How to Create Org Charts in draw.io for Confluence
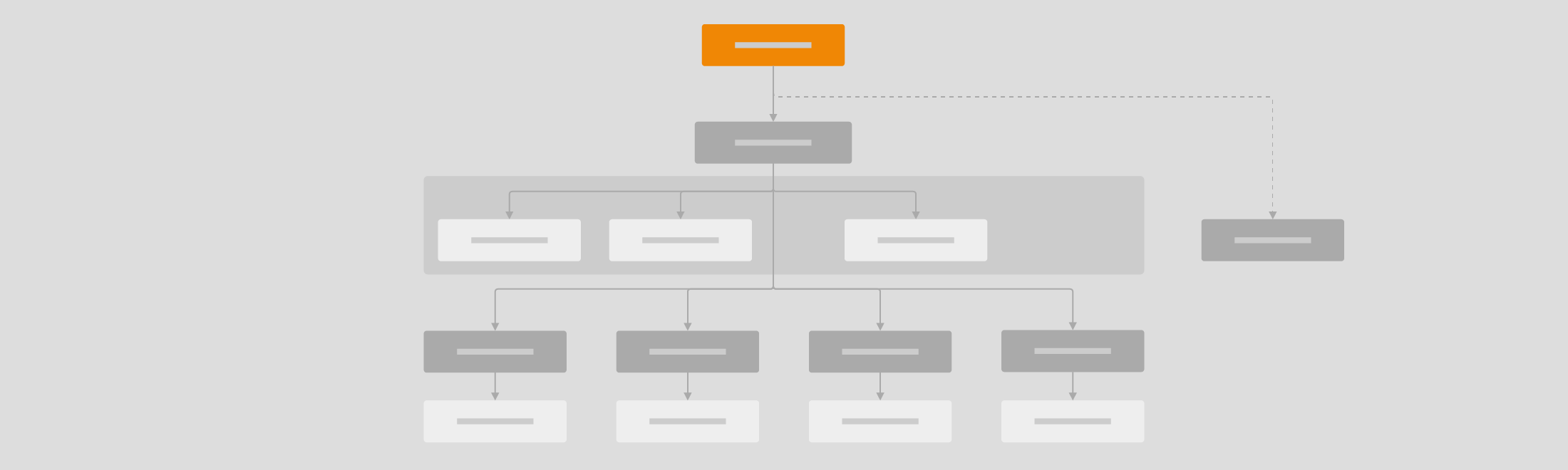
An Org Chart is a diagram that visually represents the structure or reporting/relationship hierarchy of an organization. Org charts can be structured in a variety of ways and are useful as a management and planning tool or even as a personnel directory. You want to show work responsibilities and reporting relationships, allow employees to [...]