagram on a Confluence page, and see when this was last updated. If they go into edit mode in the diagram itself, the revision history will show them when it was last modified.

draw.io Revision History

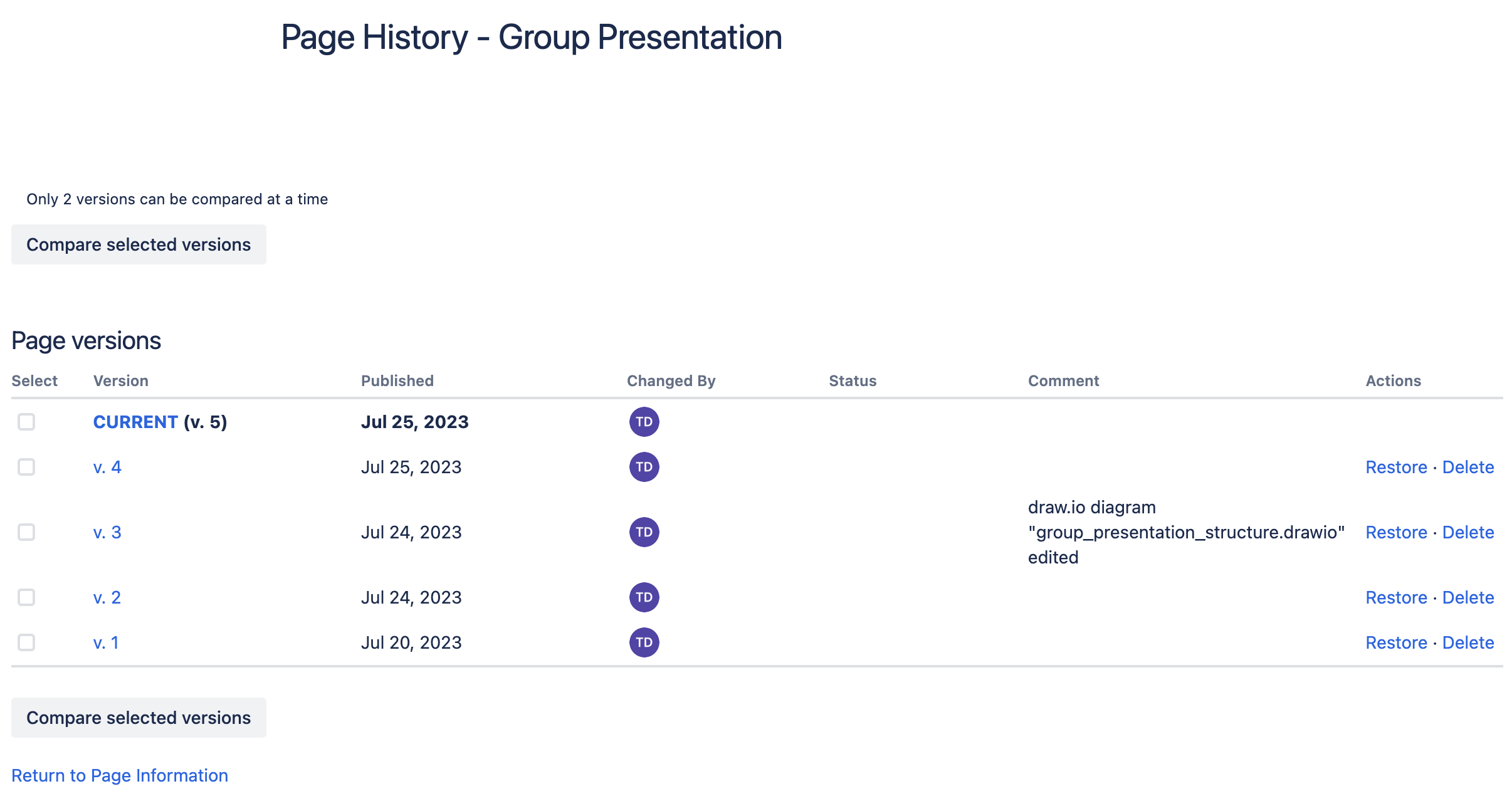
Confluence Page History
A great idea is to set a reminder in your work calendar to periodically check on those important diagrams that other teams and stakeholders are actively using as a reference or collaborating on. Depending on the diagram, this could be set as a monthly or quarterly reminder.
Game, Set and Match
Employing these tips will ensure your diagrams have a clear purpose, a defined audience in mind, the right level of detail, are consistently formatted, and are up-to-date. This will make your diagrams even more powerful and convey the exact message that you want to get across.
For more industry-specific on how to optimize your diagrams, see:
Want to dive deeper into the world of draw.io? Access our linktr.ee page to follow us on social media and learn how others use draw.io, as well as pick up some helpful tips and tricks.
Not using draw.io yet? Convince yourself and start your free 30-day trial today. Or book a free no-obligation demo with our customer success team to learn more about how draw.io can make life easier and more productive for you and everyone in (and outside of) your company!
Happy diagramming!
You are currently viewing a placeholder content from Youtube. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationLast Updated on April 8, 2024 by Admin

